OXO1 写在前面
一.html和css
1.HTML和CSS的对比
(1)HTML只关注语义和结构,主要是对网页元素的整理和分类。
(2)CSS的主要使用场景就是美化页面,布局页面。
(3) CSS和HTML搭配使用,实现网页结构,表现分离。
2.CSS概述
(1)概念
CSS是叠层样式表(Cascading Style Sheets),也称为CSS样式表或级联样式表。
也是一种标记语言。
(2)作用
CSS主要用于设置HTML页面中的文本内容(字体,大小,对齐方式等),图片的外形(宽高,边框样式,边距等)以及版面布局和外观显示样式。
(3)CSS语法
CSS主要是由选择器以及一条或者多条申明组成。
选择器 {
属性1: 值1;
属性2: 值2;
}
demo :
p {
color: red;
font-size: 12px;
}
注:
选择器:指定修改样式的目标
声明: 要改成的样式
(4)CSS注释:
/* 我是被注释掉的内容 */
OXO2 CSS上
选择器分为:基础选择器和复合选择器两大类。
一. 基础选择器
基础选择器分为:标签选择器,类选择器,id选择器和通配符选择器。
1.标签选择器
(1) 标签选择器(元素选择器)是指用HTML标签名称作为选择器,按照标签分类,为页面中某一类型的标签,指定统一的CSS样式。
(2)语法
标签名 {
属性1: 值1;
属性2: 值2;
....
}
demo :
<style>
h1 {
color: blueviolet;
}
h2 {
color: red;
}
h3 {
color: yellow;
}
</style>
<body>
<h1>我是标题1,我用了css样式</h1>
<h2>我是标题2,我用了css样式</h2>
<h3>我是标题3,我用了css样式</h3>
</body>
2.类选择器
(1)使用类选择器可以实现为不同的标签差异化样式。
(2)语法:
/*定义*/
.类名 {
属性1: 值1
属性2: 值2
....
}
/*调用*/
<div class='类名'> xxxx </div>
类选择器口诀:
样式点定义 class来调用 一个或多个 开发最常用
注意:
长名称或者词组可以使用中横线来为类选择器命名
(3)demo:
<style>
.blueviolet {
background-color: blueviolet;
}
.color {
color: cyan;
}
.box {
font-size: 35px;
}
</style>
</head>
<body>
<div class="blueviolet color box">吵过,闹过,疯狂过,却从来没有后悔过,我们越来越笃定地相信,天长地久也不久。</div>
</body>
注 :
可以一次调用多个选择器,中间用空格分开。
3.id选择器
(1)语法
/*定义*/
#id名 {
属性: 属性值;
}
/*调用*/
<div id="id名"></div>
口诀 :
#号来定义 id来调用 只能调用一次
注意点:
id选择器一次只能调用一个 一个选择器只能调用一次
demo:
<style>
#box {
font-size: 35px;
}
</style>
<body>
<div id="box">第一次调用</div>
</body>
4.通配符选择器
语法
* {
属性:属性值;
}
注意点
通配符不需要调用,自动的就给所有的元素使用。
二.CSS字体样式属性
1.字体系列
p {
font-family: “字体1",“字体2";
}
2.字体大小
p {
font-site: 20px;
}
单位:px(像素)
3.字体粗细
p {
font-weight: 属性值;
}
属性值:
normal 默认值:不加粗 bold 自定粗体:加粗 100-900 :400等于normal 700等于bold 没有单位
4.文字样式
font-style: 样式;
样式:
normal :默认 italic : 斜体
5.复合属性的写法
p {
/*font:font-style font-weight font-site/line-height font-family;*/
font: italic 700 20px "宋体";
}
注:
1.使用字体复合属性的时候,顺序不能颠倒。 2.至少要有font-size和font-family
三.文本样式属性
1.文本颜色
div {
color: 颜色;
}
颜色的三种表现形式
/*预定义颜色值*/ color: red; /*16进制 最常用*/ color: #FF0000 /*RGB*/ color: rgb(255,255,255)或者rgb(100%,0%,0%)
2.文本对齐
div {
text-align: 对齐方式;
}
对齐方式:
right 右边 left 左边 center 居中对齐
4.装饰文本
div {
text-decoration: 装饰方式
}
装饰方式
none 默认 underline 下划线(链接a自带) overline 上划线 line-through 删除线
5.首行缩进
p {
