@TOC
多个视频解决问题
因为是从后台获取不同视频数据,要更改playerOptions里面的url,所以一个playerOptions对象没法解决,解决方法:
1. 把playerOptions对象变成空数组

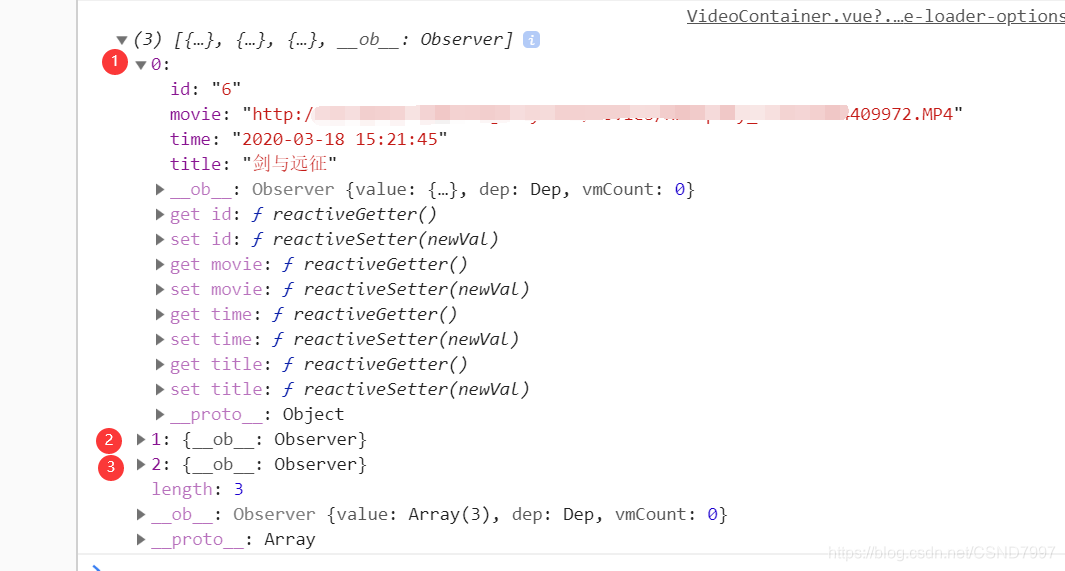
2. 从后台获取到的数据放在videolist数组里,如下

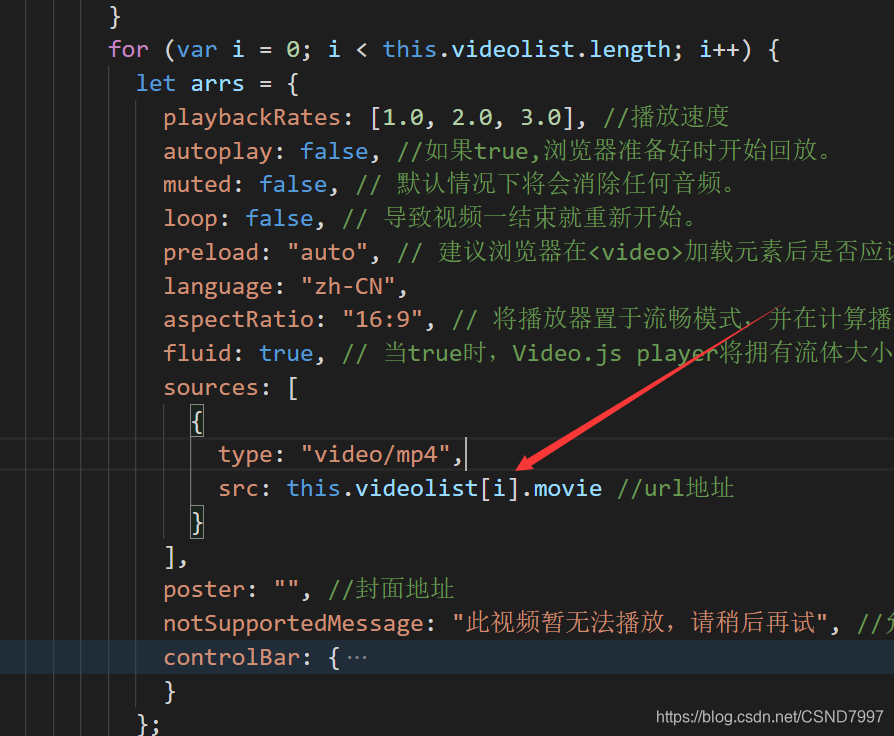
3. 循环遍历videolist数组,并定义一个arrs来保存视频播放参数

4. 添加到playerOptions数组里面

5. v-for循环遍历数组,把index索引值也传出来,在video-player标签里要用

大功告成!!!
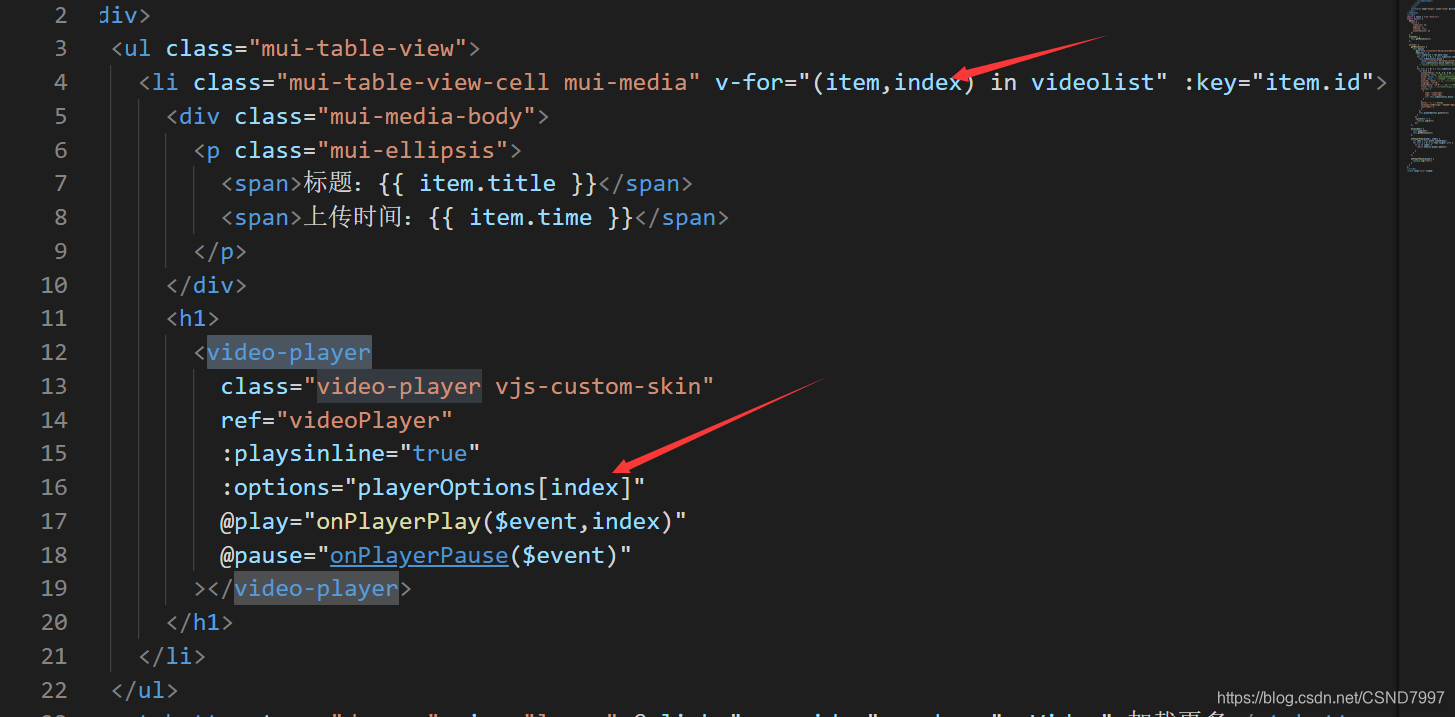
代码如下:
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media" v-for="(item,index) in videolist" :key="item.id">
<div class="mui-media-body">
<p class="mui-ellipsis">
<span>标题:{{ item.title }}</span>
<span>上传时间:{{ item.time }}</span>
</p>
</div>
<h1>
<video-player
class="video-player vjs-custom-skin"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions[index]"
@play="onPlayerPlay($event,index)"
@pause="onPlayerPause($event)"
></video-player>
</h1>
</li>
</ul>
for (var i = 0; i < this.videolist.length; i++) {
