在我初学css的时候,关于css盒模型的外边距合并问题,迷惑了我很久。在写demo的时候,我只是尽量避免两个div外边距合并,怕出现各种各样匪夷所思的bug。
工作不久,经过几个项目的洗礼,这个以前让我迷惑的问题,终于有了深刻的理解。
我对其总结如下:
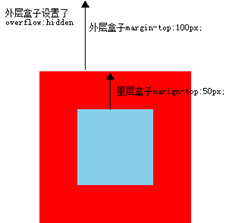
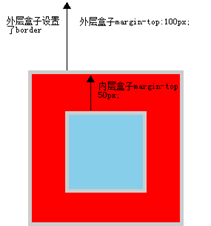
一、当一个div在另一个div里,两个div都有margin的属性,想让这两个div不出现外边距合并的问题,必须给外层div添加border属性或者overflow:hidden属性;如果允许其出现外边距合并,内层div始终保持原位置,而外层div的margin属性会取两者的最大值。
例: 1.不允许出现外边距合并,给外层div添加overflow:hidden或border属性:外层盒子margin-top为100px,内层盒子为50px。


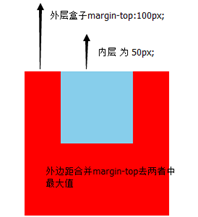
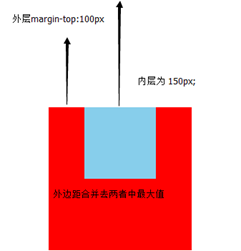
2.允许出现外边距合并:内层div始终保持原位置不变,外层div的margin去两者中最大值:


二、当两个div不存在嵌套关系时,不管是否有border或者overflow属性时,两者始终会存在外边距合并问题。
例:1.第一个div有margin-bottom:100px,第二个为margin-top:50px, 两者间距最终取100px
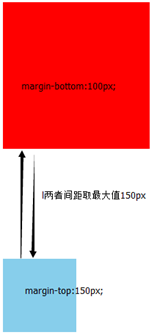
2.第一个div 由margin-bottom:100px, 第二个为margin-top:150px,两者间距最终取150px


总结:在实际项目中,如果对外边距合并理解不透彻而又不想因为css盒模型的外边距合并问题困扰,可以在不影响布局的问题下,可以添加overflow:hidden属性或者跟透明的border;如无法避免外边距合并问题,谨记两者margin取最大值就好了。
此为作者拙见,欢迎广大读者批评和一起交流。
QQ:2941120149会写代码的Husky
邮箱:it.fan@foxmail.com
来源:oschina
链接:https://my.oschina.net/u/2912429/blog/749629
