单选选择器是各种案例中都经常会使用到一种功能,今天就对ivx中实现单选择器的方法进行一个汇总,希望对大家有所帮助。
1.下拉菜单
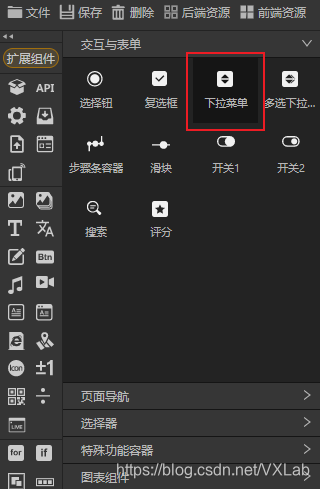
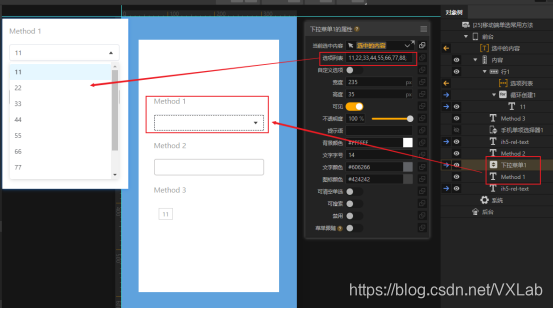
第一种方法是添加一个下拉菜单组件,它位于拓展组件的交互与表单类中。添加之后在选项列表中输入选项并用英文逗号隔开(数据绑定的话可以绑定一个一维数组)。

或者选中下拉菜单,打开自定义选项,再点击拓展组件添加下拉菜单选项,定义好每个下拉菜单选项的内容。
最后给下拉菜单添加事件,当我们选择一个选项后下拉菜单会反回给我们一个参数就是它当前的选中值。
2.手机单项选择器
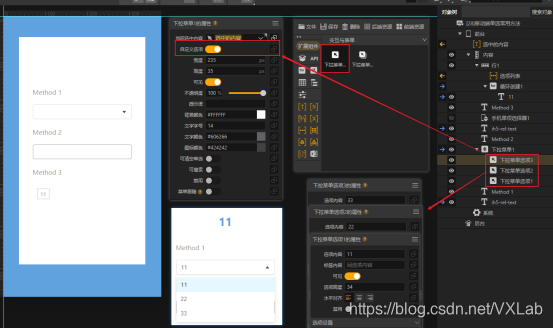
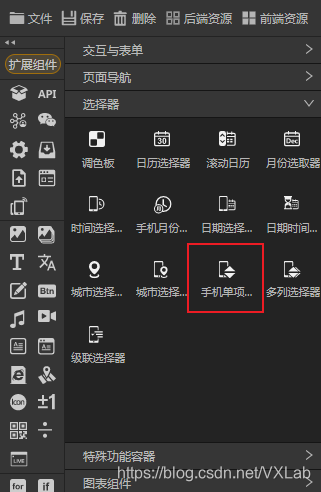
第二种方法就是使用手机单项选择器组件。手机单项选择器也是拓展组件的一种,位于拓展组件中选择器类。
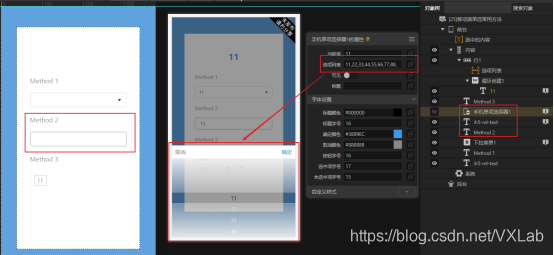
跟下拉菜单类似,我们可以在选项列表输入选项并用逗号隔开,或者数据绑定一个一维数组。
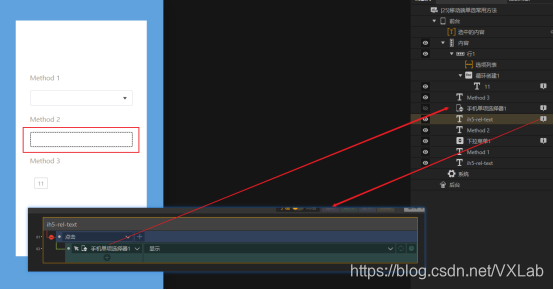
要注意的是本身单项选择器是不显示的,其初始状态为隐藏。这里我们给文本组件添加了一个事件,点击文本组件使选择器显示。
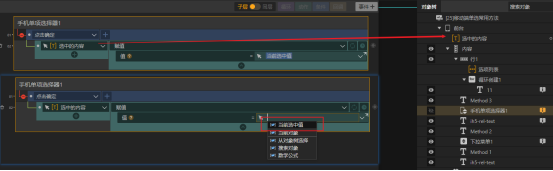
当选择器选中一个选项时,单项选择器会返回一个参数——当前选中值,我们就可以将该值赋给我们设定好的变量。
3.循环创建
