


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{padding:0px;margin:0px;}
.mytable
{
width: 300px;
border:1px solid #aaccff;
}
.mytable td{text-align:center;}
.mytable td img{border:none;height:150px;width:150px;}
.mytable td img.cur{border:1px dotted red;}
.box{border:1px solid #aaccff;padding:10px;margin:5px 3px;line-height:25px;}
</style>
<script src="Script/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
$("td").click(function () {
var tdid = $(this).prop("id");//获取当前选中的ID
if ((parseInt(tdid) + 3)<10 && $("td[id=" + (parseInt(tdid) + 3) + "]").children().length == 0) {
$(this).find("img").appendTo($("td[id=" + (parseInt(tdid) + 3) + "]"));//上移
}
else if ((parseInt(tdid) - 3) > 0 && $("td[id=" + (parseInt(tdid) - 3) + "]").children().length == 0) {
$(this).find("img").appendTo($("td[id=" + (parseInt(tdid) - 3) + "]"));//下移
}
else if ((parseInt(tdid) % 3) != 1 && $("td[id=" + (parseInt(tdid) - 1) + "]").children().length == 0) {
$(this).find("img").appendTo($("td[id=" + (parseInt(tdid) - 1) + "]"));//左移
}
else if ((parseInt(tdid) %3)!=0 && $("td[id=" + (parseInt(tdid) + 1) + "]").children().length == 0) {
$(this).find("img").appendTo($("td[id=" + (parseInt(tdid) + 1) + "]"));//右移
}
});
})
</script>
</head>
<body style="font-size:12px;">
<div class="box">
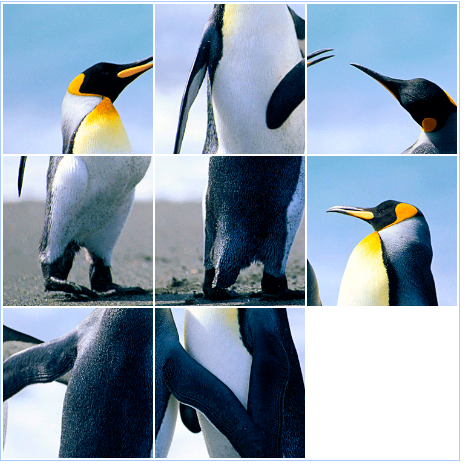
<span style="color:Red;font-weight:bold;"></span>请使用JQuery完成拼图功能。<br />
只要求能够实现每一幅小图能够正确变动位置即可。
</div>
<div id="temp"></div>
<div class="box">
<table id="table1" class="mytable">
<tr>
<td id="1">
<img src="Files/01.gif" /></td>
<td id="2">
<img src="Files/02.gif" /></td>
<td id="3">
<img src="Files/03.gif" /></td>
</tr>
<tr>
<td id="4">
<img src="Files/04.gif" /></td>
<td id="5">
<img src="Files/05.gif" /></td>
<td id="6">
<img src="Files/06.gif" /></td>
</tr>
<tr>
<td id="7">
<img src="Files/07.gif" /></td>
<td id="8">
<img src="Files/08.gif" /></td>
<td id="9"></td>
</tr>
</table>
</div>
</body>
</html>

来源:https://www.cnblogs.com/zhrujia/p/9493746.html