text-indenx: 缩进;
}
单位
px 像素 em 相对单位,相对于当前元素(font-size)1字的大小,如果没有设置当前元素没有设置大小,则会按照父元素的1个文字大小。
6.行间距
p {
line-height: 行高
}
行间距 = 上间距 + 文本高度 + 下间距
四,CSS引入方式
CSS样式表的分类(根据书写的位置来分)
内部样式表(嵌入式) 行内样式表 外部样式表(链接式)
1.内部样式表(嵌入式)
嵌入式样式表指的是把css写在HTML页面中,但是css是单独抽取出来放在style标签中。
语法 :
<style>
div {
属性: 属性值;
}
</style>
<div style="width:100px;height:100px;background:red;"></div>>
2.行内样式表(内联样式表)
内联样式表是在元素标签内部的style属性中设定css样式,中间用";"隔开。
语法:
<div style="width:100px;height:100px;background:red"> 键盘敲烂,去拾破烂</div>
4.外部样式(链接式)
语法 :
<link> rel="stylesheet" href="css文件路径”>
OXO3 CSS中
一.CSS复合选择器
1.后代选择器(包含选择器)
语法 :
元素1 元素2 { 样式声明
}
demo :
ul li { 样式申明 }
注释:
元素2必须是元素1的后代元素。 后代选择武器是对**后代元素**起作用
2.子选择器
子选择器只对某元素的最近一级子元素起作用。
语法 :
元素1>元素2 { 样式声明 }
3.并集选择器
并集选择器可以选择多组标签,同时定义样式。
语法:
元素1,
元素2,....
{ 样式声明}
注:后代元素和子元素的区别
子元素: 只有嵌套里面的第一个元素才能称为子元素。 后代元素:儿子,孙子,重孙子等等都包括在内的元素。
4.伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,或者选择第一或者第n个元素。例如:链接伪类,结构伪类等。
(1)链接伪类选择器
a:link /*选择所有未被访问的链接*/ a:visited /* 选择所有已被访问的链接 */ a:hover /*选择鼠标指针位于其上的链接*/ a:active /*选择活动链接(鼠标按下未谈起*/
注意点:
1.链接伪类标签的顺序(lvha) :a:link a:visited a:hover a:active(不按照顺序,不会生效) 2.a标签在浏览器中有默认的样式,需要根据需求更改样式。
(2):focus伪类选择器
:focus伪类选择器用于选取获得焦点(光标)的表单元素。
语法 :
input:focus{
属性: 属性值;
}
(3)结构伪类选择器(css3)
:first-child:选取父元素的首个子元素的指定选择器 :last-child:选取父元素的最后一个子元素的制定选择器 :nth-child(n):匹配属于父元素的第N个子元素,不论元素的类型 :nth-last-child(n):匹配从父元素最后一个子元素开始倒数的子元素
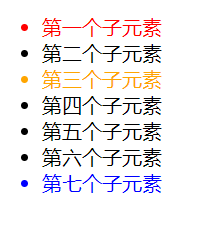
代码示例:
<style>
li:first-child{ /*选择第一个子元素*/
color: red;
}
li:last-child{ /*选择最后一个子元素*/
color: blue;
}
li:nth-child(3){/*选择第三个子元素 n 代表第几个的意思*/
color: orange;
}
</style>
</head>
<body>
<ul>
<!-- 我是第一个,显示red -->
<li>第一个子元素</li>
<li>第二个子元素</li>
<!-- 我是第三个,显示orange-->
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
<li>第六个子元素</li>
<!-- 我是最后一个,显示bluse -->
<li>第七个子元素</li>
</ul>
</body>

二.CSS元素显示模式
1.概念
元素显示模式就是元素(标签)以什么方式进行显示。
2.分类
分为块元素和行内元素
(1)块元素
常见的块元素
~
- 等
特点 :
1.独占一行 2.高度,宽度,行边距,都可以控制 3.宽度默认是容器(父级)宽度的100% 4.是一个容器及盒子,里面可以放行内或者块级元素。
注意点 :
文字类的元素内不能包含块级元素,比如:<p>,<h1>~<h6>
(2)行内元素(内联元素)
常见行内元素:
等
特点:1. 相邻的行内元素,可以在一行显示 2.高度和宽度设置无效的 3.默认宽度是他本身内容的宽度 4.行内元素只能容纳文本或者其他行内元素
注意点:
<a>标签里面不能再<a> 特殊情况下<a>里面可以放块级元素,但是需要块级模式转换
(3)行内块元素
同时具有块元素和行元素的特点,例如:
。
