模版字符串
``反引号表示
var cyy={
name:"cyy",
age:18,
say:function(){
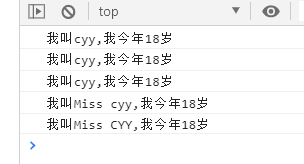
console.log('我叫'+this.name+',我今年'+this.age+'岁');
},
say2:function(){
console.log(`我叫`+this.name+`,我今年`+this.age+`岁`);//模板字符串可以替代单引号或者双引号
},
say3:function(){
console.log(`我叫${ this.name },我今年${ this.age }岁`);//可以用${}替代字符串拼接
},
say4:function(){
console.log(`我叫${ `Miss ${this.name}` },我今年${ this.age }岁`);//${}可以嵌套
},
say5:function(){
console.log(`我叫${ `Miss ${this.name.toUpperCase()}` },我今年${ this.age }岁`);//${}可以使用字符串方法
}
}
cyy.say();
cyy.say2();
cyy.say3();
cyy.say4();
cyy.say5();

普通方式渲染数据
//模拟ajax获取到数据
function getList(){
//ajax
return {
status:true,
msg:"获取成功",
data:[{
id:1,
title:"title1",
date:"date1"
},{
id:2,
title:"title2",
date:"date2"
},{
id:3,
title:"title3",
date:"date3"
}]
};
}
//结构赋值获取数据(给data取别名listData)
const {data:listData,msg,status}=getList();
if(status){
let arr=[];
//循环获取数据
listData.forEach(function({title,date}){
//普通方式渲染数据
arr.push('<li>\
<span>'+title+'</span>\
<span>'+date+'</span>\
</li>');
})
let ul=document.createElement("ul");
//join数组转字符串
//arr.join('') 则字符串直接拼接
//arr.join() 字符串会用逗号分隔
ul.innerHTML=arr.join('');
document.body.appendChild(ul);
}else{
alert(msg);
}
使用模板字符串渲染数据(可以直接换行,不用转义)
//模拟ajax获取到数据
function getList(){
//ajax
return {
status:true,
msg:"获取成功",
data:[{
id:1,
title:"title1",
date:"date1"
},{
id:2,
title:"title2",
date:"date2"
},{
id:3,
title:"title3",
date:"date3"
}]
};
}
//结构赋值获取数据(给data取别名listData)
const {data:listData,msg,status}=getList();
if(status){
let arr=[];
//循环获取数据
listData.forEach(function({title,date}){
//模板字符串渲染数据
arr.push(`<li>
<span>${ title }</span>
<span>${ date }</span>
</li>`);
})
let ul=document.createElement("ul");
//join数组转字符串
//arr.join('') 则字符串直接拼接
//arr.join() 字符串会用逗号分隔
ul.innerHTML=arr.join('');
document.body.appendChild(ul);
}else{
alert(msg);
}

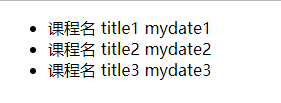
还可以进一步对模板字符串进行处理
//模拟ajax获取到数据
function getList(){
//ajax
return {
status:true,
msg:"获取成功",
data:[{
id:1,
title:"title1",
date:"date1"
},{
id:2,
title:"title2",
date:"date2"
},{
id:3,
title:"title3",
date:"date3"
}]
};
}
//结构赋值获取数据(给data取别名listData)
const {data:listData,msg,status}=getList();
function foo(str){
return str.replace("date","mydate");
}
if(status){
let arr=[];
//循环获取数据
listData.forEach(function({title,date}){
//模板字符串渲染数据
arr.push(`<li>
<span>${ `课程名 ${ title }` }</span>
<span>${ foo(date) }</span>
</li>`);
})
let ul=document.createElement("ul");
//join数组转字符串
//arr.join('') 则字符串直接拼接
//arr.join() 字符串会用逗号分隔
ul.innerHTML=arr.join('');
document.body.appendChild(ul);
}else{
alert(msg);
}

字符串部分新的方法
padStart padEnd 补全字符串长度
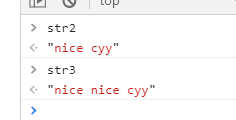
//padStart 从前面补全 //第一个参数是补全后的总长度,第二个参数是用来补全的字符串 let str="cyy"; let str2=str.padStart(8,"nice "); let str3=str.padStart(13,"nice ");

//padEnd 从后面补全 //第一个参数是补全后的总长度,第二个参数是用来补全的字符串 let str="cyy"; let str2=str.padEnd(8," nice"); let str3=str.padEnd(13," nice");

repeat 字符串的重复
{
let str="c";
console.log(str.repeat(10));//重复10遍
let str2="cyy ";
console.log(str2.repeat(4));//重复4遍
}

