一. 使用Bootstrap的准备
因为Bootstrap是基于JQuery的,所以导入Bootstrap前一定要先导入JQuery。
这里先用cdn的方式导入JQuery(用cdn要保证你有网,不然就没用了)。
注意:无论用框架还是什么,都尽量先别用最新版的,因为最新版的Bug要是碰到了就很倒霉,旧版本相对来说比较稳定,我们不做第一个吃螃蟹的人。
1. 用cdn导入JQuery
1.1 打开BootCDN官网:https://www.bootcdn.cn/
1.2 点击JQuery

1.3 选择压缩的版本,点击复制标签

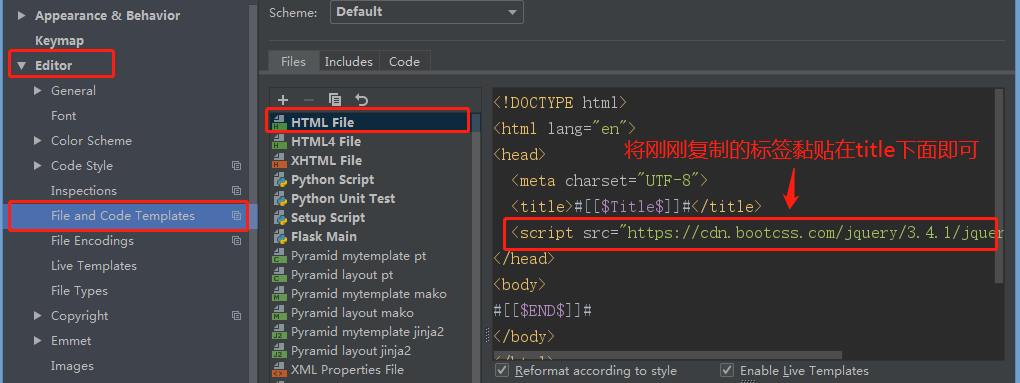
1.4 打开pycharm的设置

1.5 修改创建HTML文件的模板,让每次创建的HTML都自己用cdn导入JQuery

2. 关于Bootstrap代码无提示的解决方式
没有提示是因为浏览器没有加载过Bootstrap。
1. 下载3.X版本-用于生产环境的Bootstrap()
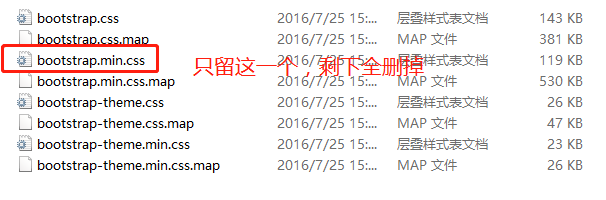
2. 解压后css文件夹中只留一个bootstrap.min.css文件,其他全删掉(min代表是压缩的)
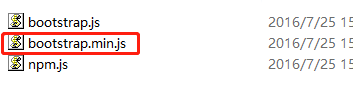
3. js文件夹中只留bootstrap.min.js文件,其他全删掉
4. 将整个解压的包复制到pycharm项目中
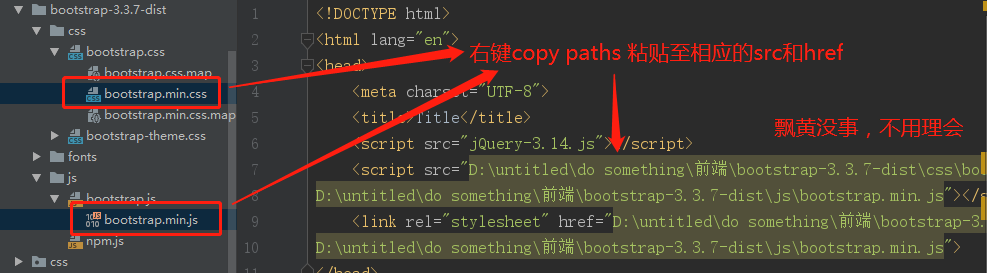
5. 用link和script标签导入包中的css和js
这样操作过之后,用cdn导入的都会有代码提示了。
2.1 进入Bootstrap中文网:http://www.bootcss.com/
2.2 点击中文文档3

2.3 点击下载

2.4 下载用于生产环境的Bootstrap

2.5 解压后css文件夹中只留一个bootstrap.min.css文件,其他全删掉(min代表是压缩的)

2.6 js文件夹中只留bootstrap.min.js文件,其他全删掉

2.7 将这个文件夹放入我们pycharm创建的项目中,需要使用的HTML文件中导入js和css即可。

注意:上面将js和css文件夹中删除掉其他Js和css文件是为了方便,不然代码提示的时候会有一堆提示。
这样操作之后按照cdn导入Bootstrap的方式就能正常提示代码了。
3. 用cdn导入Bootstrap
3.1 打开BootCDN官网:https://www.bootcdn.cn/
3.2 点击Bootstrap

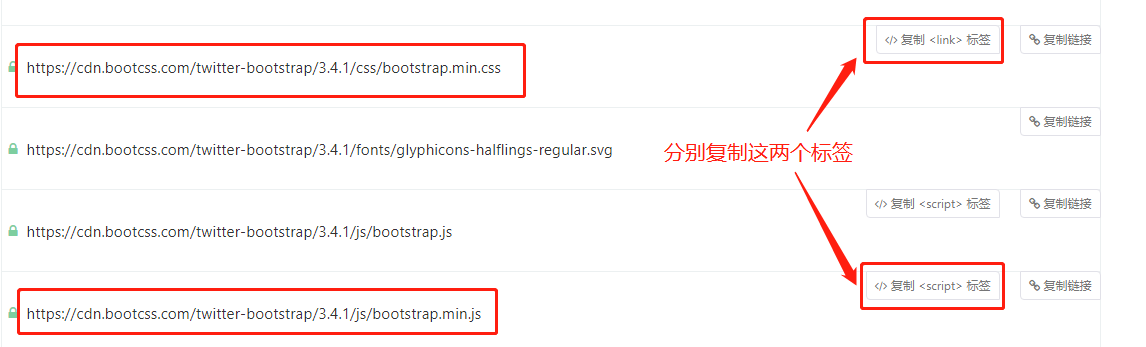
3.3 找到3.x版本的Bootstrap(为什么不用新版本的理由同上,这里使用3.4.1版本),还是用压缩版本