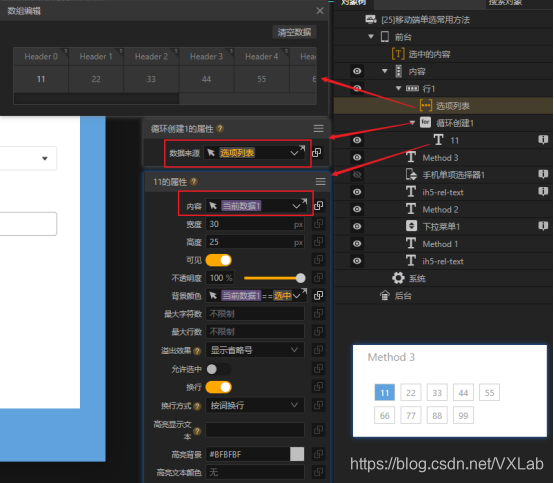
第三种就是使用循环创建,循环创建需要数组来作为数据来源,我们先将数据写入一维数组之中,然后进行数据绑定。至此就可以把选项都创建出来,效果如图。
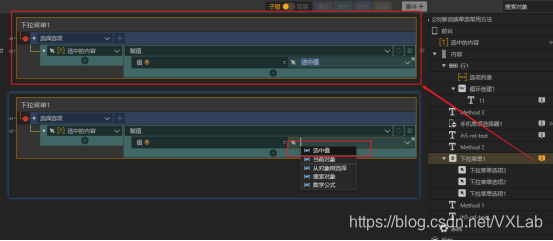
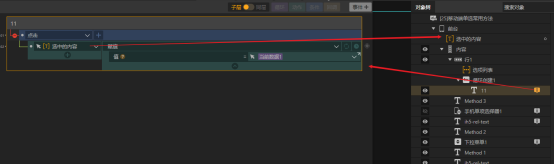
接下来我们给for容器下的文本组件添加一个事件,当点击文本的时候将当前文本的数据赋值给我们设定好的一个文本变量——“选中的内容”。这样,每一时刻循环创建下的选项都只有一个选项和“选中的内容”是相同的。(如果你没设置两个或两个以上的选项名称完全相同的话,应该不会这么无聊吧)
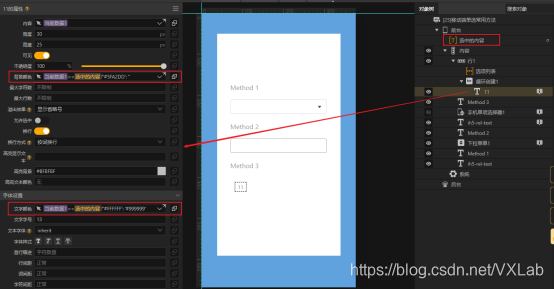
最后就是使选中选项的显示效果能与其它选项区别开来。这里使用了三元表达式,当前数据就是每个文本组件显示的11,22,33等等,“选中的内容”是11,22,33等选项中的一个,即我们之前点击的那个文本组件的当前数据1。每个文本组件会判断自己的当前数据1与“选中的内容”是否相等,相等则背景颜色显示蓝色#5FA2DD,文字颜色显示#FFFFFF,不相等则背景颜色显示空,即透明,字体颜色显示灰色#999999。
总结
这三种就是移动端最常用到的单项选择功能的实现方法了,欢迎大家继续补充。关于单项选择,最主要的就是能够展示列表,并且获取用户选择了哪个选项然后将其返回,只要能满足这个就可以认为它实现了单项选择功能。
来源:51CTO
作者:iVX研究所
链接:https://blog.51cto.com/14556317/2481404