继vue单元测试,将进行vue的e2e测试学习。
学习点:
- 安装uirecorder
- 用工具(UI Recorder)录制测试脚本
- 测试脚本的回放
本文意在安装UI Recorder,并且利用该工具进行测试脚本(.js)的录制与回放。
一、安装
安装NodeJS(已安装)、Chrome(已安装)、UI Recorder、mocha。
解决权限问题:
在虚拟机Linux操作系统下,会涉及到另一种安装失败的情况:权限不足(permission denied)。故在install uirecorder之前,先配置权限:
#sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
- 以上命令表示为当前用户设置npm相关安装目录的权限
- chown全称为change owner,授予权限命令
- -R 表示递归,对指定目录下所有的子目录和文件采取同种操作
- $(whoami) 表示获取当前用户名,即为当前用户设置权限【也可以直接写用户名】
- $(npm config get prefix) 表示获取 npm 全局安装默认目录
安装uirecorder和mocha:
#npm install uirecorder mocha -g
若是安装失败(在安装到chrome相关包时可能会失败),则试试用cnpm命令,#cnpm install uirecorder mocha -g
【安装cnpm:#npm install -g cnpm --registry-https://registry.npm.taobao.org】
检查版本与建立软链接:
检查uirecorder安装成功与否,可以用查看版本的命令检查【Linux】:
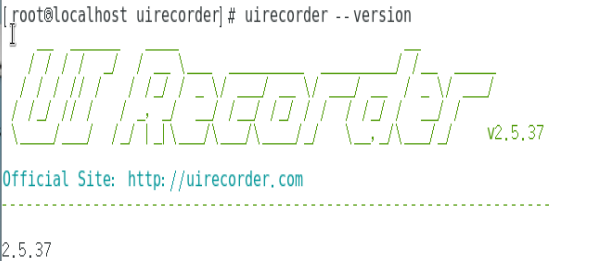
#uirecorder --version
如果报错:bash: uirecorder: 未找到命令... 则需要建立软链接,才能使用uirecorder命令。
转到 root 权限,建立软链接:
#sudo ln -s /opt/tools/node-v9.2.0-linux-x64/bin/uirecorder /usr/local/bin/uirecorder
【ln -s 源文件 目标文件】
【 /usr/local/bin 目录是给用户放置自己的可执行程序的地方(Linux),避免系统升级而覆盖同名文件】
再检查版本:
#uirecorder --version

成功!接下来就可以在具体的项目中进行测试脚本的录制啦!
二、PC录制
1. 初始化测试工程
- 转到项目根目录: #cd 项目根目录
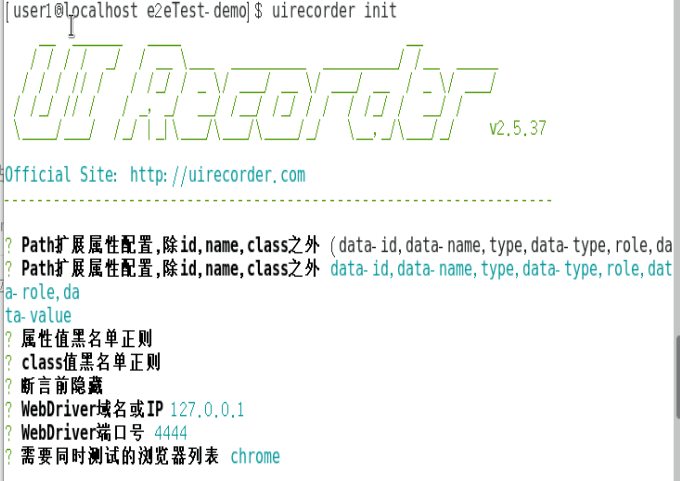
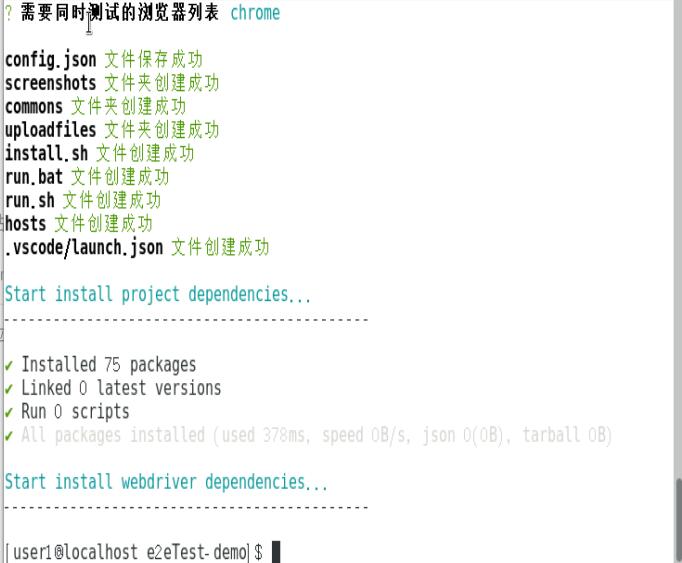
- 初始化uirecorder配置: #uirecorder init
一路回车即可,在选择浏览器列表那里根据自己的需求输入相应的浏览器,默认会出现两项(chrome,ie11),我虚拟机没有ie,故而只输入了chrome。