3.4 同导入JQuery的1.4步骤与1.5,不过这两个标签一定不能放在JQuery标签前面。
二. Bootstrap的使用
1. 布局容器
<div class = 'container'></div> //页面两边留白,微博也是这种样式
<div class = 'container-fluid'></div> //全屏,铺满浏览器
//用bootstrap一定要先写一个布局容器(上面两个选一个,内容全写在上面的div里面)
<div class = 'container'>
<div class = 'row'> //一行,默认等分为12块
<div class = 'col-md-3'></div> //col-md-占的块数
<div class = 'col-md-3'></div>
<div class = 'col-md-3'></div>
<div class = 'col-md-3'></div> //每一列里面也默认分为12块,也可以在里面用col-md-占的块数
<div class = 'col-md-3'></div> //再加上3后超过12,会跑到下一行
</div>
</div>
//如果想实现响应式布局,<div class = 'col-md-3 col-xs-3'></div>,col-xs-块数(在手机上会使用该方式)2. 列偏移
//类继承加一个col-md-offset-移动的块数
<div class = 'col-md-3 col-md-offset-3'></div>
//移到最右边(默认左边,内部用的是float)
<div class = 'col-md-3 pull-right'></div>3. 表格(与表单、导航条都是重点)
<table class='table table-hover table-bordered table-striped'>
<thead>
<tr>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
</table>4. 带框的都继承类form-control,一键美颜
5. button按钮的样式
<button class = 'btn btn-success'>绿色</button>
<button class = 'btn btn-info'>青色</button>
<button class = 'btn btn-warning'>橙色</button>
<button class = 'btn btn-danger'>红色</button>
<button class = 'btn btn-primary'>蓝色</button>
<a href='' class = 'btn btn-success'> //a标签页变成按钮的样子6. fontawesome有很多图标样式
中文网:http://www.fontawesome.com.cn/faicons/
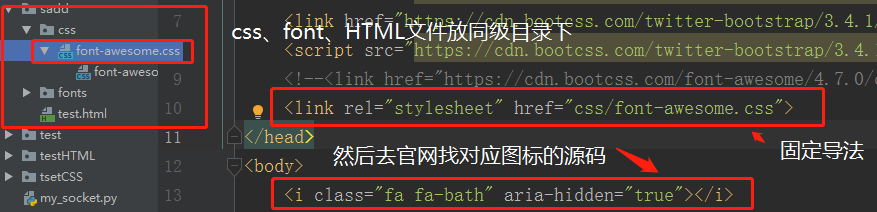
图标下载后解压下将css和font文件夹复制到pytcharm项目中,要用时导入css即可。
注意:将HTML和css及font都放在同一目录下,
导css文件固定格式:<link rel="stylesheet" href="css/font-awesome.css">

7. sweetalert
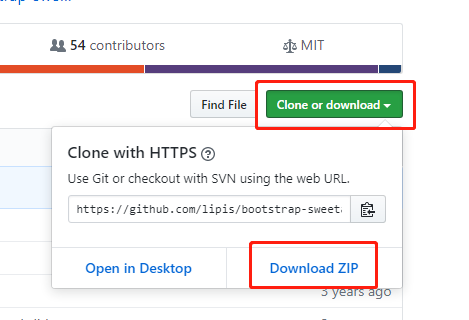
7.1 打开网址:https://lipis.github.io/bootstrap-sweetalert/ 点击Vew on GitHub

7.2 下载ZIP

7.3 下载完成后解压
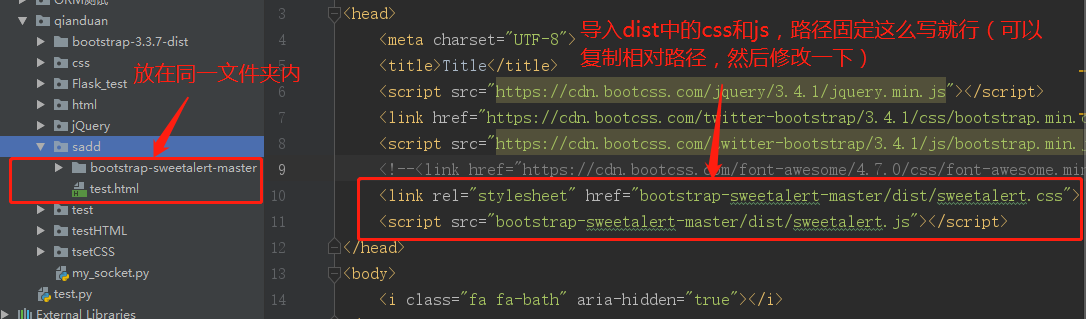
下载文件,解压后的文件复制至项目中(与HTML文件放在同一文件夹内),将dist文件夹的css和js导入即可
使用时如:swal('hello', 'how are you', 'info') //第三个参数有特殊作用,还有'success'和'warning'等
//(JS代码alert改成swal即可)

一些样式该网站往下拉就有,可以复制试试:https://lipis.github.io/bootstrap-sweetalert/
8. 详尽见Bootstrap中文网
来源:https://www.cnblogs.com/maoruqiang/p/10976536.html