一,对于block元素
padding是会影响元素的尺寸的。
DOM文档:
<div class="box"></div>
css清单:
.box{
width:200px;
height:200px;
background-color: #ffed53;
padding:20px;
}
实际效果: 元素大小240*240 ,因为有padding:20px.

结论:padding会对block元素的尺寸产生影响。
二,对于block水平元素,但是width:auto或box-sizing为border-box的时候
DOM文档:
<div class="box">文字的位置在哪里呢?</div>
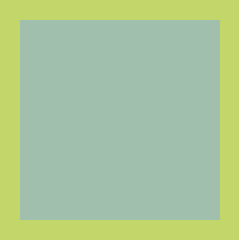
css清单:
.box{
width:200px;
height:200px;
background-color: #ffed53;
box-sizing:border-box;
padding:0 10px;
}
实际效果:box大小还是200*200,但是文字内容还是有了左padding----10px

当padding大小超过宽高时,
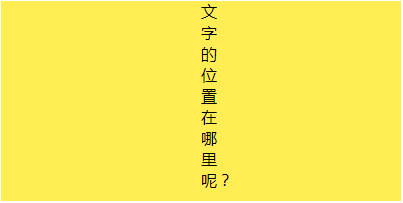
css样式:
.box{
width:200px;
height:200px;
background-color: #ffed53;
box-sizing:border-box;
padding:0 200px;
}
实际效果:400px*200px ----宽度为padding的宽度

结论:对于block水平元素,但是width:auto或box-sizing为border-box的时候,padding不会影响元素的尺寸....但是当padding
大小超过宽高时,宽高按padding的宽高显示,里面的文字按最小宽度显示。
最终结论:
对于block元素:
1,padding值暴走,一定会影响尺寸。
2,width非auto,padding影响尺寸。
3,width为auto或box-sizing为border-box,同时padding值没有暴走,不影响尺寸。
三,对于inline水平元素
水平padding影响尺寸,垂直padding不影响尺寸,但会影响背景色(占据空间)
DOM文档:
<span class="box">文字的位置在哪里呢?</span>
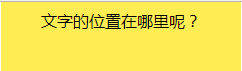
css样式:
.box{
background-color: #ffed53;
padding:40px;
}

垂直padding影响了背景色。
如何利用这一特性:
实现高度可控的分隔线
1,直接使用字符:注册 | 登录
2,inline-block控制: 注册 | 退出登录
3,使用inline padding: 注册 | 退出登录
DOM文档:
注册<span></span>退出登录
css清单:
span{
padding:16px 6px 1px;
margin-left:12px;
border-left:2px solid;
font-size:0;
}
3关于padding负值
padding不支持任何形式的负值
4,关于padding的百分比值
padding百分比均是相对于父元素的宽度计算的
运用,轻松实现一个正方形:
DOM文档:
<div class="container">
<div class="box"></div>
</div>
css清单:
.container{
width:100px;
height:200px;
}
.box{
background-color: #8ec63f;
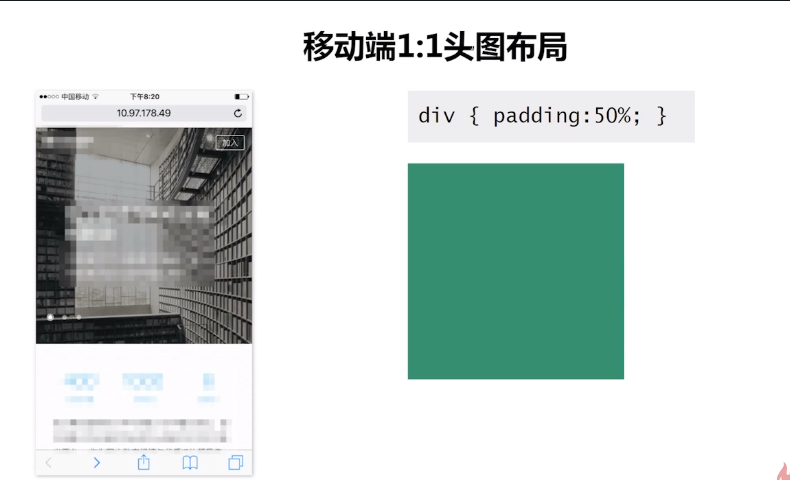
padding:50%;
}
50*50px的正方形:

