一、安装Sublime Text3
网址:http://www.sublimetext.com/3
注册码:(sublime Text3汉化和激活注册码)
----- BEGIN LICENSE ----- sgbteam Single User License EA7E-1153259 8891CBB9 F1513E4F 1A3405C1 A865D53F 115F202E 7B91AB2D 0D2A40ED 352B269B 76E84F0B CD69BFC7 59F2DFEF E267328F 215652A3 E88F9D8F 4C38E3BA 5B2DAAE4 969624E7 DC9CD4D5 717FB40C 1B9738CF 20B3C4F1 E917B5B3 87C38D9C ACCE7DD8 5F7EF854 86B9743C FADC04AA FB0DA5C0 F913BE58 42FEA319 F954EFDD AE881E0B ------ END LICENSE ------
二、安装 package control
说明网址:https://packagecontrol.io/installation
自动安装(代码安装)方法:
1、按住Ctrl+~键,调出控制台。
2、输入:
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
3、重启Sublime Text 3。
4、如果在 Perferences --> package settings 中看到 package control 这一项,则安装成功。
手动安装方法:
1、选择
三、用package control安装插件
1、按下 Ctrl+Shift+P 调出命令面板。或者选择 Perferences(首选项)--> package control 调出命令面板。
2、输入 install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
3、插件参考网址:https://packagecontrol.io/browse
四、常用插件
- ChineseLocalization
汉化插件,各种语言都有。
- Emmet
设置Tab补全代码:(默认快捷键为“Ctrl+E”)(Sublime插件Emmet的安装及Tab补全代码问题解决)
1. 打开Preferences-->Package Settings-->Emmet-->Key Bindings-User
2. 加入:
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]
- Sublime CodeIntel
代码自动提示。
- Bracket Highlighter
高亮匹配各种括号。
使用方法:(参考:SublimeText 3插件Bracket Highlighter高亮设置)
1.点击菜单栏的 Preferences --> Package Settings --> BracketHighlighter --> Bracket Settings
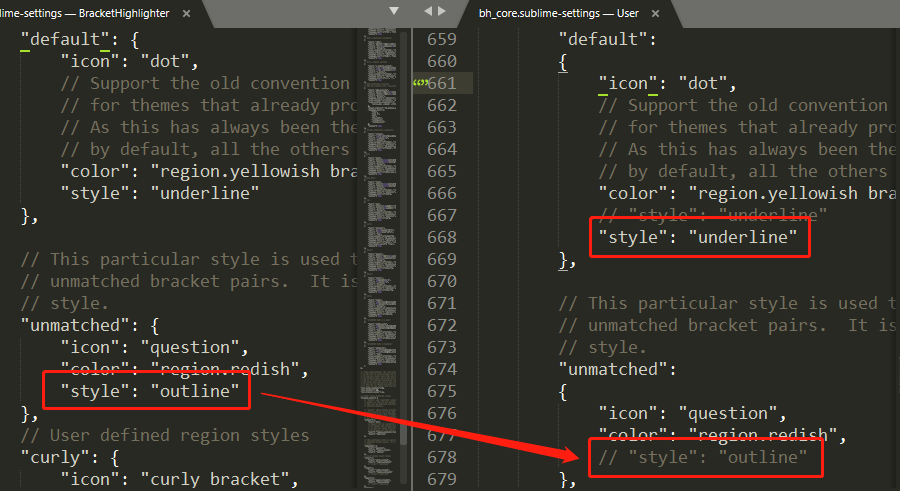
2.在弹出的窗口中, 全选左侧的文件并复制粘贴到右侧的user文件中,保存
3.在第664行,确认【"style": "underline"】("default"为默认设置)
4.将后面所有的【"style"】部分都注释掉

- DocBlockr
简化了在Javascript,PHP,CoffeeScript,Actionscript,C&C ++中编写DocBlock注释的过程。
使用方法:Sublime2 DocBlocker插件在自动补全注释时输出自定义作者和当前时间等信息
- SideBarEnhancements
侧栏右键功能增强,非常实用。
- All Autocomplete
默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
- AutoFileName
快捷输入文件名
使用方法:输入”/”即可看到相对于本项目文件夹的其他文件。
- Keymaps
快速查找所有插件的快捷键。
- HTML-CSS-JS Prettify
全能序列化。
使用方法:(建议最后一个安装配置,先安装的话,可能会被其他插件影响配置。之前安装时缩进出现问题了)
1.配置NodeJS环境(Node.js 安装配置)
2.配置HTML-CSS-JS Prettify插件
1)(Sublime Text3 HTML-CSS-JS Prettify插件技巧)
(可以不配置直接用。若需要修改,则推荐在个人配置中修改。下面是我的修改备份)

1 {
2 // The plugin looks for a .jsbeautifyrc file in the same directory as the
3 // source file you're prettifying (or any directory above if it doesn't exist,
4 // or in your home folder if everything else fails) and uses those options
5 // along the default ones.