特点 :1.和相邻的行内元素(行内块元素)在一行上,他们之间会有空白间隙,一行可以显示多行行内块元素。 2.默认宽度就是它本身内容的宽度 3.高度,行高,内外边距可以控制
3.显示模式的转换
转换为块元素
display: block;
转换为行内元素
display: inline;
转换为行内块元素
display: inline-block;
4.背景
通过css背景属性可以设置元素背景颜色,背景图片,背景平铺,背景像素固定等。
(1)背景颜色
background-color: 颜色值; /* 默认为transparent (透明) */
(2)背景图片
实际开发中常用于logo或者一些装饰性的小图片或者超大的背景图片。
background-image: url(路径);
(3)背景平铺
background-repeat: repeat | no-repeat | repeat-x | repeat-y
注意点:
1.默认 : repeat(平铺) 2.可以同时设置背景颜色和背景图片,不过图片会压住背景颜色。
(4)背景位置
background-position: x y;
注释:
x和y分别代表x坐标和y坐标,可以使用方位名词或者精确单位。
方位词(position)
top | center | bottom | left | center | right
注意点 :
1.如果左右两个是方位名词,则两个词前后顺序可以颠倒。如:left top 和 top left 效果一样 2.如果只是指定了一样方位词,另一个默认居中对齐。 /*此时X轴是靠右对齐,则Y轴默认居中,反之亦然*/ background-position: right;
精确词
background-position:20px 40px;
注意点 :
1.精确词第一个是X轴第二个是Y,不能颠倒 2.如果只有一个精确值,那么一定是X轴,则Y轴默认居中
混合单位
混合单位第一个必须是X轴第二是Y轴
(5)背景固定(背景附着)
background-attachment: scroll | fixed
注释:
scroll :背景图片随着对象内容滚动
fixed : 背景固定(6)背景属性复合写法
使用复合写法没有特定的顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
(5)背景颜色半透明
background: rgba(0,0,0,0.1);
注释:
最后一个参数是alpha透明的,取值0~1之间。三.CSS三大特性
1.层叠性
两个或者多个相同选择器设置了相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。
层叠性原则:
样式冲突 : 遵循的原则是就近原则,哪个样式离结构近,就执行那个。
样式不冲突 :不会层叠
demo
<style> div { width: 200px; height: 200px; font-size: 20px; line-height: 200px; /* background-color 产生冲突,会被层叠 */ background-color: red; text-align: center; } div{ background-color: blue; } </style> <body> <div>我是div盒子</div> </body>
2.继承性
子标签会继承父标签的某些样式。
demo :<style> div { color: red; font-size: 18px; } </style> <body> <div> <p>我是div的子标签,我可以继承父标签的属性</p> </div> </body>注:
合理的使用继承可以简约代码 可以继承的属性有:text-, font , line- 这些元素开头以及color属性。
继承里面的行高继承
body { font:12px/1.5 Miccrosoft YaHei; }注释:
1.行高可以跟单位也可以不跟单位
2.如果子元素没有设置字体大小,则会继承父元素的行高1.5倍
3.如果子元素设置了字体大小,则行高为本身字体大小的1.5倍3.优先级
当一个元素指向多个选择器,但是选择器定义的样式是同一个的时候,就会有优先级的产生。
注 :
选择器相同,则执行层叠性。
选择器不同,则根据选择器权重执行。优先级权重
选择器 选择器权重 继承 或 * 0.0.0.0 元素选择器 0.0.0.1 类选择器 伪类选择器 0.0.1.0 ID选择器 0.1.0.0 行内样式 style="" 1.0.0.0 important 无穷大 注意点:
1.继承的权重为0,,不管父级元素权重有多高,子元素的权重都是0。
2.从左到右开始比较,相同位,比较下一位。
3.复合选择器会产生权重叠加 ,但是不会产生进位。
<style> /*标签选择器的权重为0.0.0.1*/ ul li { color: red; } /*两个标签选择器的权重之和为0.0.0.2*/ ul li { color: red; } </style>来源:
https://www.cnblogs.com/lc-snail/p/12560145.html
