CSS盒子模型
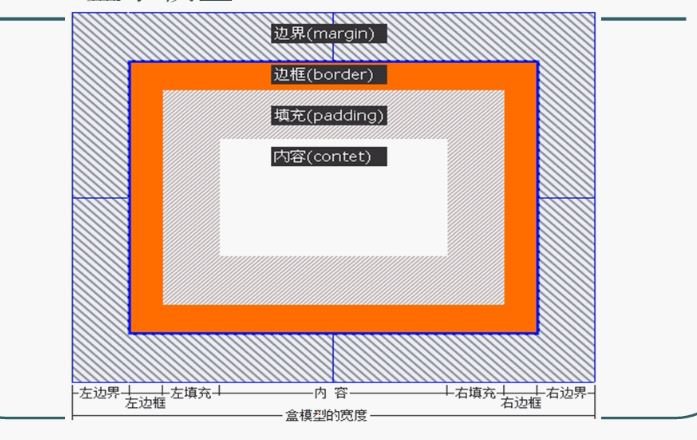
******一个盒子是由以下几个部分构成:
1、盒子中的内容----content
2、盒子的边框----border
3、盒子的边框与内容之间的距离,称为填充----padding,内边距(内补丁)
4、多个盒子存在时,盒子与盒子之间的距离,称之为边界----margin,外边距(外补丁)
*****盒子所在的实际宽度为例=左右边界+左右边框+左右内填充
******CSS盒子的相关属性
【1】、内容属性:内容本身的宽=width,内容本身的高=height
【2】、内填充属性:内容与边界之间的距离 padding
*****在定义盒子的宽度时,要考虑到,内填充,边框,边界的存在
如果增加了内填充了,整个盒子的宽度值,要再减去,你增加的内填充值
*****将来在使用外边距时,要注意浏览器的兼容性问题
******除了值为零的情况下,所有的非零的值都要加上单位
******由于各个游览器存在着,内外边距的,默认值,都不相同
我们需要将所有浏览器的默认内外边距,都从零开始计算。
在实际工作中,不要用 *{margin:0;padding:0;},但是效率最低
所以我们是用到了哪些元素,就把哪些元素的默认值,归零。
css的属性,虽然有继承的特点,但是,并不是,所有的属性都有继承
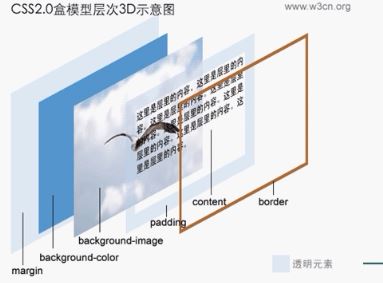
W3C组织建议把s所有网页上的对像都放在一个盒(box)中,------盒子模型
设计师可以通过创建自定义来控制盒子的属性,这些对象包括段落、列表、标题、图片及层<div>
盒模型主要定义四个区域:内容(content)、填充(padding)、边框(border)和边界(margin)
这里的边界我们也称之为:外边框、外补丁;填充也叫:内边距、内补丁

整个盒子模型在页面中所占的宽度是由
左边界+左边框+左填充+内容+右填充+右边框+右边界

由盒子堆出来的网页版面

CSS控制元素的尺寸
设置元素的宽度 width:100px;
设置元素的高度 height:100px;
设置元素的某一个方向外边距 margin-top/right/bottom/left:10px;
通知参数个数不 margin:10px; 上下左右四个方向
同来设置元素的 margin:10px 20px; 上下 左右
外边距 margin:10px 20px 30px; 上 左右 下
margin:10px 20px 30px 40px;上 右 下 左
设置元素的内边框 padding:上 右 下 左
来源:https://www.cnblogs.com/xiang-liang/p/12545433.html