一:https://www.cnblogs.com/zhouyangla/p/8482010.html
1.排序法
首先我们给数组进行排序,可以按照从小到大的顺序来排,排序之后的数组中第一个和最后一个就是我们想要获取的最小值和最大值。
排序我们会用到数组的 sort 方法。
var arr = [12,56,25,5,82,51,22];
arr.sort(function (a, b) {
return a-b;
}); // [5,12,22,25,51,56]
var min = arr[0]; // 5
var max = arr[arr.length - 1]; // 56
2.假设法
假设当前数组中的第一个值是最大值,然后拿这个最大值和后面的项逐一比较,如果后面的某一个值比假设的值还大,说明假设错了,我们把假设的值进行替换。最后得到的结果就是我们想要的。
// 获取最大值:
var arr = [22,13,6,55,30];
var max = arr[0];
for(var i = 1; i < arr.length; i++) {
var cur = arr[i];
cur > max ? max = cur : null
}
console.log(max); // 55
// 获取最小值:
var arr = [22,13,6,55,30];
var min = arr[0];
for(var i = 1; i < arr.length; i++) {
var cur = arr[i];
cur < min ? min = cur : null
}
console.log(min) // 6
3. 使用 Math 中的 max/min 方法
可以使用apply来实现。apply传入的是一个数组。
var arr = [22,13,6,55,30]; var max = Math.max.apply(null, arr); var min = Math.min.apply(null, arr); console.log(max, min) // 55,6
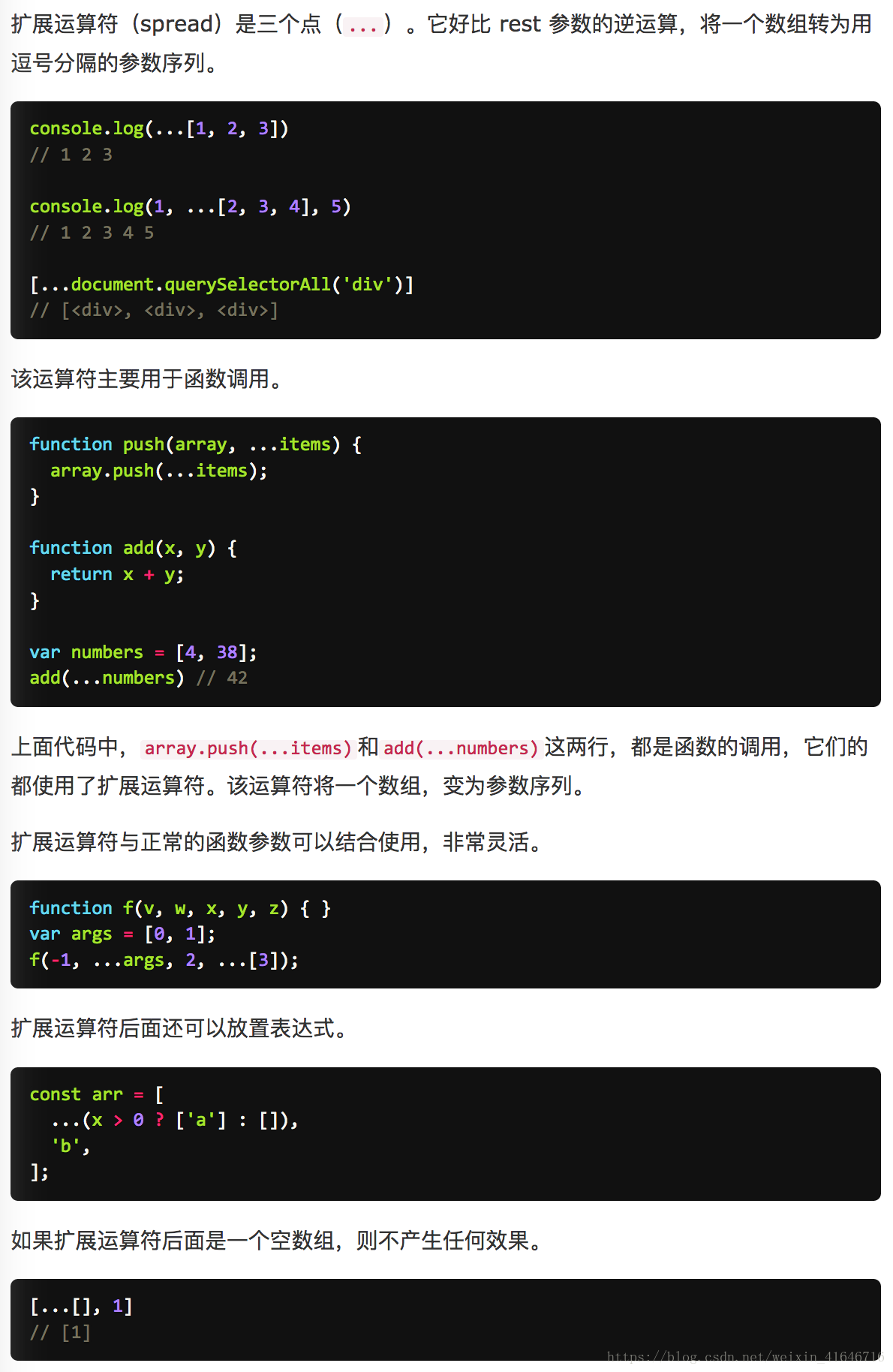
4. 使用ES6的扩展运算符
var arr = [22,13,6,55,30]; console.log(arr.Math(...arr)); // 55
二:https://www.cnblogs.com/chenmingchao/p/6382186.html
方法一:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
//最小值Array.prototype.min = function() {var min = this[0];var len = this.length;for (var i = 1; i < len; i++){ if (this[i] < min){ min = this[i]; } } return min;}//最大值Array.prototype.max = function() { var max = this[0];var len = this.length; for (var i = 1; i < len; i++){ if (this[i] > max) { max = this[i]; } } return max;} |
如果你是引入类库进行开发,害怕类库也实现了同名的原型方法,可以在生成函数之前进行重名判断:
|
1
2
3
4
5
|
if (typeof Array.prototype['max'] == 'undefined') { Array.prototype.max = function() { ... ...}} |
方法二:
用Math.max和Math.min方法可以迅速得到结果。apply能让一个方法指定调用对象与传入参数,并且传入参数是以数组形式组织的。恰恰现在有一个方法叫Math.max,调用对象为Math,与多个参数
|
1
2
3
4
5
6
|
Array.max = function( array ){ return Math.max.apply( Math, array );};Array.min = function( array ){ return Math.min.apply( Math, array );}; |
但是,John Resig是把它们做成Math对象的静态方法,不能使用大神最爱用的链式调用了。但这方法还能更精简一些,不要忘记,Math对象也是一个对象,我们用对象的字面量来写,又可以省几个比特了。
|
1
2
3
4
5
6
7
8
|
Array.prototype.max = function(){ return Math.max.apply({},this) } Array.prototype.min = function(){ return Math.min.apply({},this) } [1,2,3].max()// => 3 [1,2,3].min()// => 1 |
