完成项目时,我们需要将项目打包成一个apk,方便测试以及发布版本.
这时,需要把js代码和图片资源都放进apk中, 并且发布版本还需要签名,今天把这一系列操作记录下来.
一.生成离线bundle包
离线包就是把 ReactNative 和你写的 js文件、图片等资源都打包放入 App ,不需要走网络下载。
首先看一下官方给的参数(中文版):
react-native bundle [参数]
构建 js 离线包
参数:
-h, --help 输出如何使用的信息
--entry-file <path> RN入口文件的路径, 绝对路径或相对路径
--platform [string] ios 或 andorid
--transformer [string] Specify a custom transformer to be used
--dev [boolean] 如果为false, 警告会不显示并且打出的包的大小会变小
--prepack 当通过时, 打包输出将使用Prepack格式化
--bridge-config [string] 使用Prepack的一个json格式的文件__fbBatchedBridgeConfig 例如: ./bridgeconfig.json
--bundle-output <string> 打包后的文件输出目录, 例: /tmp/groups.bundle
--bundle-encoding [string] 打离线包的格式 可参考链接https://nodejs.org/api/buffer.html#buffer_buffer.
--sourcemap-output [string] 生成Source Map,但0.14之后不再自动生成source map,需要手动指定这个参数。例: /tmp/groups.map
--assets-dest [string] 打包时图片资源的存储路径
--verbose 显示打包过程
--reset-cache 移除缓存文件
--config [string] 命令行的配置文件路径
接下来,就开始我们的离线包打包命令:
- react-native bundle --entry-file index.js --platform android --dev false --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/
翻译成我们能理解的意思就是:入口文件是index.js(0.49以前是index.android.js 注意改一下代码) ,平台是安卓,不显示警告,bundle包输出路径(保存在)react-./android/app/src/main/assets/index.android.bundle ,图片资源路径是: ./android/app/src/main/res/ .
很容易理解,但是要确保有assets这个文件夹,如果没有请先新建这个文件夹.成功之后会生成index.android.bundle文件.
二 生成签名文件
1.命令行方式:
你可以用keytool命令生成一个私有密钥。在Windows上keytool命令放在JDK的bin目录中(比如C:\Program Files\Java\jdkx.x.x_x\bin),你可能需要在命令行中先进入那个目录才能执行此命令。
$ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
这条命令会要求你输入密钥库(keystore)和对应密钥的密码,然后设置一些发行相关的信息。最后它会生成一个叫做my-release-key.keystore的密钥库文件。
在运行上面这条语句之后,密钥库里应该已经生成了一个单独的密钥,有效期为10000天。--alias参数后面的别名是你将来为应用签名时所需要用到的,所以记得记录这个别名。
注意:请记得妥善地保管好你的密钥库文件,不要上传到版本库或者其它的地方。
生成的密钥文件在android目录下,记得要将它保存到android/app目录下. 如图所示:
2. 用android studio 生成签名文件:
点击android stuido 菜单栏中的 build, 找到“Generate Signed APK”.
然后
”Create new…”新建一个签名文件”
Choose existing…”选择一个已经存在的签名文件
如果已经有签名文件,可以直接选择使用,没有的话就新建一个.
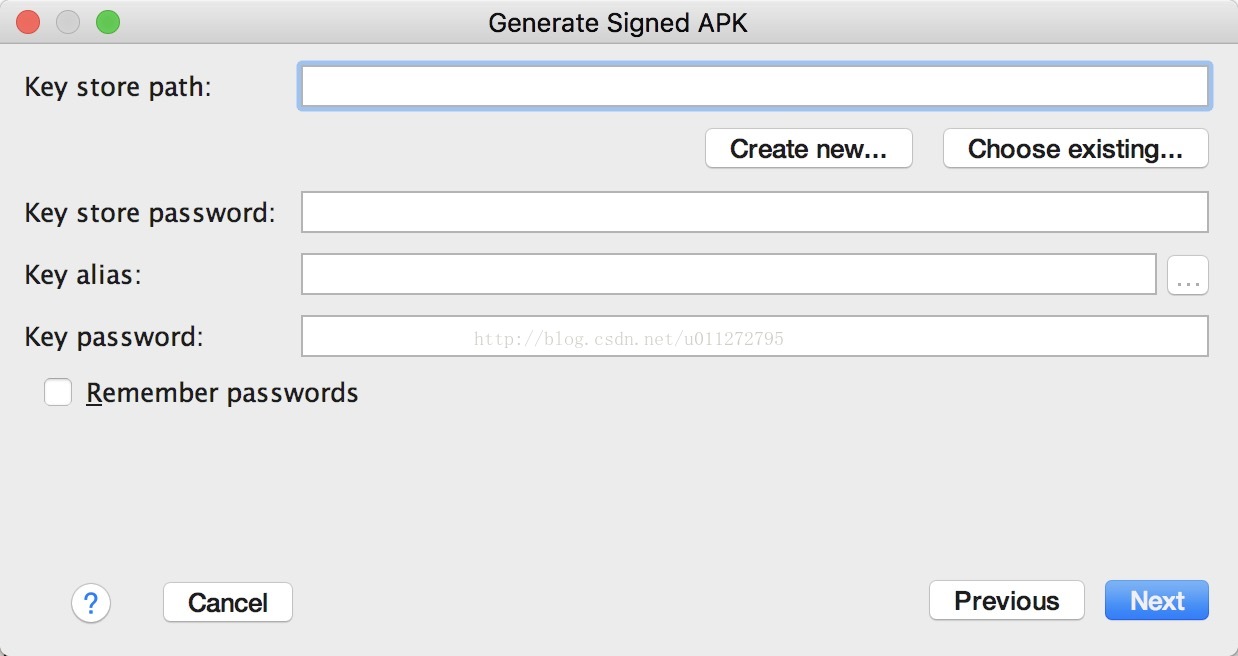
点击新建之后会有一个弹窗, 需要写很多信息:
Key store path : 签名文件路径
Password : 签名密码
Confirm : 确认密码
Alias : 别名
Validity ( years ) : 有限期 (年)
First and Last Name : 全名
Organizational Unit : 组织单位
Organization : 组织
City or Locality : 城市或地方
State or Province : 州或省
Country Code(XX) : 国家代码
要记住你填写的东西,有一些不是必填的可以不填.