6
7 // Details: https://github.com/victorporof/Sublime-HTMLPrettify#using-your-own-jsbeautifyrc-options
8 // Documentation: https://github.com/beautify-web/js-beautify
9
10 "all":
11 {
12 // These rules apply to any supported code that is going to be be prettified,
13 // and have the lowest level of precedence (meaning any of the settings in
14 // the 'html', 'css', 'js', 'json' and 'custom' categories override these).
15
16 // You can add other .jsbeautifyrc rules in this section too.
17
18 // End output with newline
19 "end_with_newline": false,
20
21 // Character(s) to use as line terminators.
22 // end-of-line(EOF行结束),Line Feed(LF换行或者Line FeedNL),carriage return(CR回车符),林纳斯-->\n(光标下一行回到行首),微软-->\r\n,苹果-->\r(光标回到行首往下一行)
23 // Unix/Mac系统下的文件在Windows里打开的话,所有文字会变成一行(因为两个符号才表示换行);而Windows里的文件在Unix/Mac下打开的话,在每行的结尾可能会多出一个^M符号。
24 // 以下是对行结尾的处理方式;如果需要跨平台必须把window的crlf转为lf也就是
25 "eol": "\n",
26
27 // Initial indentation level
28 // 初始缩进级别
29 "indent_level": 0,
30
31 // Indentation character
32 // 标签缩进字符采用空格
33 "indent_char": " ",
34
35 // Indentation size
36 // 缩进大小为4个
37 "indent_size": 4,
38
39 // Indent with tabs, overrides `indent_size` and `indent_char`
40 // 缩进是否采用制表符
41 "indent_with_tabs": false,
42
43 // Maximum number of line breaks to be preserved in one chunk (0 disables)
44 // 一个块中保留的最大换行数(0表示禁用);
45 "max_preserve_newlines": 0,
46
47 // Whether existing line breaks before elements should be preserved (only works before elements, not inside tags or for text)
48 "preserve_newlines": true,
49
50 // Lines should wrap at next opportunity after this number of characters (0 disables)
51 // 按字符数进行换行,0为禁用
52 "wrap_line_length": 0
53 },
54
55 "html":
56 {
57 // Rules added here apply only to HTML-like files, as determined by the
58 // rules specified for `global_file_rules` in the plugin settings. They
59 // take precedence over all of the settings in the 'all' category above.
60
61 // You can add other .jsbeautifyrc rules in this section too.
62
63 // html作用于以下文件
64 "allowed_file_extensions": ["htmlhintrc", "htm", "html", "xhtml", "shtml", "xml", "svg", "vue"],
65
66 // js中花括号是否换行[collapse|expand|end-expand]
67 "brace_style": "collapse",
68
69 // 是否输出eol里的内容,默认false
70 "end_with_newline": false,
71
72 // 对内容中双重花括号进行缩进{{#foo}}, {{/foo}},默认为false;
73 "indent_handlebars": true,
74
75 // 是否缩进<head>和<body>部分
76 "indent_inner_html": false,
77
78 // 对html中scripts的代码缩进规则[keep(保持同辈)|separate(不缩进)|normal(正常缩进)]
79 "indent_scripts": "normal",
80
81 // 是否应该保留元素之前的现有换行符(仅在元素之前工作,不在标签内或文本中)默认为true(保留换行符\n)
82 // 例如设置为false;
83 // <dl><li>\nabc\n</li></dl>
84 // <dl><li>abc</li></dl>
85 "preserve_newlines": true,
86
87 // 都不需要换行缩进的元素,默认"a", "span", "img", "code", "pre", "sub", "sup", "em", "strong", "b", "i", "u", "strike", "big", "small", "pre", "h1", "h2", "h3", "h4", "h5", "h6"
88 "unformatted": ["pre"],
89
90 // 使用换行符\n或空格分隔选择器
91 "selector_separator": "",
92
93 // 选择器是否换行
94 "selector_separator_newline": false
95 },
96
97 "css":
98 {
99 // Rules added here apply only to CSS-like files, as determined by the
100 // rules specified for `global_file_rules` in the plugin settings. They
101 // take precedence over all of the settings in the 'all' category above.
102
103 // You can add other .jsbeautifyrc rules in this section too.
104
105 // css作用于以下文件
106 "allowed_file_extensions": ["css", "scss", "sass", "less"],
107
108 // 是否输出eol里的内容,默认false
109 "end_with_newline": false,
110
111 // Add a new line after every css rule
112 // 在每个css规则之后添加一行新的
113 "newline_between_rules": false,
114
115 // Selector separator character
116 // 使用换行符\n或空格分隔选择器
117 "selector_separator": " ",
118
119 // Separate selectors with newline or not (e.g. "a,\nbr" or "a, br")
120 // 选择器是否换行
121 "selector_separator_newline": false
122 },
123
124 "js":
125 {
126 // Rules added here apply only to JS-like files, as determined by the
127 // rules specified for `global_file_rules` in the plugin settings. They
128 // take precedence over all of the settings in the 'all' category above.