let arrs = {
playbackRates: [1.0, 2.0, 3.0], //播放速度
autoplay: false, //如果true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 导致视频一结束就重新开始。
preload: "auto", // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: "zh-CN",
aspectRatio: "16:9", // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [
{
type: "video/mp4",
type: "video/ogg",
src: this.videolist[i].movie //url地址
}
],
poster: "", //封面地址
notSupportedMessage: "此视频暂无法播放,请稍后再试", //允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
fullscreenToggle: true //全屏按钮
}
};
this.playerOptions.push(arrs);
}
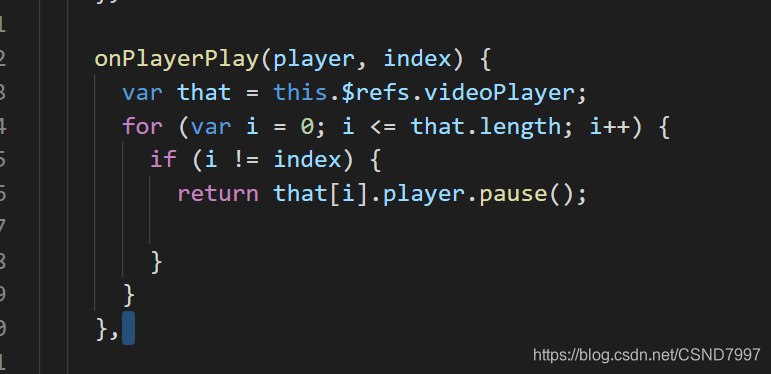
视频可以同时播放的问题
可能你们发现了在写 @play="onPlayerPlay($event,index)"时传了一个index属性,这个就是解决同时播放问题的关键。当你们看vue-video-player函数事件的时候,有一个this.$refs.videoPlayer.player.pause()方法就是用来暂停的,当你点击播放的时候会调用 onPlayerPlay,循环遍历 i 不为传过来的index值即可。

终于解决了!!!
来源:oschina
链接:https://my.oschina.net/u/4143235/blog/3207063