方法三:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function getMaximin(arr,maximin) { if(maximin=="max") { return Math.max.apply(Math,arr); }else if(maximin=="min") { return Math.min.apply(Math, arr); } } var a=[3,2,4,2,10]; var b=[12,4,45,786,9,78]; console.log(getMaximin(a,"max"));//10console.log(getMaximin(b,"min"));//04 |
方法四:
|
1
2
3
|
var a=[1,2,3,5];alert(Math.max.apply(null, a));//最大值alert(Math.min.apply(null, a));//最小值 |
多维数组可以这么修改:
|
1
2
3
4
|
var a=[1,2,3,[5,6],[1,4,8]];var ta=a.join(",").split(",");//转化为一维数组alert(Math.max.apply(null,ta));//最大值alert(Math.min.apply(null,ta));//最小值 |
三、https://blog.csdn.net/weixin_41646716/article/details/80961755
Math.max
JavaScript 提供了 Math.max 函数返回一组数中的最大值,用法是:
Math.max([value1[,value2, ...]])
值得注意的是:
- 如果有任一参数不能被转换为数值,则结果为 NaN。
- max 是 Math 的静态方法,所以应该像这样使用:Math.max(),而不是作为 Math 实例的方法 (简单的来说,就是不使用 new )
- 如果没有参数,则结果为
-Infinity(注意是负无穷大)
而我们需要分析的是:
1.如果任一参数不能被转换为数值,这就意味着如果参数可以被转换成数字,就是可以进行比较的,比如:
Math.max(true, 0) // 1
Math.max(true, '2', null) // 2
Math.max(1, undefined) // NaN
Math.max(1, {}) // NaN
2.如果没有参数,则结果为 -Infinity,对应的,Math.min 函数,如果没有参数,则结果为 Infinity,所以:
var min = Math.min();
var max = Math.max();
console.log(min > max);
了解了 Math.max 方法,我们以求数组最大值的为例,思考有哪些方法可以实现这个需求。
原始方法
最最原始的方法,莫过于循环遍历一遍:
var arr = [6, 4, 1, 8, 2, 11, 23];
var result = arr[0];
for (var i = 1; i < arr.length; i++) {
result = Math.max(result, arr[i]);
}
console.log(result);
reduce
既然是通过遍历数组求出一个最终值,那么我们就可以使用 reduce 方法:
var arr = [6, 4, 1, 8, 2, 11, 23];
function max(prev, next) {
return Math.max(prev, next);
}
console.log(arr.reduce(max));
排序
如果我们先对数组进行一次排序,那么最大值就是最后一个值:
var arr = [6, 4, 1, 8, 2, 11, 23];
arr.sort(function(a,b){return a - b;});
console.log(arr[arr.length - 1])
eval
Math.max 支持传多个参数来进行比较,那么我们如何将一个数组转换成参数传进 Math.max 函数呢?eval 便是一种
var arr = [6, 4, 1, 8, 2, 11, 23];
var max = eval("Math.max(" + arr + ")");
console.log(max)
apply
使用 apply 是另一种。
var arr = [6, 4, 1, 8, 2, 11, 23];
console.log(Math.max.apply(null, arr))
ES6 ...
使用 ES6 的扩展运算符:
var arr = [6, 4, 1, 8, 2, 11, 23];
console.log(Math.max(...arr))
专题系列
JavaScript专题系列防抖、节流、去重、类型判断、拷贝、最值、扁平、柯里、递归、乱序、排序等,特点是研(chao)究(xi) underscore 和 jQuery 的实现方式。
two:
使用递归函数
使用 for 循环遍历
使用apply将数组传入max方法中直接返回
Math.max.apply(null,[9,8,55,66,49,68,109,55,33,6,2,1])
除此之外,还有很多数组排序方式,都可以在排序后,根据新数组索引值获取 最大/最小 值。
多维数组可以这么修改:
来源:https://www.cnblogs.com/hao-1234-1234/p/11122453.html