129
130 // You can add other .jsbeautifyrc rules in this section too.
131
132 // js作用于以下文件,变量,函数手动隔行的地方不会格式化
133 "allowed_file_extensions": ["js", "json", "jshintrc", "jsbeautifyrc"],
134
135 // [collapse|collapse-preserve-inline|expand|end-expand|none] Put braces on the same line as control statements (default), or put braces on own line (Allman / ANSI style), or put end braces on own line, or attempt to keep them where they are
136 "brace_style": "collapse-preserve-inline",
137
138 // Break chained method calls across subsequent lines
139 // 在后续行中断开链接方法调用
140 "break_chained_methods": false,
141
142 // Put commas at the beginning of new line instead of end
143 // 在新行开始时加上逗号,而不是结尾
144 "comma_first": false,
145
146 // Pass E4X xml literals through untouched
147 // 通过E4X xml文字通过不变的
148 "e4x": true,
149
150 // 是否输出eol里的内容,默认false
151 "end_with_newline": false,
152
153 // If true, then jslint-stricter mode is enforced
154 // 是否采用jslint-stricter模式,另外的规则
155 "jslint_happy": false,
156
157 // Preserve array indentation
158 // 保留数组缩进
159 "keep_array_indentation": false,
160
161 // Preserve function indentation
162 // 保留函数缩进
163 "keep_function_indentation": false,
164
165 // 是否保留手动换行的换行符
166 "preserve_newlines": true,
167
168 // [before-newline|after-newline|preserve-newline] Set operator position
169 "operator_position": "before-newline",
170
171 // Should the space before an anonymous function's parens be added, "function()" vs "function ()"
172 // "function()" vs "function ()"
173 "space_after_anon_function": false,
174
175 // Should the space before conditional statement be added, "if(true)" vs "if (true)"
176 // "if(true)" vs "if (true)"
177 "space_before_conditional": true,
178
179 // Add padding spaces within empty paren, "f()" vs "f( )"
180 // "f()" vs "f( )"
181 "space_in_empty_paren": false,
182
183 // Add padding spaces within paren, ie. f( a, b )
184 // 在括号内添加填充空格,例如f( a, b )
185 "space_in_paren": false,
186
187 // Should printable characters in strings encoded in \xNN notation be unescaped, "example" vs "\x65\x78\x61\x6d\x70\x6c\x65"
188 // 对转义字符"\x65\x78\x61\x6d\x70\x6c\x65"不格式化
189 "unescape_strings": true
190 },
191
192 "json":
193 {
194 // Rules added here apply only to JSON-like files, as determined by the
195 // rules specified for `global_file_rules` in the plugin settings. They
196 // take precedence over all of the settings in the 'all' category above.
197
198 // You can add other .jsbeautifyrc rules in this section too.
199
200 // [collapse|collapse-preserve-inline|expand|end-expand|none] Put braces on the same line as control statements (default), or put braces on own line (Allman / ANSI style), or put end braces on own line, or attempt to keep them where they are
201 "brace_style": "expand",
202
203 // Preserve array indentation
204 "keep_array_indentation": false,
205
206 // Should printable characters in strings encoded in \xNN notation be unescaped, "example" vs "\x65\x78\x61\x6d\x70\x6c\x65"
207 "unescape_strings": false
208 },
209
210 "custom":
211 {
212 // Rules added here apply only to files matching specific glob strings,
213 // but respecting any whitelists or blacklists as determined by the
214 // rules specified for `global_file_rules` in the plugin settings. They
215 // take precedence over any of the settings in the categories above.
216
217 // For the following entries, keys are globs and values are objects which
218 // can contain any kind of .jsbeautifyrc setting.
219
220 "@(package?(-lock)|yarn-lock).json":
221 {
222 "indent_size": 2,
223 "brace_style": "collapse"
224 },
225
226 "*.sublime-@(settings|keymap|commands|menu)":
227 {
228 "indent_size": 4,
229 "brace_style": "expand"
230 }
231 }
232 }
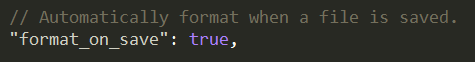
2)设置保存时自动格式化
1. 点击菜单栏的 Preferences --> Package Settings --> HTML/CSS/JS Prettify --> Plugin Options - Default
2. 将 "format_on_save": false, 修改为true

- CSS3
The most complete CSS support for Sublime Text 3
解决伪类选择器显示为白色或者无效的问题。
部分参考文档:
2、史上最全的 Sublime Text 汉化、插件安装合集
来源:https://www.cnblogs.com/yyn-yang/p/10158987.html