需要注意的是,repeat如果传入小于-1的负数,如-3,会报错
如果传入大于-1的负数,如-0.33,会转为0
如果传入小数,如2.55,会取整(向下取整,转为2)
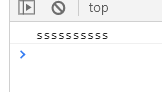
自己封装函数来实现类似repeat的功能
{
console.log(myRepeat("s",10));//重复10遍
function myRepeat(str,num){
// 定义数组,元素个数为num+1
// 然后数组转字符串,用str作为分隔符
return new Array(num+1).join(str);
}
}

startsWith endsWidth 判断字符串是否以什么开始,以什么结束
{
let str="i am cyy";
console.log(str.startsWith("i"));
console.log(str.endsWith("yy"));
}

includes 判断存在
indexOf也可以实现类似功能
{
let str="i am cyy";
if(str.indexOf("cyy") !== -1){
console.log(`存在cyy`);
}
//~x=!(x+1) -1会转为0
if(~str.indexOf("cyy")){
console.log(`存在cyy`);
}
if(str.includes("cyy")){
console.log(`存在cyy`);
}
}
ES6之前的方式遍历字符串
{
let str="i am cyy";
//原来的方式遍历
for(var i=0,len=str.length;i<len;i++){
console.log(str[i]);
//charAt 也可以通过下标返回字符
console.log(str.charAt(i));
}
}

字符串转为数组,使用数组原型的slice
{
let str="i am cyy";
//字符串转数组
let str2=Array.prototype.slice.call(str);
console.log(str2);
let str3=str.split("");
console.log(str3);
//扩展运算符
let str4=[...str];
console.log(str4);
//扩展运算符2
let [...str5]=str;
console.log(str5);
//遍历数组
str5.forEach(function(w){
console.log(w);
})
}

for in 遍历对象或者数组的属性
for of ES6新增,只能遍历数组,不能遍历对象
forEach 只遍历数组,不能遍历对象
for 遍历数组常用
遍历操作字符串(使用数组方式)
对字符串中的大写字母进行加密
{
//方法一
const map={
A:"100",
B:"99",
C:"98",
D:"97",
E:"96",
F:"95",
G:"94"
};
const words="ABCDEFG";
let str="I AM CYY";
let ostr=[...str];//字符串转数组
ostr.forEach(function(word,index){
if(words.includes(word)){
ostr[index]=map[word];
}
})
console.log(ostr);
console.log(ostr.join(""));//拼接回字符串
}

使用for of遍历字符串
//for of遍历字符串
let str="I AM CYY";
for(let s of str){
console.log(s);
}

使用for of实现数据加密
{
//for of实现字符加密
const map={
A:"100",
B:"99",
C:"98",
D:"97",
E:"96",
F:"95",
G:"94"
};
const words="ABCDEFG";
let str="I AM CYY";
let nstr="";
for(let s of str){
if(words.includes(s)){
nstr+=map[s];
}else{
nstr+=s;
}
}
console.log(nstr);
}

unicode表示法
{
//unicode码点 \u
//一般只会识别0000-ffff
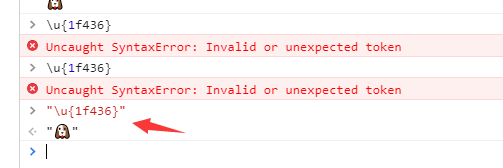
//因为会识别四位,\u1f43是ὃ,后面跟上6
let str="\u1f436";
console.log(str);
//ES6允许码点带上花括号,这样就会识别全部码点,不会在四位截断
let str2="\u{1f436}";
console.log(str2);
}

在控制台输入测试的时候,记得带上引号

codePointAt 获取字符串中某个字符对应的码点
{
//unicode码点 \u
//一般只会识别0000-ffff
//因为会识别四位,\u1f43是ὃ,后面跟上6
let str="\u1f436";
console.log(str);
//ES6允许码点带上花括号,这样就会识别全部码点,不会在四位截断
let str2="\u{1f436}";
console.log(str2);
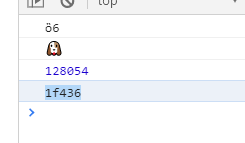
console.log("🐶".codePointAt(0));//128054
console.log("🐶".codePointAt(0).toString(16));//1f436 获取码点,再转16进制
}

at 根据下标取字符
{
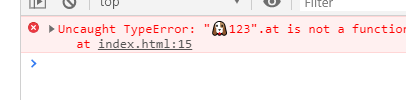
console.log("🐶123".at(0));
}

