object-fit和object-position是我最近最喜欢的两个CSS属性。他们使开发人员可以操作img或video中的内容,类似于我们可以用background-position和background-size操作背景内容一样。
首先,让我们深入探讨一下object-fit
该属性定义一个元素,如img,如何适应容器的宽度和高度。我们可以用object-fit告诉内容以各种方式填充容器,如“保存该长宽比!” 或“向上伸展,尽可能多的占用空间!”
这里有一个案例:

这张图片的大小为400px x 260px。如果我们这样给图片设置样式...
img {
width: 200px;height: 300px;}
...最后图片失真,因为图片为了适应容器已经被压扁。

当我们改变了img的高度和宽度时,img的内容将占用我们所创建容器的所有可用空间,从而破坏了之前创建的的长宽比。
为了保持图像的长宽比,同时也可以填充空间,我们可以使用object-fit:
.cover {
object-fit: cover;}

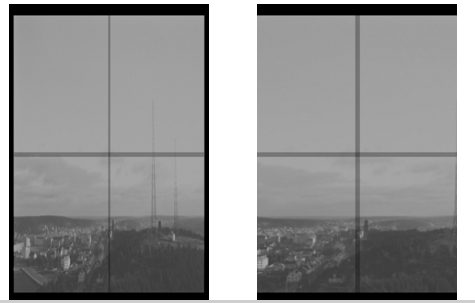
左侧是我们原始的图像,右侧图像已裁剪原图像的两侧以保持我们现在的长宽比!这看起来没什么特别之处,但一旦进入到缩放设计,那么object-fit就立马彰显其真正的威力。
让我们看另外一个案例:

在这里,我们有两个图像,我们希望他们分别占据浏览器50%的宽度(这样他们就可以并排),高度为100%。我们可以利用视窗单位:
img {
height: 100vh;width: 50vw;}
问题是,当我们调整浏览器的大小时,就会改变图像的宽高比例,也就是会产生各种各样奇怪的现象。相反,我们希望就像前面的演示的一样,永远保持一样的宽高比例,其实我们完全也可以使用相同的办法。object-fit:cover就可以轻松的实现!

再次尝试调整浏览器的大小。就不会发生奇怪的宽高比的怪事,对不对?如果我们有不同尺寸的图像,这也是非常有益的,因为他们会通过容器做有效的裁剪。
cover仅仅是object-fit属性的一个值,你可以在《CSS3 Object-fit和Object-position》一文中了解更多,但是迄今为止,它是我每天的开发中发现的最有用的值。
目标转移到另外一个属性上:object-position
我们将使用之前相同的图像以及使用如下的样式设置:
img {
background: yellow;height: 180px;object-fit: none;}
这里有两点需要注意的地方:为了使object-position能正常工作,我们需要声明一下图像尺寸。我们还需要将object-fit设置为none,以避免默认情况下,图像并没填满整个容器。这样做很有意义,因为即使你不声明,图像上object-fit属性也会默认为fill。
说到默认值,即使没有声明,object-position属性也会在水平和垂直方向上平分:
img {
background: yellow;height: 180px;object-fit: none;object-position: 50% 50%; /* even if we dont declare this the image will still be centered */}
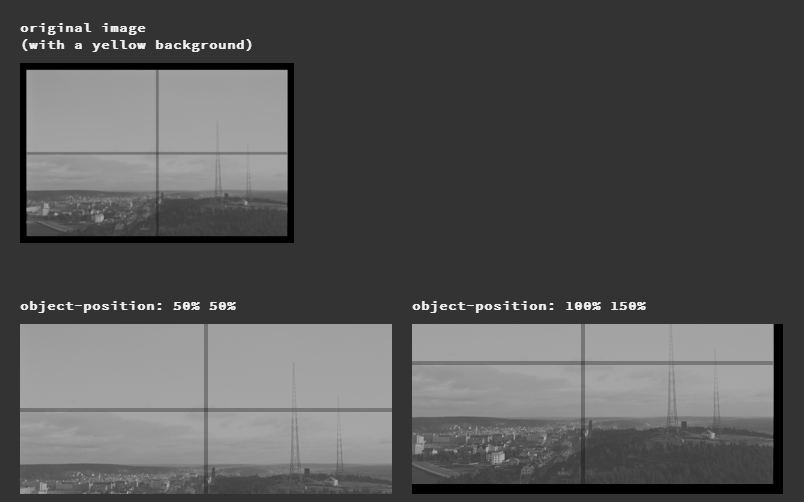
第一个值表示图像左右移动,第二个值表示上下移动。我们可以用下面这些的值进行演示:

我们甚至可以将图像轻移至内容盒子内(content box),以方便显示我们之前设置的background-color。
但是这有什么用呢? 好问题!在最近的一个项目,我发现需要将一个图像移动到特定区域的中心,以抓住读者的注意力。在这种情况下,我们并不需要加载一个新的图像,所以我们不需要<picture>元素,我们想要做的只是将图像移动一点点。
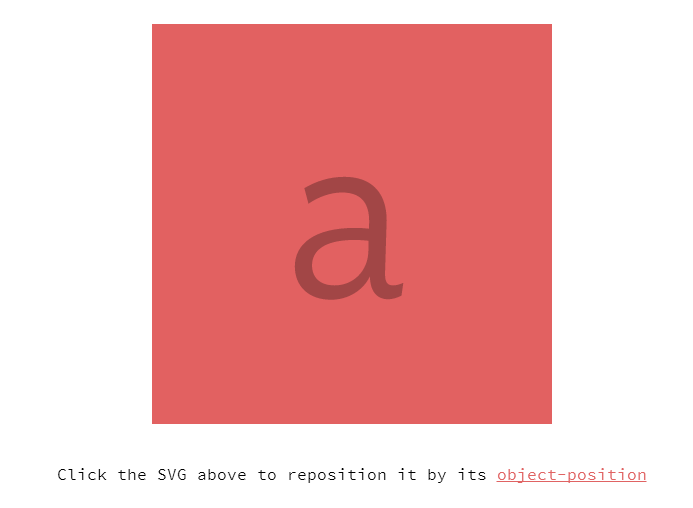
除了移动图像以达到焦点位置,我不知道这个属性还有什么实际意义。但我一直摆弄object-position,向您展示如何隐藏部分图像,然后显示点击部位,就像下面这个演示:

我还没有尝试将这个属性应用到<video>元素上。也许可以点击全屏视频中所有的边缘部分。当谈到这些特性时,还有很多东西要去探索了解。
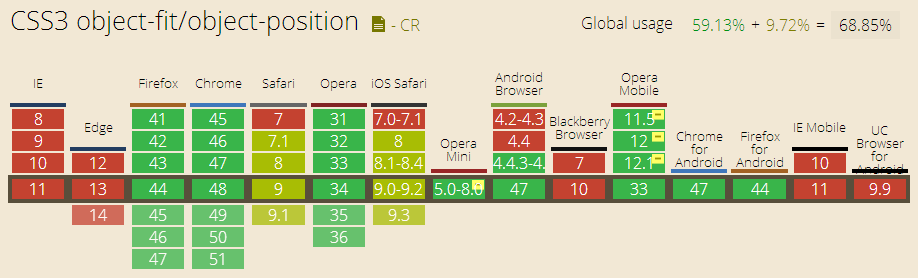
兼容问题
一般来讲,兼容性还不错!

来源:oschina
链接:https://my.oschina.net/u/1417422/blog/628558
