页面中产生格式化的效果,我一般比较喜欢用span,因为其本身就是inline的,但是,在进行精细控制时就不行了,比如我想要这个效果,每行由三个部分构成:时间,柱状图,数值,分布用span表示,用br换行。但出来的效果,两行之间总有间隙。试了很多办法都没有搞定,最后,把span换成div,一下就成了。
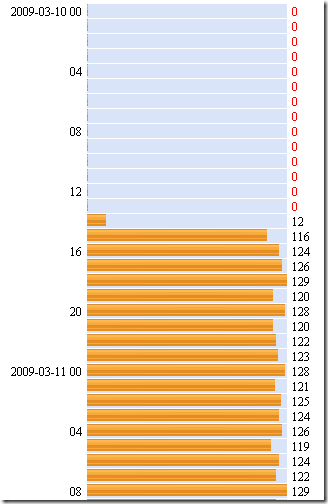
效果如下:
样式:
<style type=text/css>
body{padding:0;margin:0;}
.dat,.valu,.cnt{margin:0 0 0 5px;padding:0;font-size:12px;border:0px solid red;height:14px;overflow:hidden;display:inline-block;float:left;}
.lbox{border:0px solid green;height:15px;overflow:hidden;display:inline-block; vertical-align:text-top;}
.dat{width:100px;text-align:right;}
.cnt{
background-color:#D9E4F8;
width:200px;
}
</style>
来源:https://www.cnblogs.com/jetz/archive/2009/07/21/1527735.html