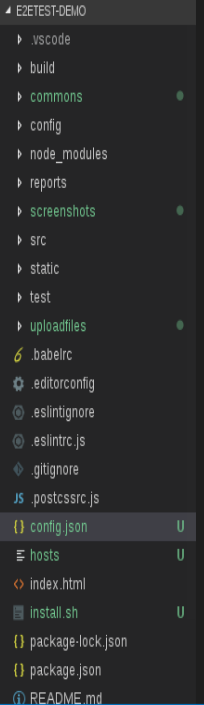
TODO:解释创建的各文件作用。
- 安装相关依赖
#npm install jwebdriver expect.js mocha-generators faker --save-dev #npm install jwebdriver chai faker --save-dev
- 后话:在初始化 uirecorder 配置时,也许不应该直接在项目根目录下进行该操作,这样不便于管理。好的做法应该是为uirecorder专门建立一个目录,uirecorder init生成的各种配置文件都在次目录下,项目结构友好。下图的绿色点就是新生成的文件及文件夹,可以看出来,很散乱。


2. 开始录制测试用例
- 修改hosts文件:
config.json内容如下,根据需要修改,可以不修改:
{
"webdriver": {
"host": "127.0.0.1",
"port": "4444",
"browsers": "chrome"
},
"vars": {},
"recorder": {
"pathAttrs": "data-id,data-name,type,data-type,role,data-role,data-value",
"attrValueBlack": "",
"classValueBlack": "",
"hideBeforeExpect": ""
}
}
- uirecorder sample/test.spec.js
3. 启动WebDriver服务器
- 安装服务Selenium standalone server:
#npm install selenium-standalone -g
- 建立软链接:
#sudo ln -s
#sudo ln -s /opt/tools/node-v9.2.0-linux-x64/bin/selenium-standalone /usr/local/bin/selenium-standalone
#sudo ln -s /opt/tools/node-v9.2.0-linux-x64/bin/start-selenium /usr/local/bin/start-selenium
selenium-standalone install
selenium-standalone start
或者 java -jar selenium-server-standalone-3.7.1.jar
4. 运行测试用例
- 运行所有脚本:#source run.sh ( Linux|Mac ) 或者#
run.bat( Windows )【官网写的,但是运行不起来,会报错说丢失脚本:npm ERR! missing script: singletest
】 - 运行单个脚本:#
source run.sh sample/test.spec.js( Linux|Mac ) 或run.bat sample/test.spec.js( Windows )
用mocha(摩卡)命令来回放:
#mocha sample/test.spec.js
5. 获得测试报告和单步截图
mochawesome
6. 总结
安装uirecorder
资料:
来源:https://www.cnblogs.com/vae860514/p/8459523.html