搭建本地的hugo个人博客: https://my.oschina.net/u/4284277/blog/3207783
搭建好的博客地址示例: https://zhang-550.github.io/post/
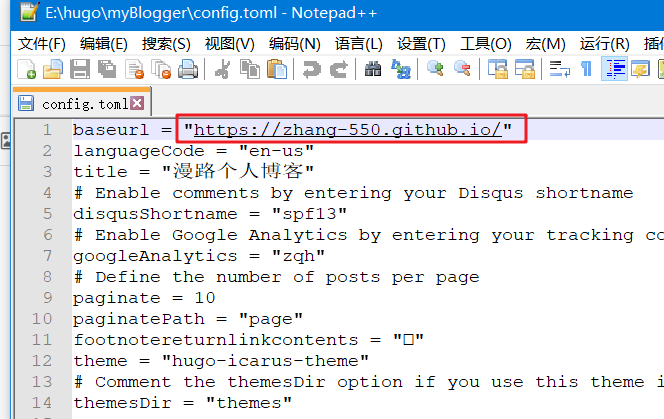
1. 配置config.toml文件
改成自己的github地址

1.2 怕你不会创建,带你创建一下自己的github仓库
1.2.1 首先登录你的github账号
github 地址
https://github.com
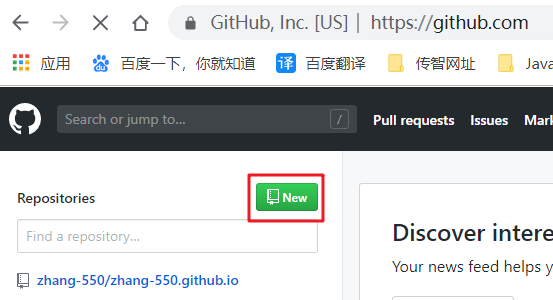
1.2.2 步骤1:创建仓库
点击new进行创建