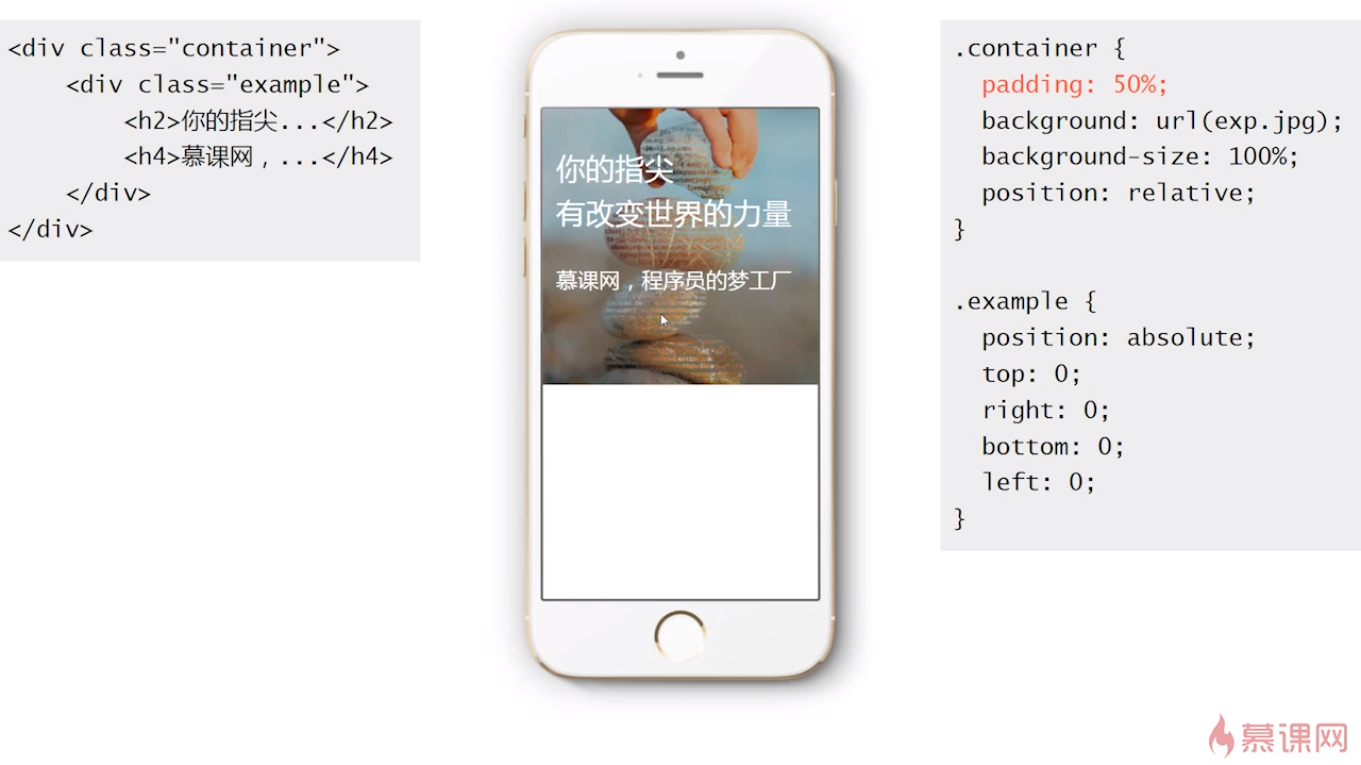
不同手机分辨率正方形布局:

