offset相对于页面来说 position相对于上层的父元素
获取/设置标签的位置数据
* offset(): 相对页面左上角的坐标
* position(): 相对于父元素左上角的坐标
1. scrollTop():
读取/设置滚动条的Y坐标
2. $(document.body).scrollTop()+$(document.documentElement).scrollTop()
读取页面滚动条的Y坐标(兼容chrome和IE)
3. $('body,html').scrollTop(60);
滚动到指定位置(兼容chrome和IE)
//////////////// scrollTop():实现回到顶部功能
$('#to_top').click(function () {
// 瞬间滚到顶部
//$('html,body').scrollTop(0)
//循环定时器实现缓慢移动;
var distance = $('html').scrollTop()+$('body').scrollTop() //滚动条移动的长度
var times=500 //总时间500
var smalltime=50 //间隔时间
var samlldis=distance/(times/ smalltime)
//设置定时器循环调用;
var tim=setInterval(function () {
distance-= samlldis
if(distance<=0)
{
distance=0
clearInterval(tim)
}
$("body,html").scrollTop(distance)
},50 )
})
9:
1. 内容尺寸
height(): height
width(): width
2. 内部尺寸
innerHeight(): height+padding
innerWidth(): width+padding
3. 外部尺寸
outerHeight(false/true): height+padding+border 如果是true, 加上margin
outerWidth(false/true): width+padding+border 如果是true, 加上margin
10:过滤元素
在jQuery对象中的元素对象数组中过滤出一部分元素来
1. first()
2. last()
3. eq(index|-index)
4. filter(selector)
5. not(selector)
6. has(selector)
//获取所有的ul下的li
$lis = $("ul li")
// 1. ul下li标签第一个
// $lis.first().css("background","red")
// 2. ul下li标签的最后一个
// $lis.last().css("background","red")
// 3. ul下li标签的第二个
// $lis.eq(1).css("background","red")
// 4. ul下li标签中title属性为hello的
//$lis .filter("[title=hello]").css("background","red")
// 5. ul下li标签中title属性不为hello的
// $lis .filter("[title!=hello]").css("background","red")
// $lis.not("[title=hello]").css("background","red")
// 6. ul下li标签中有span子标签的
$lis.has('span').css('background', 'red')
//筛选是从一组中选择出一部分出来
//查找是查找兄弟,父母和后代元素
1. children(): 子标签中找
2. find() : 后代标签中找
3. parent() : 父标签
4. prevAll() : 前面所有的兄弟标签
5. nextAll() : 后面所有的兄弟标签
6. siblings() : 前后所有的兄弟标签
///全选按钮,选择器
// 1. 点击'全选': 选中所有爱好
$('#checkedAllBtn').click(function () {
$items.prop('checked', true)
$checkedAllBox.prop('checked', true)
})
// 2. 点击'全不选': 所有爱好都不勾选
$('#checkedNoBtn').click(function () {
$items.prop('checked', false)
$checkedAllBox.prop('checked', false)
})
// 3. 点击'反选': 改变所有爱好的勾选状态
$('#checkedRevBtn').click(function () {
$items.each(function () {
this.checked = !this.checked
})
$checkedAllBox.prop('checked', $items.filter(':not(:checked)').length===0)
})
//4. 点击'提交': 提示所有勾选的爱好
$('#sendBtn').click(function () {
$items.filter(':checked').each(function () {
alert(this.value)
})
})
// 5. 点击'全选/全不选': 选中所有爱好, 或者全不选中
$checkedAllBox.click(function () {
$items.prop('checked', this.checked)
})
// 6. 点击某个爱好时, 必要时更新'全选/全不选'的选中状态
$items.click(function () {
$checkedAllBox.prop('checked', $items.filter(':not(:checked)').length===0)
})
1. 添加/替换元素
* append(content)
向当前匹配的所有元素内部的最后插入指定内容
* prepend(content)
向当前匹配的所有元素内部的最前面插入指定内容
* before(content)
将指定内容插入到当前所有匹配元素的前面
* after(content)
将指定内容插入到当前所有匹配元素的后面替换节点
* replaceWith(content)
用指定内容替换所有匹配的标签删除节点
2. 删除元素
* empty()
删除所有匹配元素的子元素
* remove()
删除所有匹配的元素
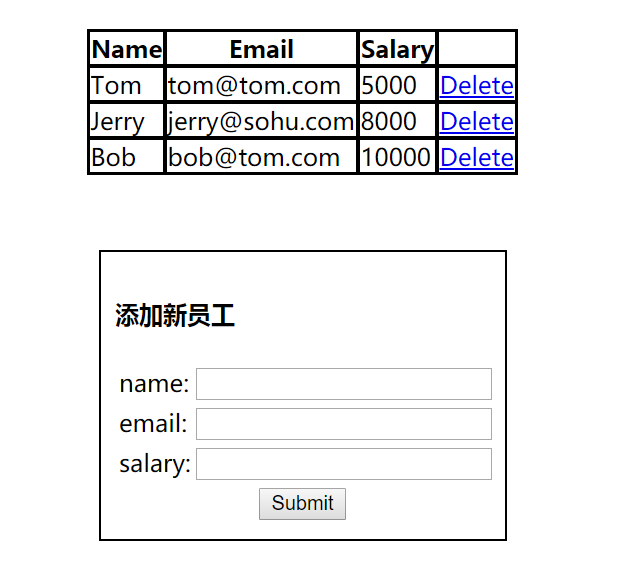
///////////////////////////////添加删除元素的练习

$('#addEmpButton').click(function () {
//1. 收集输入的数据
var $empName = $('#empName')
var $email = $('#email')
var $salary = $('#salary')
var empName = $empName.val()
var email = $email.val()
var salary = $salary.val()
//2. 生成对应的<tr>标签结构, 并插入#employeeTable的tbody中
/*
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
*/
var $xxx = $('<tr></tr>')
.append('<td>'+empName+'</td>') // 拼串
.append('<td>'+email+'</td>')
.append('<td>'+salary+'</td>')
.append('<td><a href="deleteEmp?id="'+Date.now()+'>Delete</a></td>')
.appendTo('#employeeTable>tbody')
.find('a')
.click(clickDelete)
//3. 清除输入
$empName.val('')
$email.val('')
$salary.val('')
})
// 给所有删除链接绑定点击监听
$('#employeeTable a').click(clickDelete)
/*
点击删除的回调函数
*/
function clickDelete () {
var $tr = $(this).parent().parent()
var name = $tr.children(':first').html()
if(confirm('确定删除'+name+'吗?')) {
$tr.remove()
}
return false
来源:https://www.cnblogs.com/love-life-insist/p/9063689.html