Stylus 解决一下编写小程序写 css 难受的问题。不是很优雅,但是能解决问题,有语法提示也不会多打几个字,感觉还是很香的。
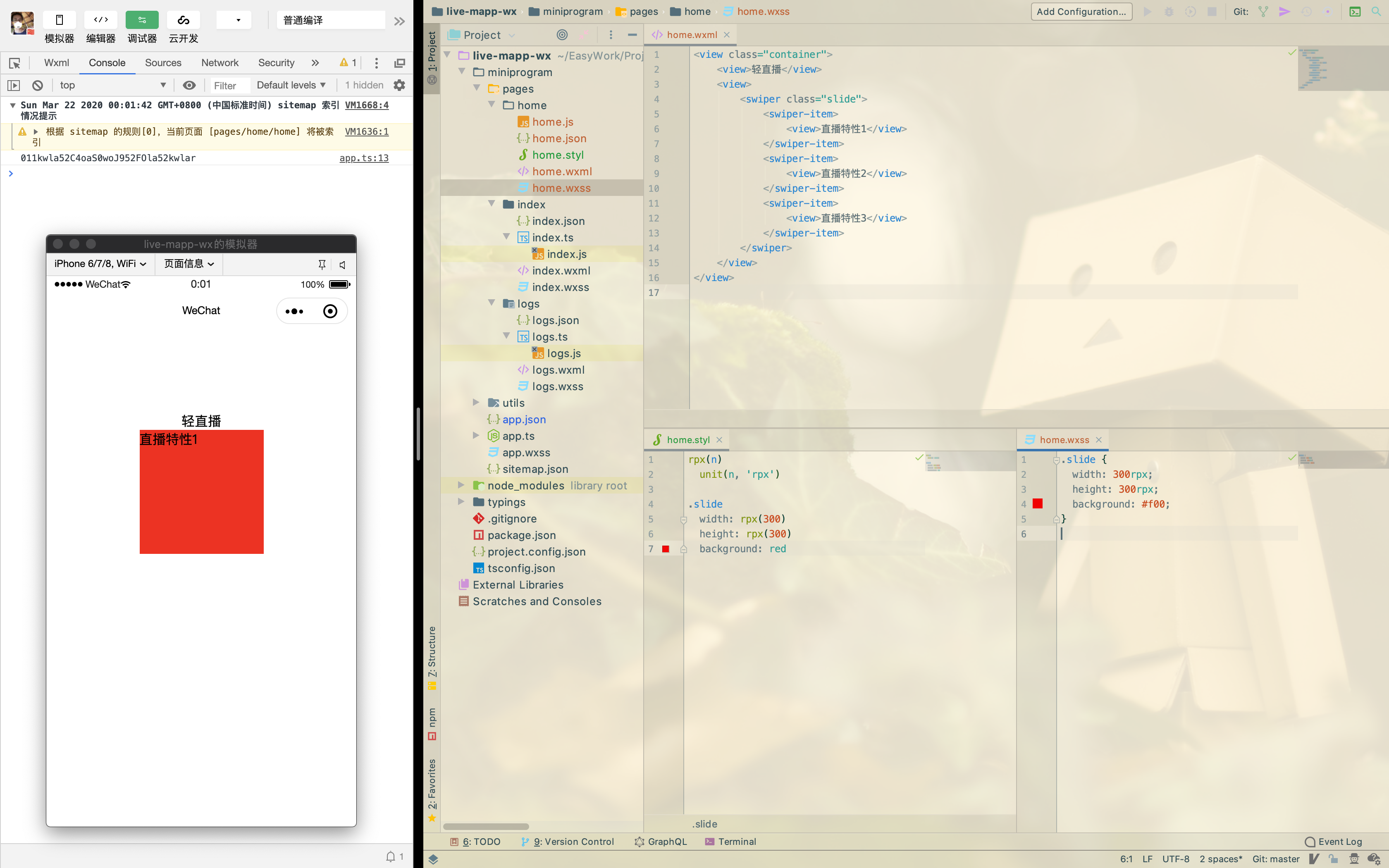
编译出来的结果还算理想,不用管生成的 wxss rpx 随便格式化会有空格的问题。

JetBrains 是我很喜欢的工具,下面是我 WebStorm 的配置。
https://stylus.bootcss.com/ 可以先去官网简单浏览一下,这里只是使用了一下函数和 unit() 内置函数。
