工作了两年,一直没有好好打理甚至说没有开通自己的博客,直到最近才明白博客的重要性。
回想过去两年的工作,一直忙忙碌碌,做过不少事,遇到过不少问题,每次都想着开通自己的博客,记录下来,学会温故而知新。但每次回到家,累的躺倒床上,给自己催眠,“明天再弄,明天复明天,明天何其多”,就这样,被自己的“懒惰”,一直拖延到现在。
每天都是忙忙碌碌,很少静下心来,思考自己到底是否真正掌握了一门知识。
回想过去的两年 ,也是用过不少插件。自己归类下:
样式类:css,less,sass
css用的最多,css3的新属性用过的也不少,但是仅仅留在会用的层面上,也留意过一些比较偏的属性如:
-webkit-overflow-scrolling: touch
只知道使用了这个属性,在手机上滑动屏幕就会很流畅,不会出现卡顿现象,至于这个属性为啥使用后就可以流畅,不知道。
-webkit-appearance: none;
除去苹果手机表单的默认样式,
取值和兼容性如下:
| -webkit-appearance取值 | 代码效果 | 介绍 | Chrome | Safari | iOS Safari | Android Browser |
|---|---|---|---|---|---|---|
| none | 去除系统默认appearance的样式,常用于IOS下移除原生样式 | 支持 | 支持 | 支持 | 支持 | |
| button | 渲染成button的风格 | 支持 | 支持 | 支持 | 支持 | |
| button-bevel | 渲染成button-bevel的风格 | 支持 | 支持 | 不支持 | 不支持 | |
| caret | 渲染成caret的风格 | 支持 | 支持 | 不支持 | 不支持 | |
| checkbox | 渲染input:checkbox样式的复选框按钮 | 支持 | 支持 | 支持 | 支持 | |
| listbox | 渲染为listbox样式的复选框按钮 | 支持 | 支持 | 支持 | 支持 | |
| listitem | 渲染成listitem的风格 | 支持 | 支持 | 不支持 | 不支持 | |
| media-fullscreen-button | 渲染成media-fullscreen-button的风格 | 不支持 | 不支持 | 不支持 | 不支持 | |
| media-mute-button | 渲染成media-mute-button的风格 | 支持 | 支持 | 不支持 | 不支持 | |
| media-seek-back-button | 渲染成media-seek-back-button的风格 | 不支持 | 支持 | 不支持 | 不支持 | |
| media-seek-forward-button | 渲染成media-seek-forward-button的风格 | 不支持 | 支持 | 不支持 | 不支持 | |
| media-slider | 渲染成media-slider的风格 | 支持 | 支持 | 不支持 | 不支持 | |
| media-sliderthumb | 渲染成media-sliderthumb的风格 | 支持 | 支持 | 不支持 | 不支持 | |
| menulist | 渲染成menulist的风格 | 支持 | 支持 | 不支持 | 不支持 | |
| menulist-button | 渲染成menulist-button的风格 | 支持 | 支持 | 支持 | 不支持 | |
| menulist-text | 渲染成menulist-text的风格 | 支持 | 支持 | 不支持 | 不支持 | |
| menulist-textfield | 渲染成menulist-textfield的风格 | 支持 | 支持 | 不支持 | 不支持 | |
| push-button | 渲染成push-button的风格 | 支持 | 支持 | 支持 | 支持 | |
| radio | 渲染成radio的风格 | 支持 | 支持 | 支持 | 支持 | |
| searchfield | 渲染成searchfield的风格 | 支持 | 支持 | 不支持 | 支持 | |
| searchfield-cancel-button | 渲染成searchfield-cancel-button的风格 | 支持 | 支持 | 不支持 | 支持 | |
| searchfield-decoration | 渲染成searchfield-decoration的风格 | 支持 | 支持 | 不支持 | 不支持 | |
| searchfield-results-button | 渲染成searchfield-results-button的风格 | 不支持 | 支持 | 不支持 | 不支持 | |
| searchfield-results-decoration | 渲染成searchfield-results-decoration的风格 | 不支持 | 支持 | 不支持 | 不支持 | |
| slider-horizontal | 渲染成slider-horizontal的风格 | 支持 | 支持 | 支持 | 支持 | |