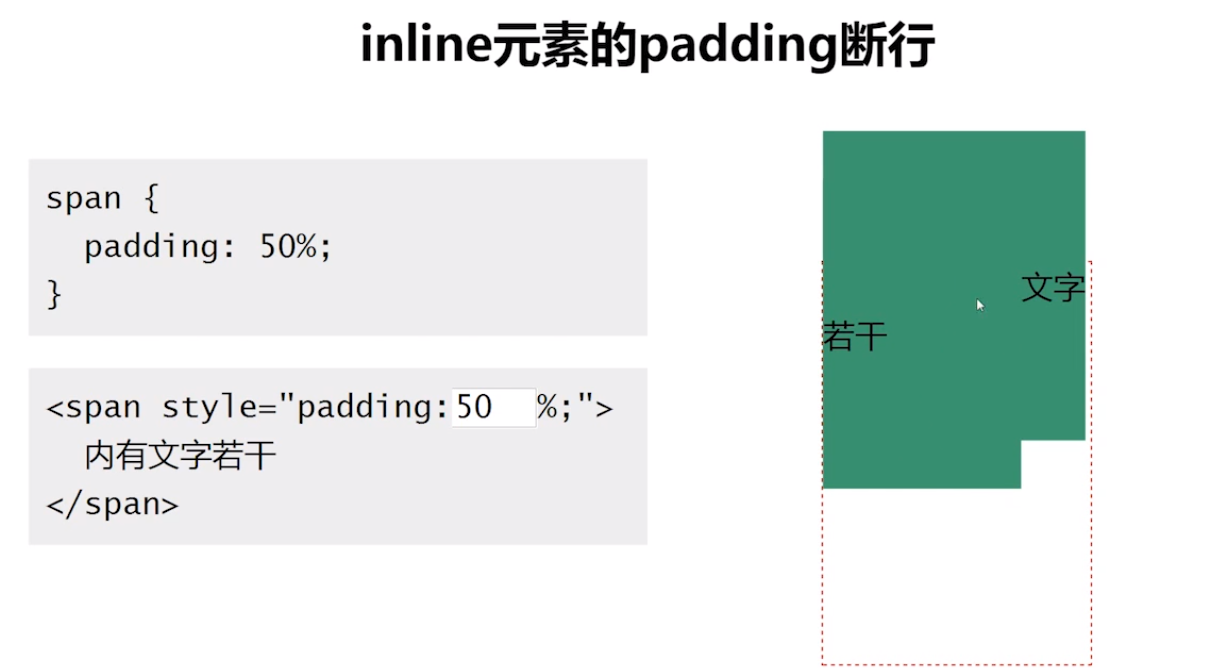
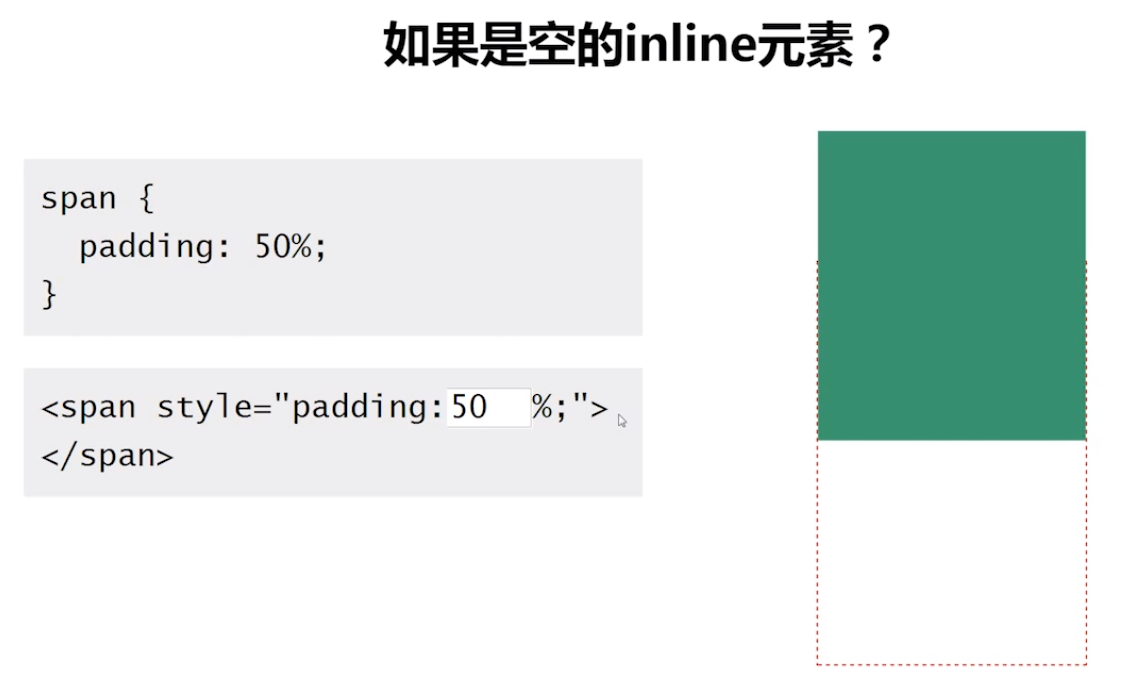
3,inline水平元素的padding百分比值
1,同样相对于宽度计算
2,默认的高度宽度细节有差异
3,padding会断行
<style>
.container{
width:100px;
height:200px;
}
.box{
background-color: #8ec63f;
padding:50%;
}
</style>
</head>
<body>
<div class="container">
<span class="box">若干文字</span>
</div>



