基本包装类
基本包装类这个概念或许有的小伙伴没有听说过
但是小伙伴们有没有想过,为什么基本数据类型的实例也有方法呢?
其实这些方法都来自基本包装类型
这是JS为了方便操作基础数据类型而创建的特殊引用类型
基本包装类有三种
1. Boolean类型
2. Number类型
3. String类型
执行过程
这三种基本包装类型的生命周期很短,只存在于代码执行的一瞬间
当这三种基本数据类型调用其基本包装类的方法时:
1.读取以上三种类型的基本数据类型时
2.创建一个基本包装类的实例
3.调用该实例上的方法,调用完成后销毁该实例
注意事项
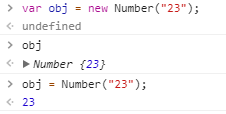
1.不要显示地调用基本包装类的构造函数构建实例,因为很容易和基础数据类型混淆
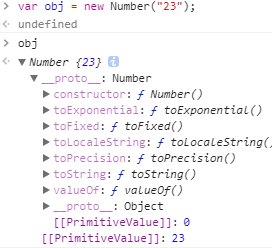
2.对基本包装类调用 typeof 时返回 object
3.使用 Object 构造函数时,如参数传入三种基本类型则会返回一个该基础类型对应的基本包装类的实例
4.基本包装类,和同名的转型函数是有区别的,转型函数返回的是基础类型的值,基本包装类返回的是该值的实例

原理
在前面的文章中,我介绍了JS中没有重载,那么Number函数是怎么同时实现转型函数,以及基本包装类型的呢?
难道是 Number 的实现就是底层语言实现的重载吗?
答案显然不是
这里就涉及到 new 操作符的实现原理
new 操作符主要步骤是:
1.创建一个新的对象
2.将构造函数的执行环境设置为这个新对象,并执行构造函数
3.判断构造函数的返回值是否是一个对象
4.是一个对象则返回构造函数返回的对象,如不是一个对象则返回新创建的这个对象
大体实现如下:
function myNew(func,argument){
var obj = Objetc.create(func.prototype); // 创建新的对象,继承构造函数的原型对象
var result = func.applay(obj,argument); // 将构造函数在新对象的上下文中执行
if( typeof result === "object"){
return result;
}else{
return obj;
}
}
所以基本包装类的构造函数,可能是以这样的方式实现的(我没找到源码只是个人看法,大佬可以留言分享)
function Number(value){
var result; // 用于保存转换后的值
switch(typeof value){
case "number":
result = value;
break;
case "string":
// 将String转为Number
break;
// ....省略数值转换的部分
}
if (this===window || this === undefiend || this === null){
return result;
}else{ // 定义基本包装类的函数
this.toFixed = function(result){
// 实现功能
}
// 其他函数
}
}
至于实现过程为什么是这样的
因为在刚才的例子中,我们给Number传入字符串,发现字符被转换了

上图中的 [[PrimitiveValue]] 表示的是原始值
基本包装类型的方法
1.Boolean类型
valueOf 返回基本类型值(true、false)
toString 返回字符串(“true”、“false”)
toLocaleString 返回值和 toString一致
Ps: 最好不要在条件判断中使用Boolean类型,因为会很容易和Boolean值 true false 混淆
2.Number类型
valueOf 返回基本类型数值
toString、toLocaleString 返回数值的字符串形式
toFixed() 传入小数位数,返回规定位数的小数形式表示
toExponential()同样传入格式化的小数位数,返回科学计数法的小数
toPrecision() 同样传入小数位数,选择合适的方式返回
3.String类型
length属性 字符个数,当不是双字节字符时可能不准详见前文
charAt()获取指定位置的字符
charCodeAt()获取指定位置字符的字符编码
concat()传入字符串,将传入的字符串和调用的字符串拼接到一起
slice() 第一个参数 字符串起始位置 第二个参数最后结束字符后面的位置 传入负值会将负值与字符串长度相加
substr() 第一个参数字符串起始位置 第二个参数要截取的字符串的长度 传入负值将第一个负的参数加上字符串长度,第二个负的字符串参数转为0
substring()参数如slice一致 但是传入负数时会将参数转为0
indexOf() 传入要查找的子字符串 第二个参数查找开始的位置 返回子字符串的位置,没有找到该字符串返回值为-1(从前往后找)
lastIndexOf()与indexOf的作用一致,但是查找方向是从后往前找
trim() 返回字符串副本,删除字符串的前缀空格与后缀空格,但不会删除字符串中间的空格
toLowerCase()、toLocaleLowerCase() 字符串转为小写(toLocale方法更加稳妥)
toUpperCase() 、 toLocaleUpperCase() 字符串转为大写
match() 接收一个正则表达式(或正则对象),功能与 正则.exec()相同
search() 接收正则表达式或正则实例,返回匹配字符串的下标,没找到返回-1,始终从前向后
replace()第一个参数要替换的字符串(或正则),第二个参数用于替换的字符串 该字符串中支持以下特殊序列用于将正则的结果插入字符串
split() 传入分割字符串的字符或正则,第二个参数用于规定返回数组的大小以免超出限制
$$ $
$& 与 RegExp.lastMatch相同
$' 与 RegExp.leftContext相同
$` 与 RegExp.rightContext相同
$n 第n个捕获组
$nn 第nn个捕获组
localeCompare () 根据字母表比较字符串,具体行为跟地区有关
此外 String 构造函数本身还有一个静态方法,fromCharCode 接收一个或多个字符编码,然后将其转为字符串
以上就是关于基本包装类的内容
来源:https://www.cnblogs.com/lhyxq/p/10148835.html