1、盒模型的概念
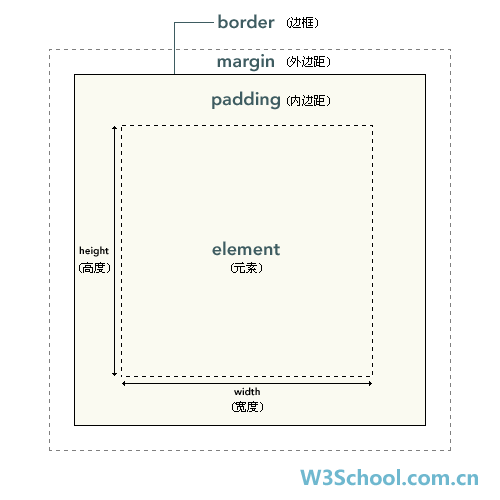
CSS 盒子模型又称框模型,包含元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素

1.1、标准盒模型和 IE 盒模型
盒模型是有两种标准的,标准盒模型和 IE 盒模型
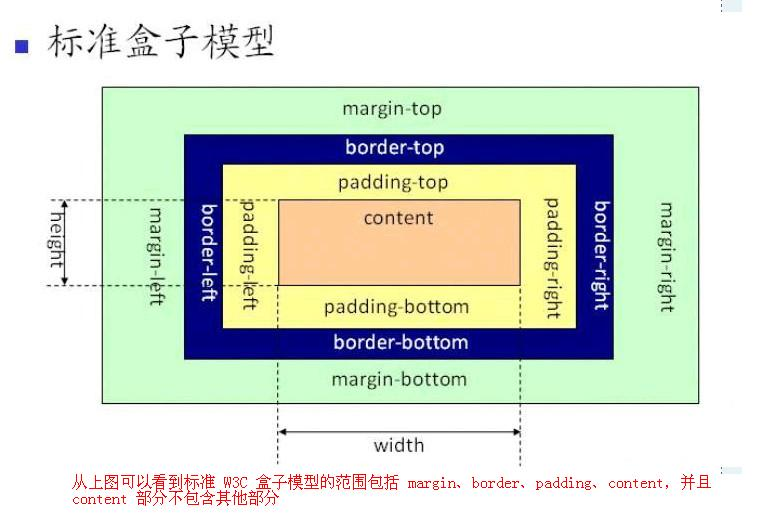
标准盒模型:

IE 盒模型:

1.2、CSS盒模型和IE盒模型的区别
在标准盒子模型中,设置 width 和 height 的话设置的就只是内容区(content)的宽度, padding 和 border 并不包括在里面。但是在 IE 盒子模型中,当你设置了 width 或者 height,此时设置的宽度就包括了padding 和 border ,比如说你设置了 width 为100,padding为 5,那么内容区只有 90。
1.3、box-sizing 设置盒模型
通过 box-sizing 属性可以设置一个元素是用什么盒模型:content-box 表示标准盒模型,border-box 表示 IE 盒模型。
.className {
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;
}
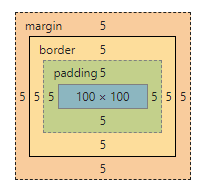
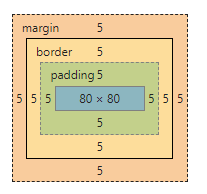
下面是设置了 width 为100px,padding、border、margin 分别为 5px 时标准盒模型和 IE 盒模型的情况:
标准盒模型(box-sizing: content-box):可以看到内容区宽度不变,仍然为 100px

IE 盒模型(box-sizing: border-box):可以看到内容区宽度因为 padding 和 border 的宽度而发生了改变

来源:https://www.cnblogs.com/wenxuehai/p/10484638.html