https://www.cnblogs.com/niceyoo/p/11095846.html
1、界面分析
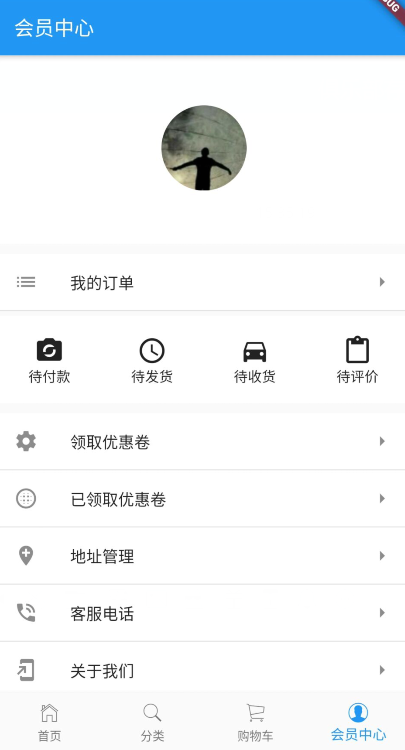
通过下图我们可以拆分成 4 部分,头部、订单标题区域、订单列表区域、ListTitle同用部分。

2、UI编写
2.1、头部
主要用到了圆形头像裁剪组件-ClipOval
顶部头像区域Widget _topHeader(){ return Container( width: ScreenUtil().setWidth(750), padding: EdgeInsets.all(20), color: Colors.white, child: Column( children: <Widget>[ Container( margin: EdgeInsets.only(top: 30), width: ScreenUtil().setWidth(155), child: ClipOval( child:Image.network('https://profile.csdnimg.cn/6/4/0/1_niceyoo') ), ), Container( margin: EdgeInsets.only(top: 10), child: Text( 'niceyoo', style: TextStyle( fontSize: ScreenUtil().setSp(36), color: Colors.white ), ), ) ], ), );}
2.2、订单标题区域
使用 ListTile 编写,如下是关于 ListTile 组件属性说明:
const ListTile({ Key key, this.leading,左侧widget this.title,标题 this.subtitle,副标题 this.trailing,右侧widget this.isThreeLine = false,是否默认3行高度,subtitle不为空时才能使用 this.dense,设置为true后字体变小 this.contentPadding, this.enabled = true,能否被点击 this.onTap, this.onLongPress, this.selected = false,展示是否默认显示选中})
我的订单标题代码部分:
Widget _orderTitle(){ return Container( margin: EdgeInsets.only(top: 10), decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide( width: 1, color: Colors.black12 ) ) ), child: ListTile( leading: Icon(Icons.list), title: Text('我的订单'), trailing: Icon(Icons.arrow_right), ), );}
2.3、订单列表区域
同样使用 ListTile 组件堆起来的:
Widget _orderType(){ return Container( margin: EdgeInsets.only(top: 5), width: ScreenUtil().setWidth(750), height: ScreenUtil().setHeight(150), padding: EdgeInsets.only(top: 20), color: Colors.white, child: Row( children: <Widget>[ Container( width: ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.party_mode, size: 30, ), Text('待付款') ], ), ), Container( width: ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.query_builder, size: 30, ), Text('待发货') ], ), ), Container( width: ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.directions_car, size: 30, ), Text('待收货') ], ), ), Container( width: ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.content_paste, size: 30, ), Text('待评价') ], ), ) ], ), ); }
2.4、ListTitle同用部分
由于这一块内容格式基本一致,组装一下 ListTile 的子项:
Widget _myListTile(Icon icon,String title){ return Container( decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide(width: 1,color: Colors.black12) ) ), child: ListTile( leading: icon, title: Text( title, textAlign: TextAlign.left, ), trailing: Icon(Icons.arrow_right), ), );}
组合 List 布局:
Widget _actionList(){ return Container( margin: EdgeInsets.only(top: 10), child: Column( children: <Widget>[ _myListTile(Icon(Icons.settings),'领取优惠卷'), _myListTile(Icon(Icons.blur_circular),'已领取优惠卷'), _myListTile(Icon(Icons.add_location),'地址管理'), _myListTile(Icon(Icons.phone_in_talk),'客服电话'), _myListTile(Icon(Icons.add_to_home_screen),'关于我们'), ], ), );}
//导航组件 Widget _gridViewItemUI(BuildContext context, item, index){ return InkWell( onTap: (){}, child: Column( children: <Widget>[ Image.network('http://blogimages.jspang.com/blogtouxiang1.jpg',width:ScreenUtil().setWidth(50)), //item['image'] Text(item) ], ), ); } Widget _mlistTileLRLine(Icon leftIcon,Icon rightIcon,String title){ //Icons.arrow_right return Container( decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide(width: 1,color: Colors.black12) ) ), child: ListTile( leading: leftIcon, title: Text( title, textAlign: TextAlign.left, ), trailing: rightIcon, ), ); } Widget _mlistTileLeftLine(String title, Icon leftIcon){// Icons.arrow_right return Container( decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide(width: 1,color: Colors.black12) ) ), child: ListTile( leading: leftIcon, title: Text( title, textAlign: TextAlign.left, ), ), ); } Widget _mlistTileRightLine(String title, Icon rightIcon){// Icons.arrow_right return Container( decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide(width: 1,color: Colors.black12) ) ), child: ListTile( trailing: rightIcon, title: Text( title, textAlign: TextAlign.left, ), ), ); } Widget _mlistTileLRNoLine(Icon leftIcon,Icon rightIcon,String title){ //Icons.arrow_right return ListTile( leading: leftIcon, title: Text( title, textAlign: TextAlign.left, ), trailing: rightIcon, ); } Widget _mlistTileLeftNoLine(Icon leftIcon,String title){ //Icons.arrow_right return ListTile( leading: leftIcon, title: Text( title, textAlign: TextAlign.left, ), ); } Widget _mlistTileRightnoLine(String title, Icon rightIcon){// Icons.arrow_right return ListTile( title: Text( title, textAlign: TextAlign.left, ), trailing: rightIcon, ); }