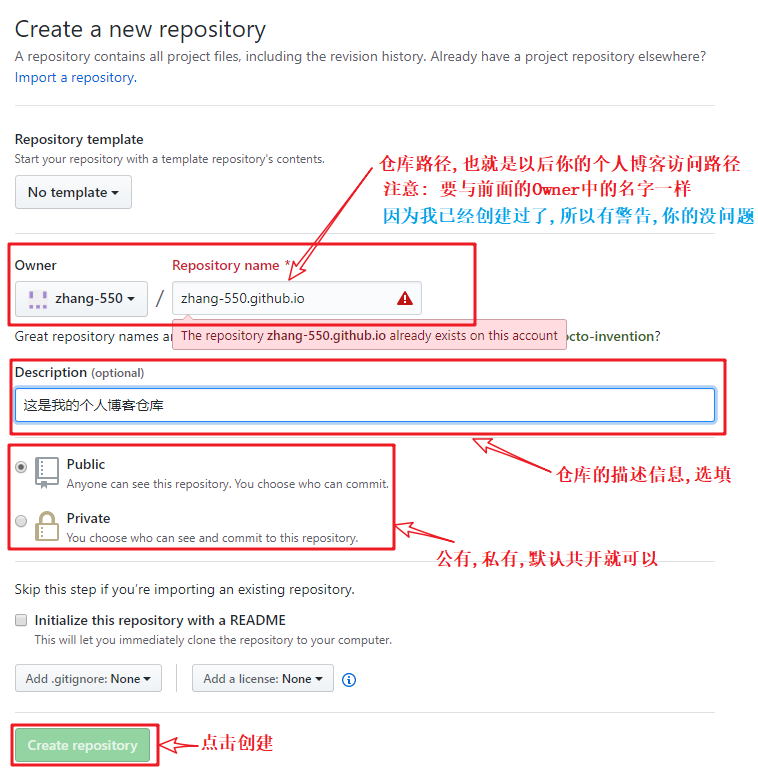
1.2.3 步骤2:填写配置内容,完成创建

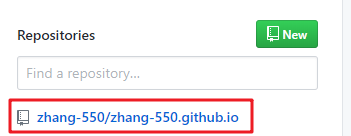
1.2.4 步骤3:查看github
创建完成后这里即可看到刚刚创建的仓库

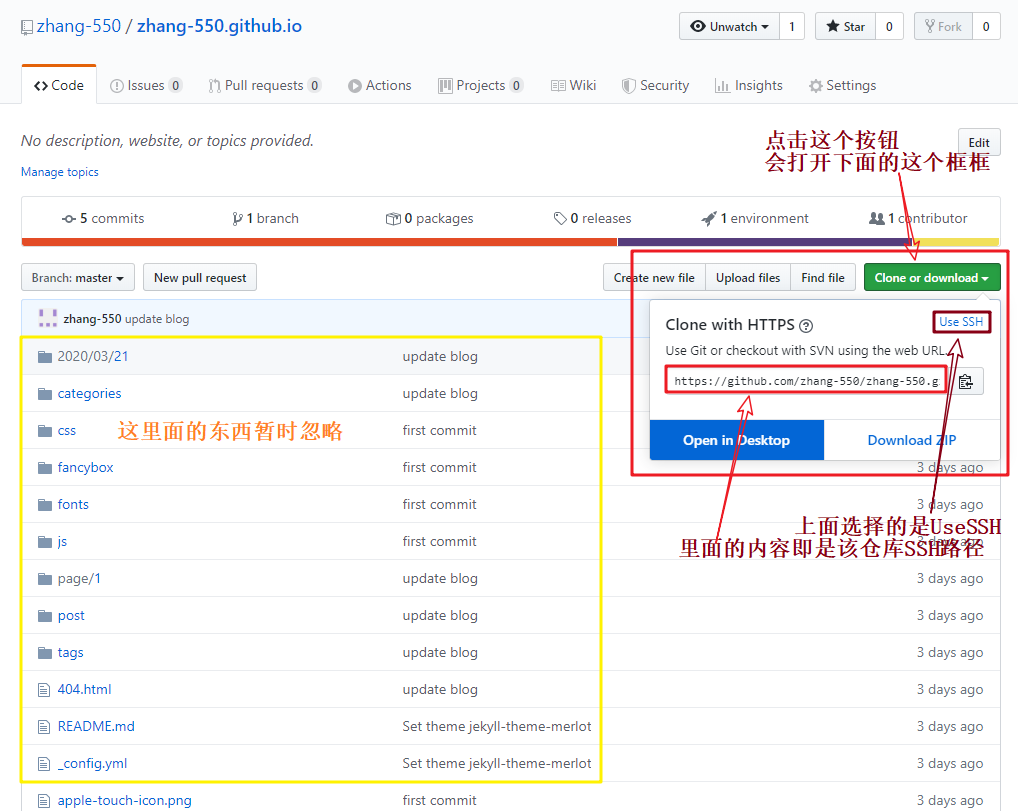
1.2.5 步骤4:查看ssh路径,后面要用
点进去刚刚创建的仓库

2. 部署到github供外网访问你的博客
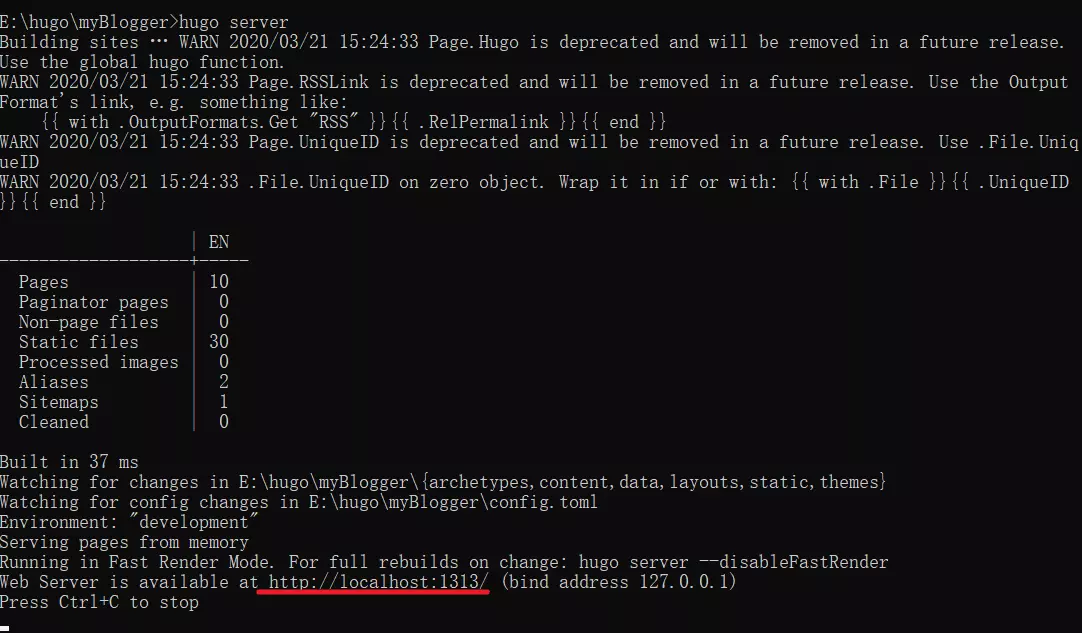
2.1 步骤1: 启动本地hugo:
本地启动需要执行如下命令:
hugo server

