1.CSS的编写格式
键值对形式的,冒号左边是属性名,右边属性名称
2.CSS的3种书写形式

//1.行内样式
<div> <!-- span也是容器,但是小容器-->
<span>123</span>
<span style="color: red; background-color: blue">红蓝色</span>
</div>
//2.内页样式
<style type="text/css">
span{
color: green;
}
</style>
//3.外部样式
先新建一个空的file,后缀为css
//test.css:
span{
color: green;
}
<!--- rel表示关系,stylesheet样式表 href表示文件名-->
<link rel="stylesheet" href="test.css">3.标签选择器
1>.标签选择器
2>.类标签选择器
3>.id标签选择器
4>.群组选择器
5>.选择器组合
6>.后代选择器
7>.子标签选择器
8>.相邻兄弟选择器
9>.属性选择器
10>.伪类


1.标签选择器
p{
color: red;
}
2.class标签选择器 前面加点. 可以批量
.first{
color:red;
}
3.id标签选择器 前面加#.只能用1个id标签
#second{
color: blue;
}
4.群组选择器
.first,#second,h1{
color: green;
}
5.选择器组合 div格式下的first类标签
div.first{
}
div#second{
}
6.后代选择器 空格 div的所有子级
div span{
}
7.子标签选择器 下一个子级
.first>span{
border:1px
solid red; 注意的是border后没有;
}
请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,
或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。
后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
8.相邻兄弟选择器 div相邻的标签
div + h1{
}
9.属性选择器 name是属性
div[name]{
}
div[name][age]{
}
div[name="jack"]{
}
10.通用选择器
* {color:red;}
11.伪类选择器
它允许给html不存在的标签(标签的某种状态)设置样式,
比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}
4.类和ID选择器的区别
- id标签只可以一个,class标签可以多个
- 可以使用类选择器词列表方法为一个元素同时设置多个样式
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
<p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课...</p>
#id不可以4.标签优先级


/*通配符 优先级是0*/
*{
}
/* 标签选择器 优先级是1*/
div{
}
/* 类标签选择器 优先级是10*/
.first{
}
/*选择器组合 优先级是11*/
div.first{
}
/* id标签选择器 优先级是100*/
#second{
}
/* 群组选择器 优先级是100+1+1*/
.first,#second,h1{
}
/* important 优先级最大*/
* {
color: yellow !important;
}5.属性



6.文字排版
1.字体
body{font-family:"Microsoft Yahei";}
2.字号、颜色
body{font-size:12px;color:#666}
body{font-size:20px;color:red;}
3.文字的样式:粗体、斜体、下划线、删除线
p span{font-weight:bold;}粗体:body 斜体:italic
span{text-decoration:underline;}下划线:underline 删除线:line-through
4.缩进
常用语段落前2个空
p{text-indent:2em;}
5.行间距
p{line-height:1.5em;} 1.5倍
6.字间距
letter-spacing:50px; 字母与字母之间的间距
word-spacing:50px; 单词与单词之间的间距
7.对齐
text-align:center;text-align:left;text-align:right;7.元素分类
1.分类
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
2.元素转换
内联元素转换为块状元素,从而使a元素具有块状元素特点。
a{display:block;}
将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{ display:inline;}
3.块状元素
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
4.内联元素
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
5内联块状元素(inline-block)
就是同时具备内联元素、块状元素的特点,
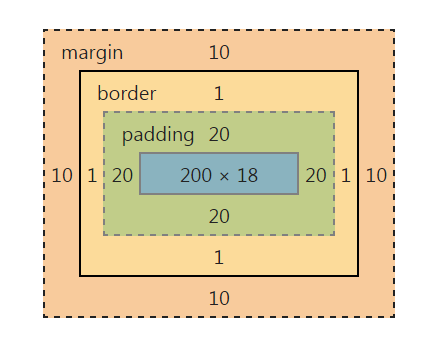
8.盒模型