Widget _mlistTileLeftLine(String title, IconData leftIcon){// Icons.arrow_right return Container( decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide(width: 1,color: Colors.black12) ) ), child: ListTile( leading: Icon(leftIcon), title: Text( title, textAlign: TextAlign.left, ), ), ); } Widget _mlistTileRightLine(String title, IconData rightIcon){// Icons.arrow_right return Container( decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide(width: 1,color: Colors.black12) ) ), child: ListTile( trailing: Icon(rightIcon), title: Text( title, textAlign: TextAlign.left, ), ), ); } Widget _mlistTileLRNoLine(IconData leftIcon,IconData rightIcon,String title){ //Icons.arrow_right return ListTile( leading: Icon(leftIcon), title: Text( title, textAlign: TextAlign.left, ), trailing: Icon(rightIcon), ); } Widget _mlistTileLeftNoLine(IconData leftIcon,String title){ //Icons.arrow_right return ListTile( leading: Icon(leftIcon), title: Text( title, textAlign: TextAlign.left, ), ); } Widget _mlistTileRightnoLine(String title, IconData rightIcon){// Icons.arrow_right return ListTile( title: Text( title, textAlign: TextAlign.left, ), trailing: Icon(rightIcon), ); }
1、界面分析
通过下图我们可以拆分成 4 部分,头部、订单标题区域、订单列表区域、ListTitle同用部分。

2、UI编写
2.1、头部
主要用到了圆形头像裁剪组件-ClipOval
顶部头像区域Widget _topHeader(){ return Container( width: ScreenUtil().setWidth(750), padding: EdgeInsets.all(20), color: Colors.white, child: Column( children: <Widget>[ Container( margin: EdgeInsets.only(top: 30), width: ScreenUtil().setWidth(155), child: ClipOval( child:Image.network('https://profile.csdnimg.cn/6/4/0/1_niceyoo') ), ), Container( margin: EdgeInsets.only(top: 10), child: Text( 'niceyoo', style: TextStyle( fontSize: ScreenUtil().setSp(36), color: Colors.white ), ), ) ], ), );}
2.2、订单标题区域
使用 ListTile 编写,如下是关于 ListTile 组件属性说明:
const ListTile({ Key key, this.leading,左侧widget this.title,标题 this.subtitle,副标题 this.trailing,右侧widget this.isThreeLine = false,是否默认3行高度,subtitle不为空时才能使用 this.dense,设置为true后字体变小 this.contentPadding, this.enabled = true,能否被点击 this.onTap, this.onLongPress, this.selected = false,展示是否默认显示选中})
我的订单标题代码部分:
Widget _orderTitle(){ return Container( margin: EdgeInsets.only(top: 10), decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide( width: 1, color: Colors.black12 ) ) ), child: ListTile( leading: Icon(Icons.list), title: Text('我的订单'), trailing: Icon(Icons.arrow_right), ), );}
2.3、订单列表区域
同样使用 ListTile 组件堆起来的:
Widget _orderType(){ return Container( margin: EdgeInsets.only(top: 5), width: ScreenUtil().setWidth(750), height: ScreenUtil().setHeight(150), padding: EdgeInsets.only(top: 20), color: Colors.white, child: Row( children: <Widget>[ Container( width: ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.party_mode, size: 30, ), Text('待付款') ], ), ), Container( width: ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.query_builder, size: 30, ), Text('待发货') ], ), ), Container( width: ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.directions_car, size: 30, ), Text('待收货') ], ), ), Container( width: ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.content_paste, size: 30, ), Text('待评价') ], ), ) ], ), ); }
2.4、ListTitle同用部分
由于这一块内容格式基本一致,组装一下 ListTile 的子项:
Widget _myListTile(Icon icon,String title){ return Container( decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide(width: 1,color: Colors.black12) ) ), child: ListTile( leading: icon, title: Text( title, textAlign: TextAlign.left, ), trailing: Icon(Icons.arrow_right), ), );}
组合 List 布局:
Widget _actionList(){ return Container( margin: EdgeInsets.only(top: 10), child: Column( children: <Widget>[ _myListTile(Icon(Icons.settings),'领取优惠卷'), _myListTile(Icon(Icons.blur_circular),'已领取优惠卷'), _myListTile(Icon(Icons.add_location),'地址管理'), _myListTile(Icon(Icons.phone_in_talk),'客服电话'), _myListTile(Icon(Icons.add_to_home_screen),'关于我们'), ], ), );}
来源:https://www.cnblogs.com/sundaysme/p/12561340.html