初学layui遇到不少问题,慢慢整理。
今天在提交form表单的时候遇到一个问题:<select>组件在form表单外面可以正常展示,在<form>表单内部没法正常展示。
代码如下:
<!DOCTYPE html> <html lang="zh" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"> <head> <style th:fragment="style" rel="stylesheet" type="text/css"> </style> </head> <body> <select name="city" lay-verify=""> <option value="010">北京0</option> </select> <form class="layui-form" action=""> <select name="city" lay-verify=""> <option value="010">北京1</option> </select> </form> <script th:fragment="script" th:inline="javascript"> var ctxPath = /*[[@{/}]]*/''; layui.use(['form'], function(){ var $ = layui.jquery; var form = layui.form; }); </script> </body> </html>
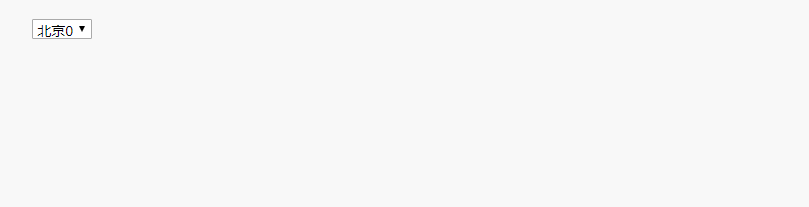
页面展示的时候显示如下:

只显示form外面的select,不显示form中的select。
查询资料后发现不止select是这样,同样的checkbox,radio标签也会有这种问题,原因是因为:
我的表单是动态的,表单的自动渲染失效,需要对form重新进行渲染
增加代码:form.render();修改后代码如下
<!DOCTYPE html> <html lang="zh" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"> <head> <style th:fragment="style" rel="stylesheet" type="text/css"> </style> </head> <body> <select name="city" lay-verify=""> <option value="010">北京0</option> </select> <form class="layui-form" action=""> <select name="city" lay-verify=""> <option value="010">北京1</option> </select> </form> <script th:fragment="script" th:inline="javascript"> var ctxPath = /*[[@{/}]]*/''; layui.use(['form'], function(){ var $ = layui.jquery; var form = layui.form; form.render(); // 增加这一行代码 }); </script> </body> </html>
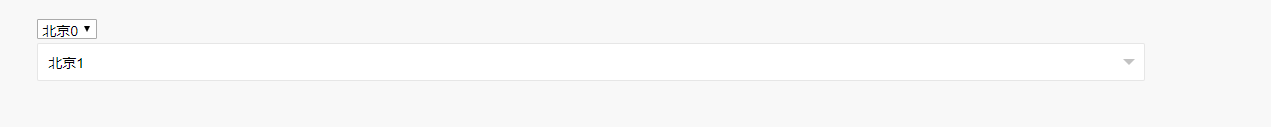
页面展示如下:

来源:oschina
链接:https://my.oschina.net/u/4461046/blog/3209313