填写完成之后回到上一个页面,将你填好的信息填进去即可生成一个签名文件.
3 . 设置gradle变量:
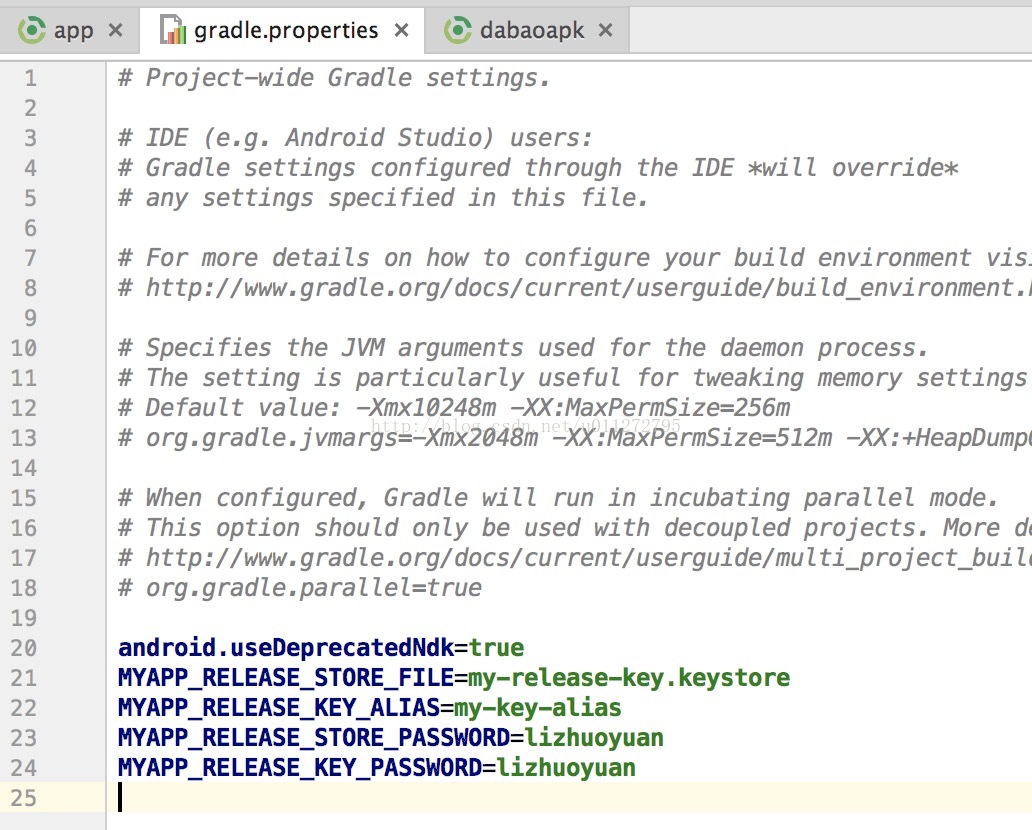
编辑~/.gradle/gradle.properties(没有这个文件你就创建一个),添加如下的代码(注意把其中的****替换为相应密码)
注意:~表示用户目录,比如windows上可能是C:\Users\用户名,而mac上可能是/Users/用户名。
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****
上面的这些会作为全局的gradle变量,我们在后面的步骤中可以用来给应用签名。
如上图所示:
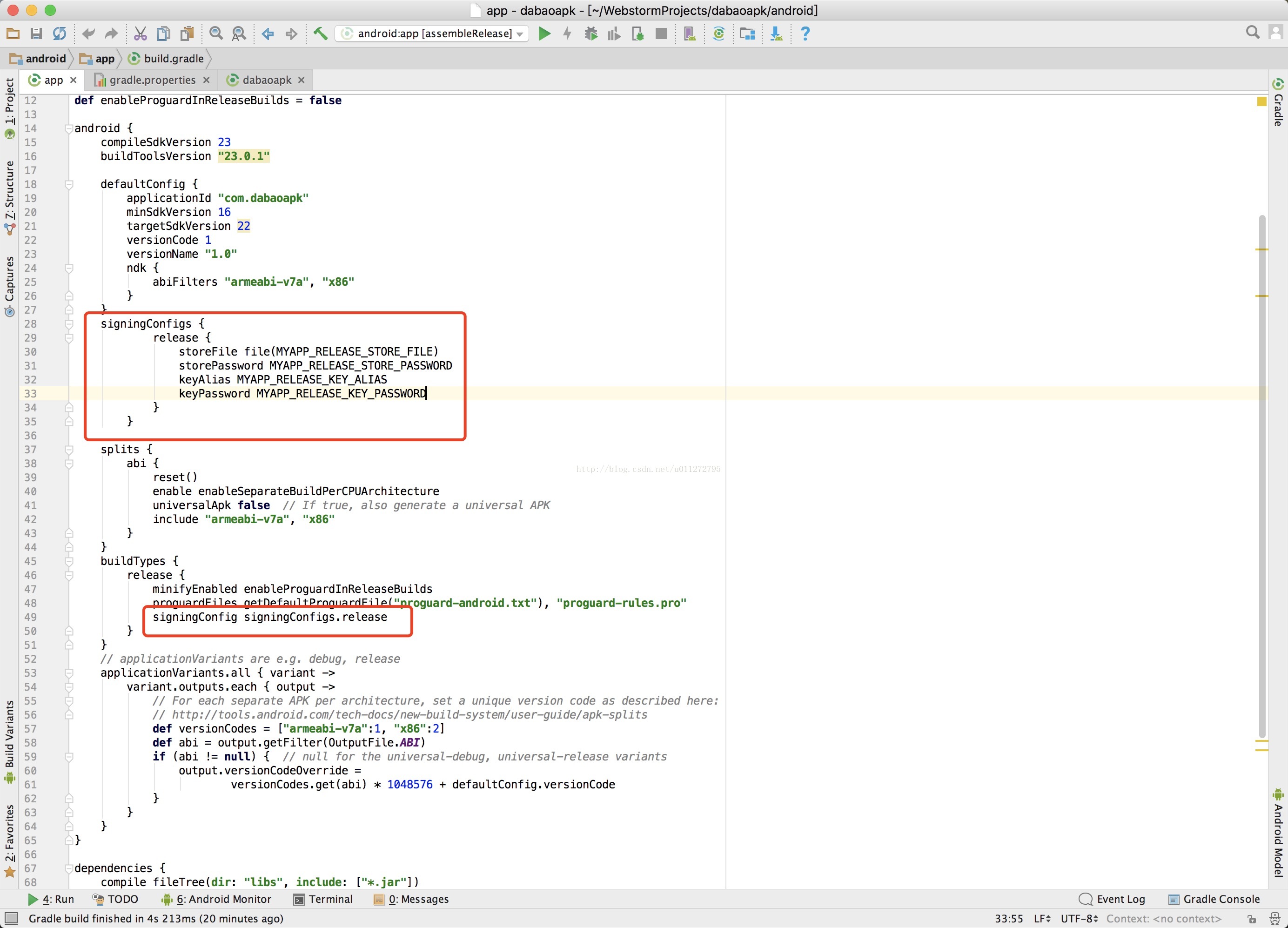
添加签名到项目的gradle配置文件
编辑你项目目录下的android/app/build.gradle,添加如下的签名配置:
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...
4.生成签名apk
在RN项目根目录运行:
cd android && ./gradlew assembleRelease ---生产包
cd android && ./gradlewassembleDevDebug ---测试包
cd android表示进入android目录(如果你已经在android目录中了那就不用输入了)。
但是要注意:
./gradlew assembleRelease在macOS、Linux或是windows的PowerShell环境中表示执行当前目录下的名为gradlew的脚本文件,且其运行参数为assembleRelease,注意这个./不可省略;而在windows的传统CMD命令行下则需要去掉./。
Gradle的assembleRelease参数会把所有用到的JavaScript代码都打包到一起,然后内置到APK包中。如果你想调整下这个行为(比如js代码以及静态资源打包的默认文件名或是目录结构等),可以看看android/app/build.gradle文件,然后琢磨下应该怎么修改以满足你的需求。
生成的APK文件位于android/app/build/outputs/apk/app-release.apk,它已经可以用来发布了。
也可以通过命令行直接安装到手机上:
- adb install (apk在PC上的路径/)*.apk
ok 那么今天打包apk的过程就到此结束了~
总结就是:
1:
运行: react-native bundle --entry-file index.android.js --platform android --dev false --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/
生成bundle包
2:
设置gradle变量, 修改gradle.propertites和build.gradle文件.
3:
运行: cd android && ./gradlew assembleRelease 生成rease版本的apk 或者
cd android && ./gradlew assembleDevDebug 生成debug版本的apk
来源:https://www.cnblogs.com/zhengyan/p/9057111.html