1.概念
1.概念:Cascading Style Sheets层叠样式表
层叠:多个样式可以作用在同一个html元素上,同时生效
2.好处:功能强大,将内容展示和样式控制分离。
1.降低耦合度。
2.让分工协作更容易。
3.提高开发效率。
2.html与css的结合方式
1.内联样式:在标签内使用style属性指定CSS代码。

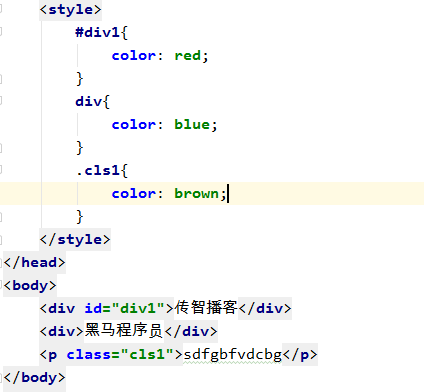
2.内部样式:在head标签内,定义style标签,style标签的标签体内容就是css代码

3.外部样式
1.定义css资源文件

2.在head标签内,定义link标签,引入外部的资源文件。

注:1,2,3种方式作用范围越来越大。常用2,3方式
3.css基本语法
1.格式:
选择器 {
属性名1:属性值1;
属性名2:属性值2;
。。。
}
2.选择器:筛选具有相似性质的元素
注意:每一对属性需要使用;隔开,最后一对属性可以不加分号
4.选择器
1.基础选择器
1.id选择器:选择具体的id属性值的元素。
语法:#id值{}
2.元素选择器:选择具有相同标签名称的元素(id选择器优先级要高于元素选择器)
语法:标签名称{}
3.类选择器:选择具有相同的class属性值的元素
语法:.class属性值{}
优先级:1>3>2

2.扩展选择器
1.选择所有元素
*{}
2.并集选择器
选择器1,选择器2{}
3.子选择器:筛选选择器1下的选择器2
选择器1 选择器2{}
4.父选择器:筛选选择器2 的父选择器1
选择器1 > 选择器2 {}
5.属性选择器:选择元素名称,属性名=属性值的元素(一般用于input标签)
元素名称 [ 属性名 = “属性值” ] {}
6.伪类选择器:选择一些元素所具有的状态
元素:状态{}
如:a:link{} 初始化的状态
a:visited{} 被访问过的状态
a:actice{} 正在访问的状态
a:hover{} 鼠标悬浮的状态
5.属性
1.字体、文本
font-size 字体大小
color 文本颜色
text-align 对其方式
text-height 行高

2.背景
background:

3.边框和轮廓
border:设置边框

4.尺寸
width:宽度
height:高度
5.盒子模型:控制布局
属性:
margin:外边距(相对的概念)
padding:内边距(默认内边距会改变整个盒子大小)
box-sizing: border-box; 设置属性,让宽和高就是最终盒子的大小
float:浮动
left
right
来源:https://www.cnblogs.com/jian2818/p/12551281.html