首先说一下会用到几个知识点
1.
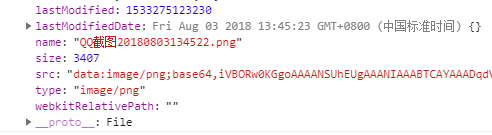
event.target.files[0]
获取的是上传的图片的一些参数如下图:

可以自己依次打印看看
console.log(event, event.target, event.target.files, event.target.files[0])
2.
HTML5中FileReader
在FileReader出现之前,前端的图片预览是这样实现的:
把本地图片上传到服务器,服务器把图片地址返回,并把它替换到图片元素的src属性。
这种方法的缺点是:
必须要先把图片上传到服务器。如果上传的图片很大,而网速又很慢,这就需要等待很久预览图片才会显示出来了,如果用户预览图片后发现不太满意,想重新选择一张图片,这时候还要把已经上传到服务器上的图片给删除掉。
有了HTML5的FileReader对象以后,预览图片变得简单多了,不再需要后台的配合,这种方法的思路是:
通过FileReader.prototype.readAsDataURL()
方法把图片文件转成base64编码,然后把base64编码替换到预览图片的src属性即可。
let that = this;
let file = event.target.files[0];
let reader = new FileReader();
// 调用reader.readAsDataURL()方法,把图片转成base64
reader.readAsDataURL(file);
// 监听reader对象的onload事件,当图片加载完成时,把base64编码賦值给预览图片
reader.onload = function () {
file.src = this.result;
// console.log(this); 这里的this是FileReader对象
// console.log(file)
// 再把file对象添加到img数组
that.imgList.push({
file
});
}
完整FileReader api
https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader
3.
HTML5中FormData
FormData可以把它理解成一个虚拟的表单对象,它只有一个方法append,可以在浏览器console一下就知道了。我们可以通过append向FormData里面添加各种需要提交的数据。
先创建一个空的FormData对象,然后使用append()方法向该对象里添加字段,如下:
var oMyForm = new FormData();
oMyForm.append("username", "Groucho");
oMyForm.append("accountnum", 123456); // 数字123456被立即转换成字符串"123456"
如果已经有一个Form表单,只需要把这个form dom元素作为参数传入FormData构造函数即可:
var form=document.getElementById("form1");
var formData=new FormData(form);
var oReq = new XMLHttpRequest();
oReq.onreadystatechange=function(){
if(oReq.readyState === 4){
if(oReq.status === 200){
var json=JSON.parse(oReq.responseText);
var result = '';
}
}
}
oReq.open("POST", "server.php");
oReq.send(formData);
在vue中使用:
data () {
return {
imgList: [],
size: 0,
imgData: {
accept: 'image/gif, image/jpeg, image/png, image/jpg',
},
img: require('./5.jpg'),
// 选中的省、市、区
city: [],
// 3级联动城市数据来源area-data
pcaa: pcaa,
show: true
}
},
methods: {
// dom触发
fileClick() {
this.$refs.uploadfile.click()
},
// 上传图片
fileChange (event) {
// console.log(event, event.target, event.target.files, event.target.files[0])
if (!event.target.files[0].size) return;
let files = event.target.files;
// 批量上传
for (let i = 0; i < files.length; i++) {
// 单张上传
this.fileAdd(files[i]);
}
// console.log(this.imgList)
},
// 单张上传
fileAdd (file) {
// console.log(file);
let type=file.type;//文件的类型,判断是否是图片
let size=file.size;//文件的大小,判断图片的大小
if(this.imgData.accept.indexOf(type) === -1){
alert('请选择我们支持的图片格式!');
return false;
}
if(size > 3145728){
alert('请选择3M以内的图片!');
return false;
}
let that = this;
// 总大小
this.size = this.size + file.size;
let reader = new FileReader();
// 调用reader.readAsDataURL()方法,把图片转成base64
reader.readAsDataURL(file);
// 监听reader对象的onload事件,当图片加载完成时,把base64编码賦值给预览图片
reader.onload = function () {
file.src = this.result;
// console.log(this); 这里的this是FileReader对象
// 再把file对象添加到imgList数组
that.imgList.push({
file
});
}
},
// 计算转换图片大小
bytesToSize (bytes) {
if (bytes === 0) return '0 B';
let k = 1000, // or 1024
sizes = ['B', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB'],
i = Math.floor(Math.log(bytes) / Math.log(k));
return (bytes / Math.pow(k, i)).toPrecision(3) + ' ' + sizes[i];
},
// 删除
fileDel (index) {
this.size = this.size - this.imgList[index].file.size;//总大小
this.imgList.splice(index, 1);
this.img = require('./5.jpg');
},
// 更换预览图片
changeImg (index) {
// console.log(this.imgList[index].file.src)
this.img = this.imgList[index].file.src;
}
},
computed: {
},
watch: {
// 监听imgList数据变化,不能超过9张图片
imgList: function () {
if (this.imgList.length > 9) {
this.imgList.length = 9;
// 超过9张后重新计算图片大小
this.size = 0;
for (let i = 0; i < 9; i ++) {
this.size = this.size + this.imgList[i].file.size;
}
// console.log(this.imgList);
}
}
},
参考文献:
https://blog.csdn.net/leileibrother/article/details/79020758
https://www.cnblogs.com/lwwen/p/6210126.html
https://blog.csdn.net/weixin_41957098/article/details/80351914
来源:https://www.cnblogs.com/gr07/p/9628523.html