1.概念:表单是用于采集用户输入的数据的
使用的标签:form
form用于定义表单。可以定一个范围,范围代表采集用户数据的范围。
属性:
1.action:提交数据的URL
2.method:指定提交方式
get:1.请求参数会在地址栏中显示,会封装到请求行中
2.请求参数长度是有限制的
3.不太安全
post:1.请求参数不会在地址栏中显示,会封装在请求体中(HTTP协议中讲)
2.请求参数的长度是没有限制的
3.较为安全
表单项的数据要写被提交,必须指定其name属性
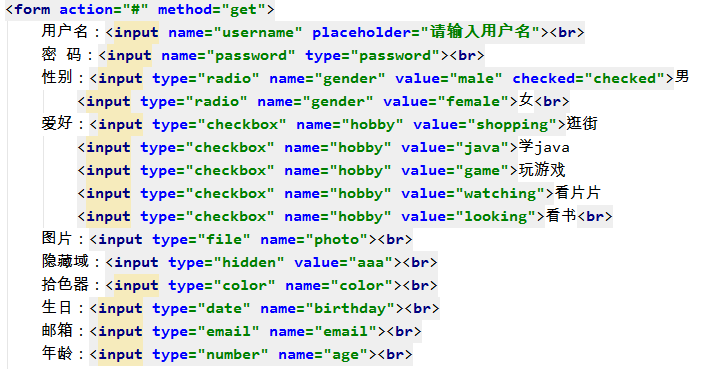
2.表单项标签
1.input:可以通过type属性值,来改变元素的样式
1.type = “ * ”:
*.text:文本输入框,默认值
placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息。
*.password:密码输入框
*.radio:单选框
注:1.要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样;
2.一般会给每一个单选框提供value属性,指定其被选中后提交的值;
3.checked属性,可以指定默认值。
*.checkbox:复选框
注: 1.一般会给每一个单选框提供value属性,指定其被选中后提交的值;
2.checked属性,可以指定默认值。
*.file:文件选择框
*.hidden:隐藏域,用于提交一些信息
*.按钮:submit、button、image(图片提交按钮,通过src属性)
2.label:指定输入项的文字描述信息
注:label的for属性一般会和 input 属性的id属性值对应。如果对应了,则点击label区域,会让input输入框获取焦点

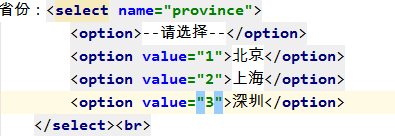
2.select:下拉列表
子元素option,用来指定列表项

3.textarea:文本域
cols:指定列数,每一行有多少个字符
rows:默认多少行
![]()
来源:https://www.cnblogs.com/jian2818/p/12551137.html