访问该路径即可看到自己的博客了: localhost:1313 如果不行,看下之前搭建本地hugo博客中的3.2.2步骤中是否删掉了draft:true或者讲draft改为了false
搭建本地hugo个人博客地址: https://my.oschina.net/u/4284277/blog/3207783#h3_20
启动成功

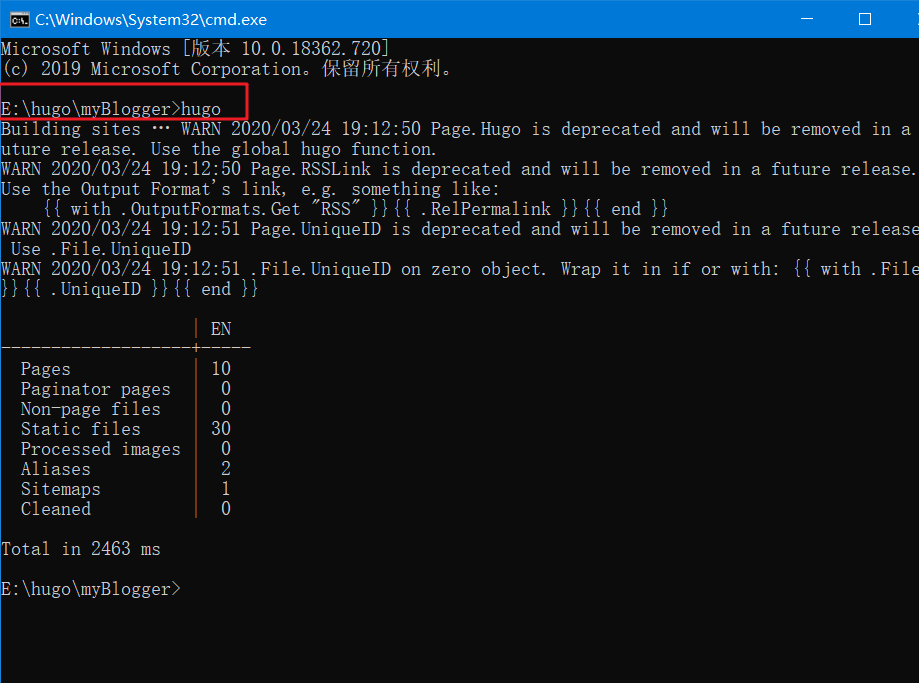
2.2 步骤2: 生成public目录
执行hudo命令,生成public目录:
hugo