第三节 标签元素的内置padding
1,ol/ul列表
1,ol/li元素内置padding-left,但是单位是px,不是em
2. 例如Chrome浏览器下是40px ;
3. 所以如果字号很小,间距就会很开;
4. 所以如果字号很大,序号会爬到容器外面;
备注:文字大小一般为12px~14px ,padding-left 为22px~25px,基本可以实号与下面的内容对齐。
二. 表单元素的内置padding
1. 所有浏览器input/textarea输入框内置padding;
2. 所有button按钮内置padding;
3. 部分浏览器select下拉内置padding,如FireFox、IE8+可以设置padding;
4. 所有浏览器radio/checkbox单复选框内无内置padding;就算设置也没用。
5. button 按钮元素的padding最难控制;
1). Chrome浏览器 padding设为0有效;
2). FireFox浏览器设置padding:0左右依旧有padding;可以用button::-moz-focus-inner { padding:0 }设置padding为0。
3). IE浏览器:IE7文字越多,左右padding逐渐变大!可以设置button { overflow: visible; }使左右padding为0;
4). padding与高度计算的不兼容。
button{
line-height: 20px;
padding: 10px;
border : none;
}
高度:
- IE7: 45px; ?
- IE8+: 40px;
- FireFox: 42px; ?
- Chrome: 40px;
建议:<button id="btn"></button> <label for="btn">按钮</label>
label{
display: inline-block;
line-height: 20px;
padding: 10px;
}
高度:
- IE7: 40px;
- IE8+: 40px;
- FireFox: 40px;
- Chrome: 40px;
第四节,图形绘制
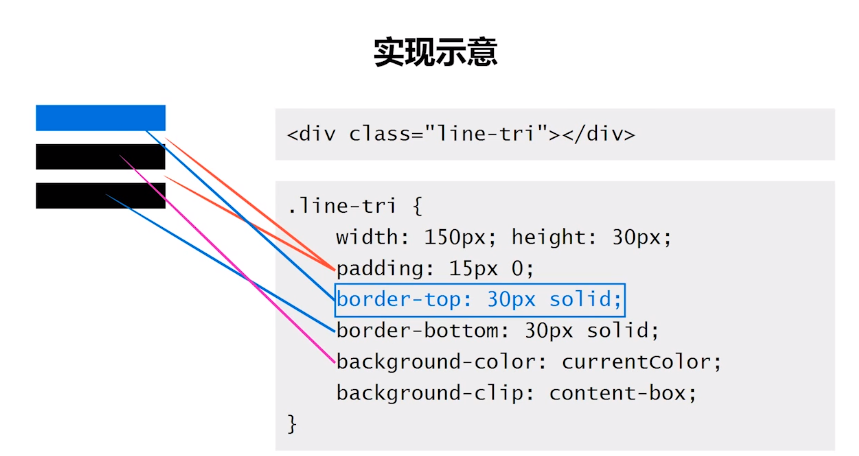
1,实现3道杠效果

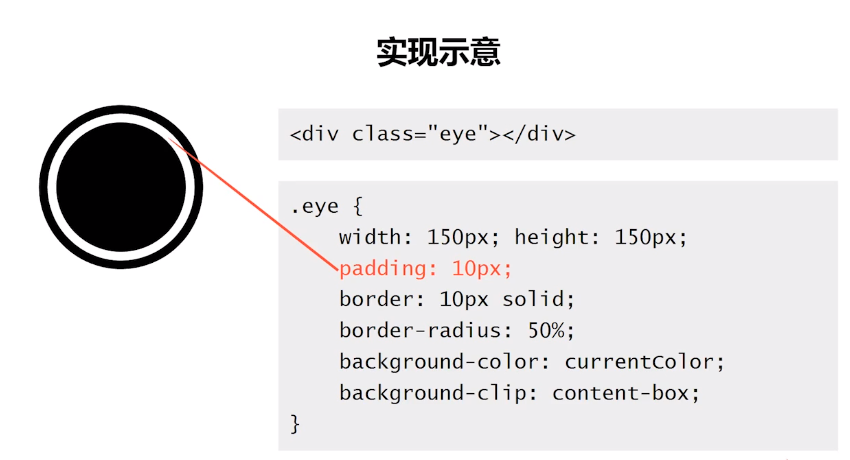
备注:background-clip:content-box ; /**背景色不在padding区域显示**/
2,实现白眼效果