| slider-vertical | 渲染成slider-horizontal的风格 | 支持 | 支持 | 支持 | 支持 | |
| sliderthumb-horizontal | 渲染成sliderthumb-horizontal的风格 | 支持 | 支持 | 支持 | 支持 | |
| sliderthumb-vertical | 渲染成sliderthumb-vertical的风格 | 支持 | 支持 | 支持 | 支持 | |
| square-button | 渲染成square-button的风格 | 支持 | 支持 | 支持 | 支持 | |
| textarea | 渲染成textarea的风格 | 支持 | 支持 | 不支持 | 支持 | |
| textfield | 渲染成textfield的风格 | 支持 | 支持 | 不支持 | 支持 | |
| scrollbarbutton-down | 渲染成scrollbarbutton-down的风格 | 不支持 | 不支持 | 不支持 | 不支持 | |
| scrollbarbutton-left | 渲染成scrollbarbutton-left的风格 | 不支持 | 不支持 | 不支持 | 不支持 | |
| scrollbarbutton-right | 渲染成scrollbarbutton-right的风格 | 不支持 | 不支持 | 不支持 | 不支持 | |
| scrollbargripper-horizontal | 渲染成scrollbargripper-horizontal的风格 | 不支持 | 不支持 | 不支持 | 不支持 | |
| scrollbargripper-vertical | 渲染成scrollbargripper-vertical的风格 | 不支持 | 不支持 | 不支持 | 不支持 | |
| scrollbarthumb-horizontal | 渲染成scrollbarthumb-horizontal的风格 | 不支持 | 不支持 | 不支持 | 不支持 | |
| scrollbarthumb-vertical | 渲染成scrollbarthumb-vertical的风格 | 不支持 | 不支持 | 不支持 | 不支持 | |
| scrollbartrack-horizontal | 渲染成scrollbartrack-horizontal的风格 | 不支持 | 不支持 | 不支持 | 不支持 | |
| scrollbartrack-vertical | 渲染成scrollbartrack-horizontal的风格 | 不支持 | 不支持 | 不支持 | 不支持 |
等等。
逻辑类:javascript ,jquery,es6,vue,react
当然最拿手的是jquery,也是熟练使用状态,偶尔哪天兴致勃勃的研究下它的源码,,因为没有记录,转眼也就忘了,偶尔还记得,如何解决“$”冲突,之所以对它印象深刻是因为,同事随口问了句,然我说我就知道,
(function(jq){
// 开始你的逻辑
})(jQuery)
然后他给我又列举了几个,感觉很羞愧,一个专业前端还没有一个非专业的知道的多。
大致总结了一下,有三种方式可以实现:
方式一:
var jq= jQuery.noConflict(); //自定义一个比较短快捷方式
jq(function(){ //使用jQuery
// 开始你的逻辑
});
优点:如果整个项目需要替换,可以写个全局变量
缺点:引入了这段代码后,不仅是当前的js文件,该html引用的所有js中,如果有用到jquery中的$,都得用$j来代替之前的$
方式二:
jQuery( document ).ready(function( $){}
优点:解决上述缺点
缺点:只在ready函数里有效,通常情况下,我们会把经常用的逻辑处理封装成函数,并把这些封装好的函数写在ready函数外面,这就会造成外面的函数jquery并不能改变。
方式三:
(function(jq){
// 开始你的逻辑
})(jQuery)
优点:完美解决上述两种的缺点,
框架类:样式框架(bootstrap,jquery-weui),js框架 做过实际项目的vue,写过demo的react,也写过微信小程序
这部分不举例子了,因为为了用好vue,会衍生出很多知识,如:webpack打包工具,es6语法,babel转换es6,require,common.js思想,MVC框架,MVVM框架,当然我还是只会用,底层的理解还是不精通。
插件类:说起插件,我都数不清我用过多少插件了,分为满意类,坑人类,无感类吧
满意类:
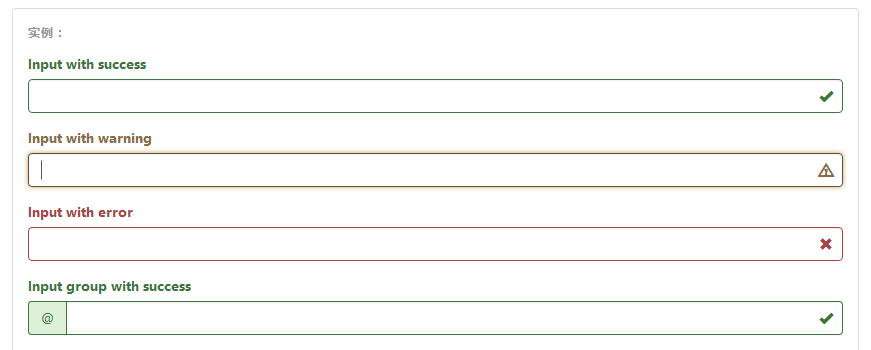
在用到bootstrap样式框架时,由它衍生出的表单验证插件bootstrap-validator,样式是我见过的验证插件里样式算是比较好看的,官网链接如下:
http://1000hz.github.io/bootstrap-validator/
验证效果如下:

今天先写到这,有空在更吧~~~
来源:https://www.cnblogs.com/zuoan-oopp/p/6629065.html