1.边框
div{
border-width:2px;
border-style:solid;
border-color:red;
}
缩写:
div{border:2px solid red;}
单独边框
div{border-bottom:1px solid red;}
1)、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2)、border-color(边框颜色)中的颜色可设置为十六进制颜色
2.盒模型长宽度指的是填充长宽度
3.元素与其它元素之间的距离可以使用边界(margin)来设置9.脱离标准流的方法有
-
float属性(浮动模型)
div{
background-color: red;
width: 100px;
text-align: center;
}
.first {
float: right;
}
.second{
float: right;
}
</style>
</head>
<body>
<div class="first">123</div>
<div class="second">456</div>
2.position属性(层模型)
- 绝对定位(position: absolute)
- 相对定位(position: relative)
- 固定定位(position: fixed)

<style type="text/css">
1.相对定位
然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
ps:相对于以前的位置
div{
background-color: red;
width: 150px;
height: 150px;
margin-top: 100px;
margin-left: 100px;
position: relative; /*相对的*/
}
2.绝对定位
使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。
如果没有父包含块,默认为body
span{
background-color: blue;
position: absolute;/*绝对的*/
left: 50px;
top: 50px;
}
3.固定定位
与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。
由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
</head>
<body>
</style>
<div>
<span>123</span>
</div>
4.相对于其它元素进行定位
使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,
大家有没有想过可不可以相对于其它元素进行定位呢?可以的只要父相子绝
#box3{
width:200px;
height:200px;
position:relative;
}
#box4{
width:99%;
position:absolute;
bottom:0px;
}
<h1>下面是任务部分</h1>
<div id="box3">
<img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg">
<div id="box4">当我还是三年级的学生时是一个害羞的小女生。</div>
</div>
10.代码缩写
1.盒模型代码简写
1)顺时针,上 右 下 左
margin:10px 10px 10px 10px;
2)都相同时候可以缩写:
margin:10px
3)如果top和bottom值相同、left和 right的值相同:
margin:10px 20px;
4)如果left和right的值相同
margin:10px 20px 30px 20px;
可缩写为:margin:10px 20px 30px;
2.颜色值缩写
关于颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。
p{color: #336699;} 缩写:p{color: #369;}
3.字体缩写
字体css样式代码也有他自己的缩写方式,下面是给网页设置字体的代码:
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
缩写:
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}
1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-varient、line-height)如未指定将自动使用默认值。
2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。11.颜色值
1、英文命令颜色
p{color:red;}
2、RGB颜色
p{color:rgb(133,45,200);}
p{color:rgb(20%,33%,25%);}
3、十六进制颜色
p{color:#00ffff;}12.长度值
1、像素
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;
p{font-size:12px;text-indent:2em;}
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。
p{font-size:14px}
span{font-size:0.8em;}
3、百分比
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px
p{font-size:12px;line-height:130%}13.各种居中
1.水平居中设置-行内元素
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的
2.块状居中设置
1)定宽块状元素:块状元素的宽度width为固定值
div{
width:200px;/*定宽*/
margin:20px auto;/* margin-left 与 margin-right 设置为 auto */
}
2)不定宽度的块状元素:
a.加入 table 标签
b.设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置
c.设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的
3.垂直居中
1)父元素高度确定的单行文本
设置父元素的 height 和 line-height 高度一致来实现的。
2)父元素高度确定的多行文本
a.使用插入table(包括tbody、tr、td)标签,同时设置 vertical-align:middle。
还可以设置display:table-cell强制改变父元素的渲染方式,并显示的设置vertical-align:middle令子元素垂直居中
ps: td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。
<table><tbody><tr><td class="wrap">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</td></tr></tbody></table>
b.在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell(设置为表格单元显示)
,激活 vertical-align 属性,
<style>
.container{
height:300px;
background:#ccc;
display:table-cell;
vertical-align:middle;
}
</style>
c.元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
1. position : absolute
2. float : left 或 float:right
.container a{
position:absolute;
width:50%;
margin:200px 50%;
}
来源:oschina
链接:https://my.oschina.net/u/2346786/blog/546843