安装 stylus:npm install stylus -g
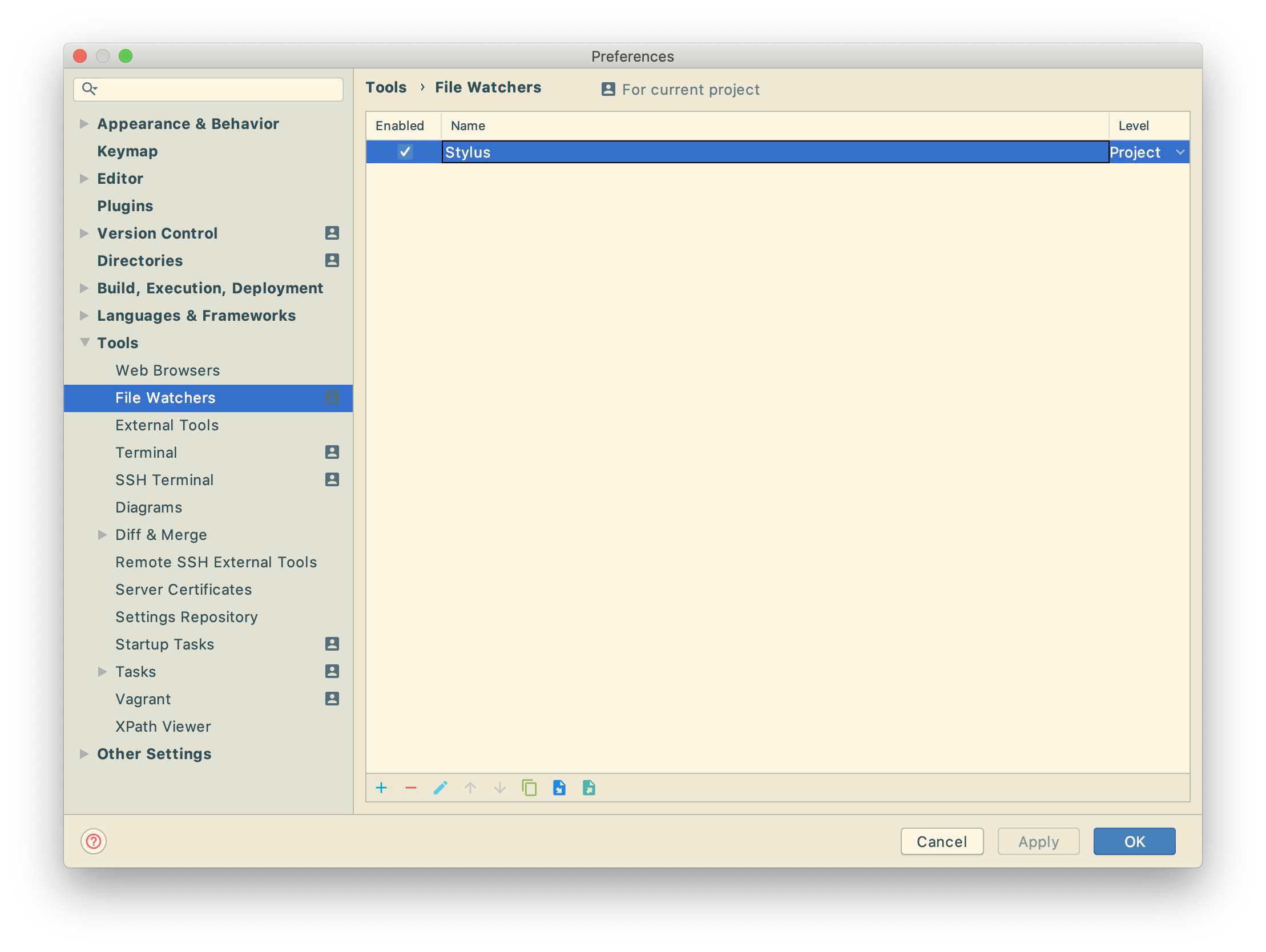
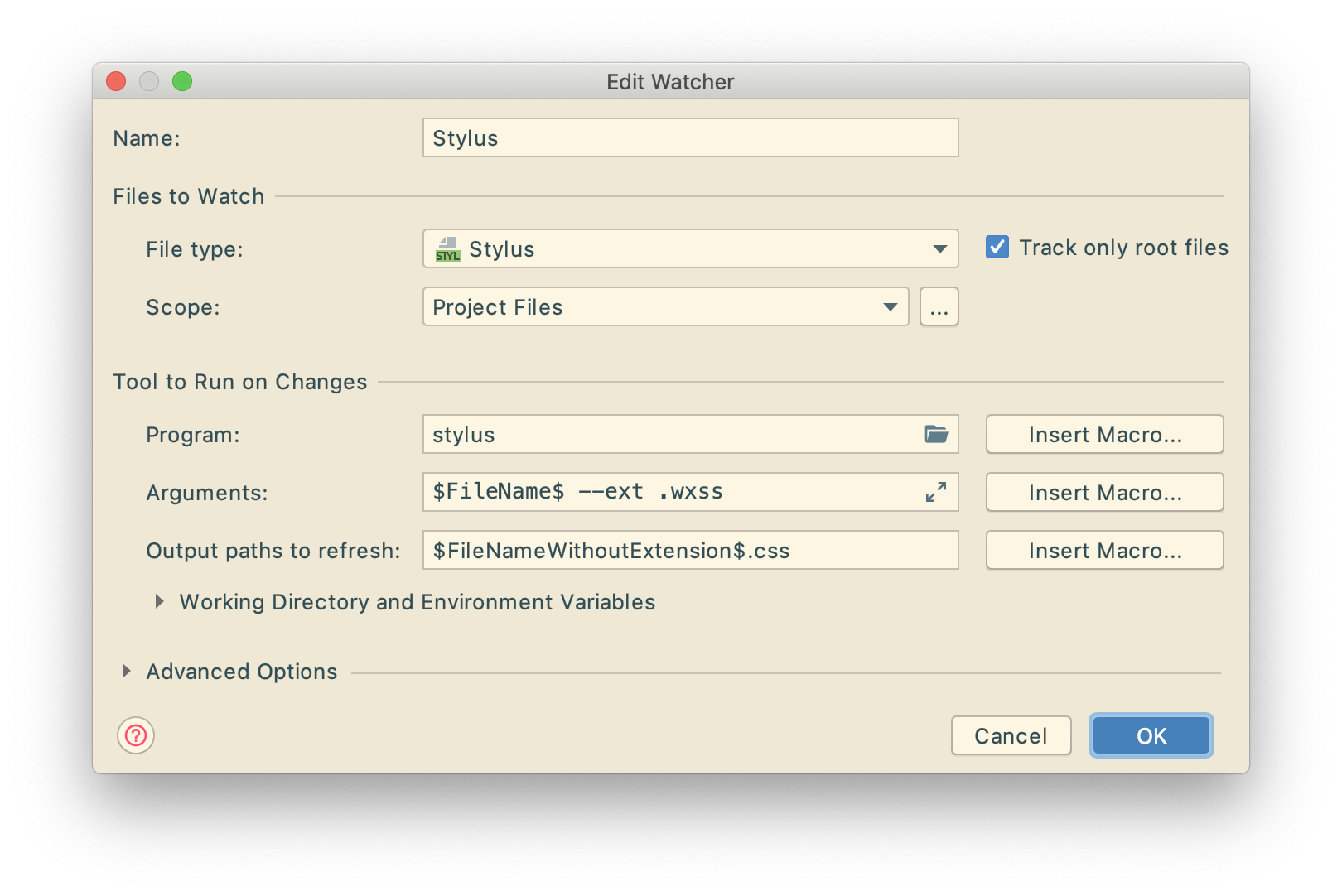
在 WebStorm 设置 stylus 的自动处理


--ext .wxss 这个很关键,是定义生成文件的后缀的。要不然默认是 css 后缀。
这里推荐两个插件,对于 WebStorm 写小程序有一些帮助。
TabNine https://plugins.jetbrains.com/plugin/12798-tabnine
Wechat mini program support https://plugins.jetbrains.com/plugin/13396-wechat-mini-program-support
来源:oschina
链接:https://my.oschina.net/guodapeng/blog/3207923