第五节--css padding与布局

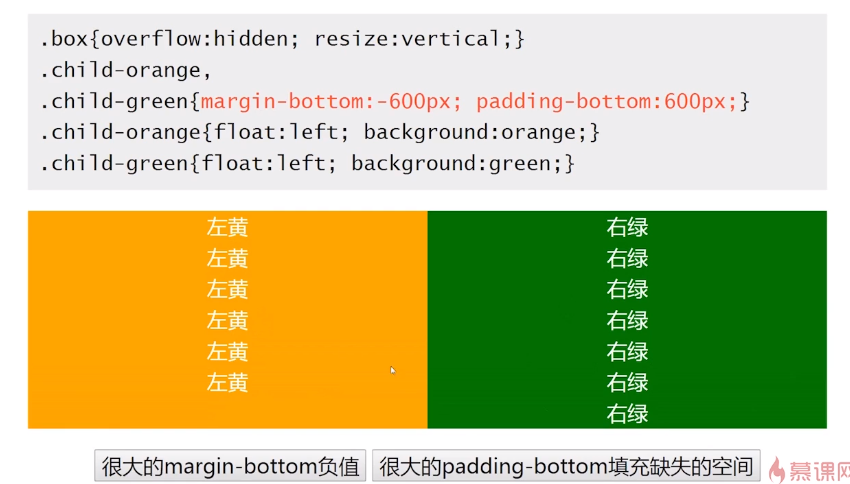
2,实现等高布局

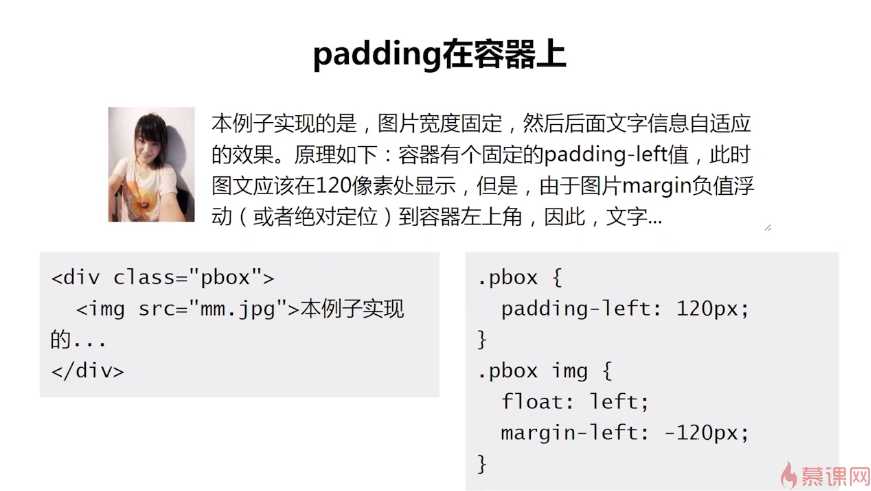
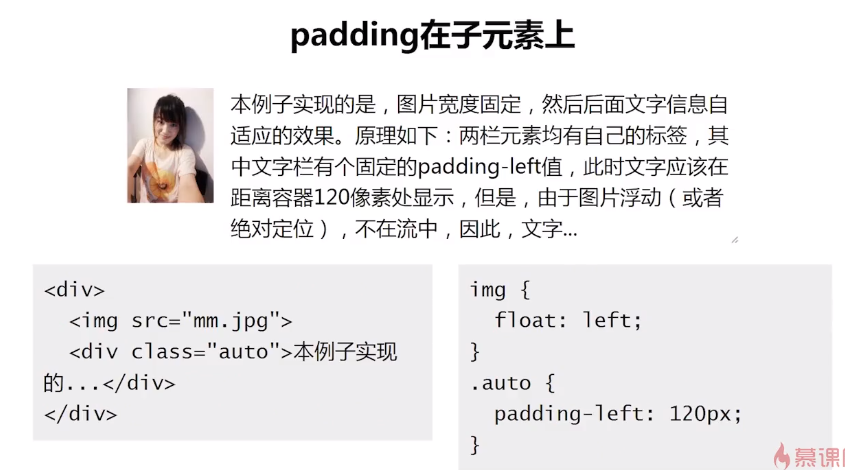
3 ,两栏自适应布局


来源:https://www.cnblogs.com/qianxunpu/p/8303228.html