2.3. 部署到github:
//依次执行如下命令: 复制即可,避免敲错
git pull //如果不行使用: git pull --rebase origin master
git init
git remote rm origin
//换成自己的github上的ssh路径,在上面 1.2.5 步骤4 中已经讲解如何查看ssh路径
//示例: git remote add origin 改成自己的路径
git remote add origin https://github.com/zhang-550/zhang-550.github.io.git
git add -A
git commit -m "first commit"
git push -u origin master
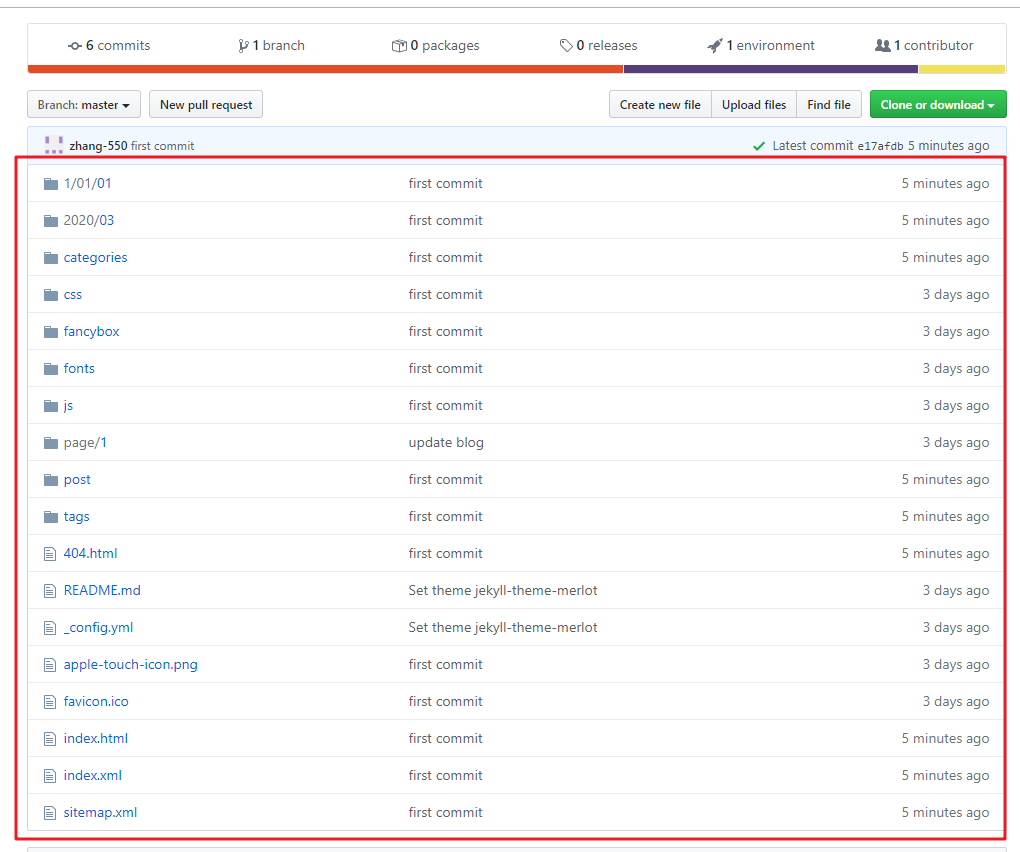
2.3.1 全部执行完毕后查看github仓库

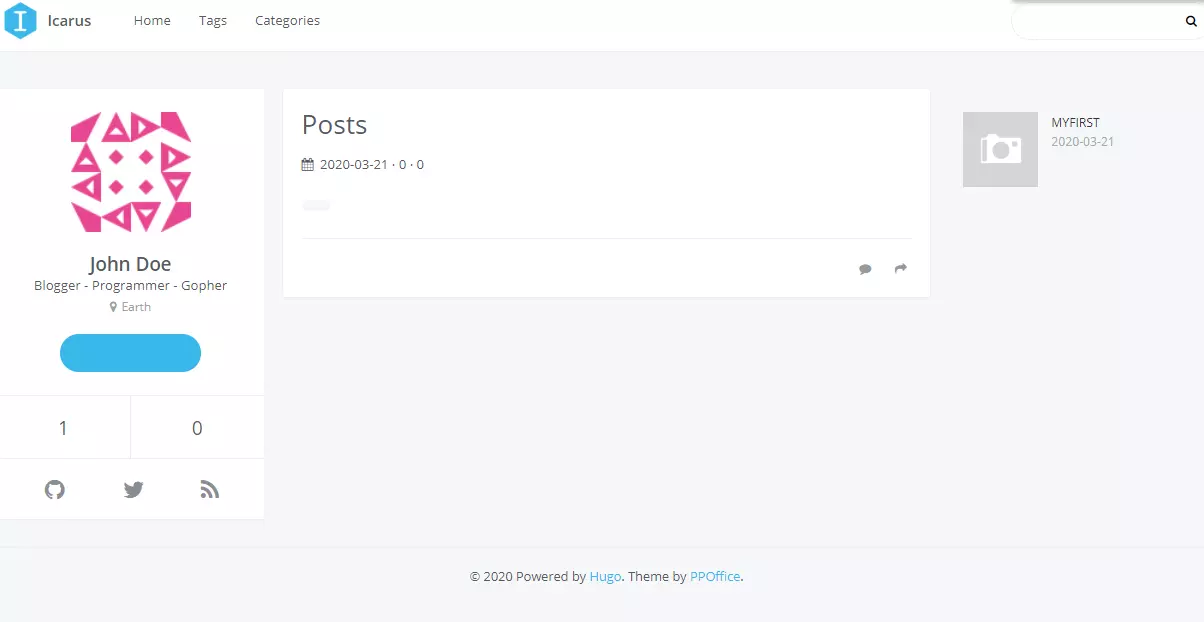
2.3.2 访问个人博客
部署完成后访问个人的路径是: 第一步配置config.toml文件中的basrurl路径
示例:
https://改成自己的仓库路径/
https://zhang-550.github.io/
来源:oschina
链接:https://my.oschina.net/u/4284277/blog/3210343
