这篇写的是今天的学习到的属性,一共20个。
属性再多,但也要会使用,会在使用时可以记起它,才能起到它为我们所需要的作用。
样式属性
1、border
CSS边框属性允许你指定一个元素边框的样式和颜色。
边框样式border-style
属性用来定义边框的样式
none: 默认无边框
dotted: dotted:定义一个点线框
dashed: 定义一个虚线框
solid: 定义实线边界
double: 定义两个边界。 两个边界的宽度和border-width的值相同
groove: 定义3D沟槽边界。效果取决于边界的颜色值
ridge: 定义3D脊边界。效果取决于边界的颜色值
inset:定义一个3D的嵌入边框。效果取决于边界的颜色值
outset: 定义一个3D突出边框。 效果取决于边界的颜色值
例子:
border-style: solid;
边框宽度 border-width
border-width:5px;
边框颜色border-color
可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
border-color:#98bf21;
边框-单独设置各边
例子:
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid;
边框-简写属性
border:5px solid red;
border-radius
向元素添加圆角边框。
半圆例子:
div{
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
background: red;
}
<div></div>
四个半径值分别是左上角、右上角、右下角和左下角,顺时针
置每个角的垂直半径和水平半径,用斜杠隔开,第一个参数表示左上角开始顺时针的水平半径,第二个参数表示左上角开始顺时针的垂直半径
这个圆角使盒模型丰富起来,之前只有矩形这个形状,现在多了有弧度的形状。
border-image
边框样式使用图像来填充。
border-image:url(图片地址);
box-shadow
向盒子添加阴影
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
box-shadow: 2px 2px 5px 1px rgba(0, 0, 0, .6) inset;
line-height
控制段落内每行高度
line-height:25px;
行高之所以会居中,是因为它有自己计算方式,首先它会获取font-size的大小,然后使用里line-height减去font-size
(line-height - font-size)得到值除以一半分配到字体的上和下,来实现居中,不过line-height小于font-size是不会
影响到字体的大小的。
text-indent
控制段落的首行缩进
p { text-indent:2em;}
text-align
控制段落对齐方式,不但是文本,对象中的其它inline或inline-block元素也能够被text- align进行对齐方式的设置。
text-align : left | right | center | justify
p { text-align:center;}
letter-spacing
控制段落的文字间的距离
p { letter-spacing:5px;}
text-overflow
控制文字内容溢出部分的样式
text-overflow:clip | ellipsis
clip 当内联内容溢出块容器时,将溢出部分裁切掉。
ellipsis 当内联内容溢出块容器时,将溢出部分替换为(...)。
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,
还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),
只有这样才能实现溢出文本显示省略号的效果。
white-space
规定段落中的文本不进行换行
white-space 属性设置如何处理元素内的空白。
这个属性声明建立布局过程中如何处理元素中的空白符
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
例子:
div,input{
overflow: hidden; /*条件1:超出部分隐藏*/
white-space: nowrap;/*条件2:强制在同一行内显示所有文本*/
text-overflow: ellipsis;/*超出部分显示。。。*/
}
word-wrap
控制内容超过容器的边界时是否断行
normal 允许内容顶开或溢出指定的容器边界。
break-word 内容将在边界内换行。如果需要,单词内部允许断行。
word-wrap: break-word;
background-color
背景颜色
background-color : transparent | color
body { background-color:#CCCCCC;}
RGBA
color:rgba(R,G,B,A)以上R、G、B三个参数,正整数值的取值范围为:0 - 255。
百分数值的 取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。
并非所有浏览 器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。
border-color:rgba(255 , 0 , 0 , .7);
linear-gradient
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。由于不同的渲染引擎实现渐变的语法不同,
这里我们只针对线性渐变的 W3C 标准语法来分析其用法,其余大家可以查阅相关资料。W3C 语法已经
得到了 IE10+、Firefox19.0+、Chrome26.0+ 和 Opera12.1+等浏览器的支持。

第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从
左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参
数,表示多种颜色的渐变。
background-image:linear-gradient(to left, red 30%,blue);
background-image
背景图片
background-image : none | url ( url )
body { background-image:url(images/bg.gif);}
background-repeat
背景平铺方式
background-repeat : repeat | no-repeat | repeat-x | repeat-y
body { background-repeat:repeat-x;}
background-position
背景定位
background-position : 左对齐方式 上对齐方式
body { background-position:left bottom;}
背景样式缩写
background: 背景色 背景图片 背景平铺方式 背景定位
body { background:#EDEDED url(images/bg.png) no-repeat 50% 30px;}
知识扩展:
w3c 里有外边距的合并
http://www.w3school.com.cn/css/css_margin_collapsing.asp
标准流就是指在不使用其他的与排列和定位相关的特殊css规则时,各种元素的排列规则。
行内元素和块级元素在DOM树中都是一个节点。从DOM的角度来看,块级元素和行内元素
是没有区别的,都是树上的一个节点;而从css的角度,二者有很大的区别,块级元素拥有
自己的区域,行内元素则没有。
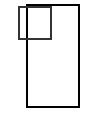
再继续昨天margin为负值的问题:
效果图:

代码:
#div1{
width: 50px;
height: 100px;
border:2px solid #000;
}
.div2{
width: 30px;
height: 30px;
border: 2px solid #333;
margin-left:-10px;
}
<div id="div1">
<div class="div2"></div>
</div>
从代码可以看去它们是父子,但子级就是出了父级的范围,在我们印象中应该只有position这个
属性可以做到这样,但margin也能做到,这个就和上篇写公式有关,因为在数学上它是合理的,
所以它不算违规。
来源:https://www.cnblogs.com/zhangzhicheng/p/5762706.html