这个chrome浏览器不支持,需要编译成ES5代码
正则扩展(u、y 修饰符)
创建正则的三种方式:
{
const pattern1=/^c/g;
const pattern2=new RegExp("^c","g");
const pattern3=new RegExp(/^c/g);
}
{
const pattern1=/^c/g;
const pattern2=new RegExp("^c","g");
const pattern3=new RegExp(/^c/g);
console.log("cyy".match(pattern1));
console.log("vyy".match(pattern1));
}

修饰符 u unicode
如果不使用u修饰符,在匹配时如果两个字符不同,但是unicode存在包含情况,会出错
{
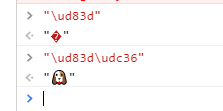
console.log(/^\ud83d/.test("\ud83d\udc36"));//true
}

{
console.log(/^\ud83d/.test("\ud83d\udc36"));//true
//使用u修饰符,正确判断unicode
console.log(/^\ud83d/u.test("\ud83d\udc36"));//false
}

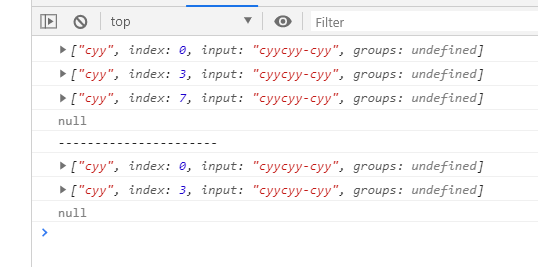
y 粘连修饰符(匹配一次之后必须连续匹配,紧挨着上一次匹配的结束)
{
const r1=/cyy/g;
const r2=/cyy/y;
const str="cyycyy-cyy";
console.log(r1.exec(str));
console.log(r1.exec(str));
console.log(r1.exec(str));
console.log(r1.exec(str));
console.log("----------------------");
console.log(r2.exec(str));
console.log(r2.exec(str));
console.log(r2.exec(str));
}

{
let text="\ud83d\udc36";
//.表示匹配任意一个字符,添加了首尾限制后,表示匹配的字符串只能是一个字符
// 但是'\ud83d\udc36'是两个字符,所以无法匹配到,返回false
console.log(/^.$/.test(text));//false
//添加u之后,会识别text的unicode为一个字符,因此可以匹配到
console.log(/^.$/u.test(text));//true
}

数值扩展
新的进制表示法:
{
//0o 0O octonary 八进制
//0b 0B binary 二进制
// 在之前,016表示14
// 为了避免误解,规定八进制用0o开始,二进制用0b开始
console.log(016);//报错
console.log(0o16);//14
console.log(0b1111);//15
}
新的方法与安全数:
把parseInt和parseFloat,从window上挂到了Number上
{
//原来挂在window上
console.log(window.parseInt(1.22));
console.log(window.parseFloat(1.22));
//window可以省略
console.log(parseInt(1.22));
console.log(parseFloat(1.22));
//ES6挂到了Number上
console.log(Number.parseInt(1.22));
console.log(Number.parseFloat(1.22));
}

isNaN 是不是非数值
{
console.log(Number.isNaN(NaN));
console.log(Number.isNaN(-NaN));
console.log(Number.isNaN("1"));
console.log(Number.isNaN(1));
console.log(Number.isNaN(null));
console.log(Number.isNaN(false));
}

用自己的方式实现isNaN
{
console.log(myNaN(NaN));
console.log(myNaN(-NaN));
console.log(myNaN("1"));
console.log(myNaN(1));
console.log(myNaN(null));
console.log(myNaN(false));
function myNaN(value){
//NaN的特点就是不等于自身
return value !== value;
}
}

isFinite 是否有限
MAX_SAFE_INTEGER 最大安全数
MIN_SAFE_INTERER 最小安全数
isSafeInteger 是否是安全数
{
//是否是有限的
console.log(Number.isFinite(NaN));
console.log(Number.isFinite(Infinity));
console.log(Number.isFinite(2/0));
console.log(Number.isFinite(1));
console.log(Number.isFinite("123"));
console.log(Number.isFinite(true));
console.log(Number.MAX_SAFE_INTEGER);//最大安全数
console.log(Number.MIN_SAFE_INTEGER);//最小安全数
console.log(Number.isSafeInteger(Number.MAX_SAFE_INTEGER-1));//是否是安全数
console.log(Number.isSafeInteger(Number.MAX_SAFE_INTEGER+1));
}

幂运算 **
{
let a=2**10;//2的10次
console.log(a);//1024
//默认是右结合,先计算10的0次
let b=2**10**0;
console.log(b);//2
//用括号改变运算顺序
let c=(2**10)**0;
console.log(c);//1
}
来源:https://www.cnblogs.com/chenyingying0/p/12566728.html