这个不是无限级评论,只有两层,实现起来比较简单点,所有评论的parent_id都是对应的第一级评论的id,新增评论的时候,就在对应的评论下面追加,并且用prepend()把最新评论放到最前面

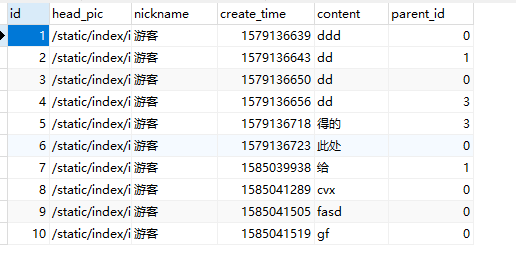
数据库设计(我这里没有真正用到数据库,为了测试,用的都是写死的假数据,所以后台请求的接口只是返回了一个code==200)

html代码
<div style="font-size: 0.28rem; padding: .2rem; ">
<div class="layui-row" >
<textarea style=" width: 90%; height: 1rem;resize: none; margin-left: .2rem; padding: 0.1rem" replyid="0"></textarea>
</div>
<div class="layui-row" >
<div class="comment-submit" parent_id="0" style="float: right;background-color:#3385ff;font-size:0.22rem; padding:0.07rem 0.15rem;margin-right: 0.3rem">
<a style="color:#fff;" href="javascript:void(0);" parent_id="0">发表评论</a>
</div>
</div>
<div class="layui-row" style="margin: .2rem; ">
评论区
</div>
<!-- 评论 start -->
<div class="layui-row" style="line-height: 0.6rem; ">
<!-- 一级评论列表 -->
<ul class="comment-ul">
<li comment_id='1'>
<hr style="margin: .2rem auto;">
<div style=" width: 95%;margin: 0 auto">
<div style="margin: .2rem 0; ">
<img src="/personal/images/touxiang.jpg" style="width: .6rem; height: .6rem; ">
<span style="padding-left: .1rem; font-weight: bold;">下页再停留1</span>
<span style="float: right; font-size: 0.26rem; color: #949494">2012/02/22</span>
</div>
<div style="padding: 0 .2rem 0 .2rem">哪些中草药容易引起肝损伤?</div>
<div class="comment-reply" comment_id="1" style="text-align: right; margin-right: .3rem; font-size: 0.26rem">
<a href="javascript:void(0);" style="color: #8590a6">回复</a>
</div>
</div>
<!-- 二级评论列表 -->
<ul class="children" style="margin-left: .2rem">
</ul>
</li>
</ul>
</div>
<!-- 评论 end -->
</div>
js代码 (接口没有实际作用,为了测试只返回了一个code==200)
$(function(){
// 点击“回复”按钮显示或隐藏回复输入框
$("body").delegate(".comment-reply","click",function () {
if ($(this).next().length > 0) { //判断回复框div是否存在,存在就去除
$(this).next().remove();
}else{ //添加回复idv
$(".comment-reply").next().remove(); //删除已经存在的所有回复div
// 添加当前回复div
var parent_id = $(this).attr("comment_id"); //要回复的评论id
var divhtml = "";
divhtml = "<div >\
<div class='layui-row'>\
<textarea style='width: 90%; min-height: 0.5rem;resize: none; margin-left: .2rem; padding: 0.1rem; border-radius: 5px;'></textarea>\
</div>\
<div class='layui-row'>\
<button type='button' class='layui-btn layui-btn-normal layui-btn-xs comment-submit' parent_id='"+parent_id+"' style='background: #3385ff; float: right; margin: 0 0.2rem 0.1rem 0'>回复</button>\
</div>\
</div>";
$(this).after(divhtml);
}
});
//点击提交评论的内容
$("body").delegate(".comment-submit","click",function () {
var content = $.trim($(this).parent().prev().children("textarea").val()) //根据布局结构获取当前评论内容
$(this).parent().prev().children("textarea").val(""); //获取完内容后清空输入框
if (content == '') {
alert("评论内容不能为空!");
// layer.msg('评论内容不能为空', function(){ });
}else{
//创建一个对象,存储获取的数据
// var cmdata = new Object();
parent_id = $(this).attr("parent_id") //上级评论id
head_pic = '/personal/images/touxiang.jpg' //获取评论者的头像
nickname = '测试昵称' //获取评论者的昵称
// 如果是一级评论 被回复人为空,如果不是一级评论,添加被回复人昵称
if (parent_id !== "0") {
var receive_nickname = $(this).parent().prev().parent().prev().prev().prev().children("span").eq(0).text() //获取被回复人的昵称
content = "回复 <span style='color:#8590a6'> "+ receive_nickname +"</span>:"+content //拼接二级评论内容 被回复人昵称+内容
}
// 提交数据
$.ajax({
url:"/home/xszx/addComment",
type:"POST",
dataType:"Json",
data:{content:content, parent_id:parent_id, head_pic:head_pic, nickname:nickname},
success:function (data) {
console.log(data)
if (data.code == 200) {
$(".comment-reply").next().remove(); //删除已经存在的所有回复框div
console.log(parent_id)
// 显示新增评论
var newli = "";
if (parent_id == "0") {
// 一级评论,添加到一级ul列表中
newli = "<li comment_id='3'>\
<hr style='margin: .2rem auto;'>\
<div style='width: 95%;margin: 0 auto'>\
<div style='margin: .2rem 0;'>\
<img src='/personal/images/touxiang.jpg' style='width: .6rem; height: .6rem;'>\
<span style='padding-left: .1rem; font-weight: bold;'>下页再停留1</span>\
<span style='float: right; font-size: 0.26rem; color: #949494'>2012/02/22</span>\
</div>\
<div style='padding: 0 .2rem 0 .2rem'>\
一级评论一级评论一级评论一级评论\
</div>\
<div comment_id=3 class='comment-reply' style='text-align: right; margin-right: .3rem; font-size: 0.26rem'>\
<a href='javascript:void(0);' style='color: #8590a6'>回复</a> \
</div>\
</div>\
<ul class='children' style='margin-left: .2rem'>\
</ul>\
</li>";
$(".comment-ul").prepend(newli);
}else{
//二级评论,添加到对应的孩子ul列表中
newli = "<li comment_id='"+parent_id+"'>\
<div style='width: 90%;margin: 0 auto; border-top: 1px dotted #E5E5E5'>\
<div style='margin: .2rem 0'>\
<img src='/personal/images/touxiang.jpg' style='width: .6rem; height: .6rem;'>\
<span style='padding-left: .1rem; font-weight: bold;'>下页再停留2 </span> \
<span style='float: right; font-size: 0.26rem; color: #949494'>2012/02/22</span>\
</div>\
<div style='padding: 0 .2rem 0 .2rem'>\
回复 <span style='color: #8590a6'>下页再停留1</span>:\
二级评论二级评论二级评论二级评论二级评论\
</div>\
<div comment_id='"+parent_id+"' class='comment-reply' style='text-align: right; margin-right: .2rem; font-size: 0.26rem'>\
<a href='javascript:void(0);' style='color: #8590a6'>回复</a> \
</div>\
</div>\
</li>";
$("li[comment_id='"+parent_id+"']").children("ul").prepend(newli);
}
}
}
})
}
})
})
需要注意的是,在追加一级评论的时候,要在 li 后面加上一个 ul,因为追加第二级评论的时候需要找到这个ul,在这个ul下面追加,所以需要预先追加上空的 ul。
来源:https://www.cnblogs.com/zxf100/p/12564615.html