当你刚安装完Nginx,打开默认的配置文件nginx.conf时,你会看到http上下文中有这一行配置:
include mime.types;
有的小伙伴就有疑问了:mime.types是什么文件?在Nginx中又是什么作用呢?
下面我们就来看看,mime.types究竟是怎么回事。
一、MIME与电子邮件
说起MIME,我们首先要说说电子邮件。
早期的电子邮件只能支持ASCII字符集,而且没法添加附件。后来,人们意识到电子邮件要想走向世界,必须支持更多的字符集,同时,能够随着邮件发送附件也成为越来越迫切的需求。在不断的努力下,MIME——Multipurpose Internet Mail Extension(多用途因特网邮件扩展)于1992年诞生了。通过MIME,我们可以将不同类型的数据(文本、图片、视频)放到一条邮件中。比如,可以写一封既含有英文,又含有中文,再加上一个mp3音乐文件作为附件的邮件。这种含有多种类型数据的文件被称为多部分对象集合(Multipart messages)。这就解决了我们前面说的两个问题。
可以说,没有MIME,就没有今天多姿多彩的互联网。
二、MIME与HTTP协议
除了支持电子邮件的SMTP协议以外,MIME还被其他协议或者程序广泛使用着,这其中就包括大名鼎鼎的HTTP协议。HTTP服务器在发送一份报文主体时,在HTTP报文头部插入解释自身数据类型的MIME头部信息(Content-Type)。客户端接收到这部分有关数据类型的信息,就能调用相应的程序处理数据。有时候,这个程序是客户端(浏览器)内置的,比如打开一个GIF图片。有时候你需要先安装一个插件,比如第一次观看优酷的视频前你一般需要安装Flash插件。
三、MIME与Nginx
打开Nginx配置文件中的mime.types,我们能看到如下信息:
types {
text/html html htm shtml;
text/css css;
text/xml xml;
image/gif gif;
image/jpeg jpeg jpg;
application/javascript js;
application/atom+xml atom;
application/rss+xml rss;
text/mathml mml;
text/plain txt;
text/vnd.sun.j2me.app-descriptor jad;
text/vnd.wap.wml wml;
text/x-component htc;
image/png png;
image/tiff tif tiff;
image/vnd.wap.wbmp wbmp;
image/x-icon ico;
image/x-jng jng;
image/x-ms-bmp bmp;
image/svg+xml svg svgz;
image/webp webp;
application/font-woff woff;
application/java-archive jar war ear;
application/json json;
application/mac-binhex40 hqx;
application/msword doc;
application/pdf pdf;
application/postscript ps eps ai;
application/rtf rtf;
application/vnd.apple.mpegurl m3u8;
application/vnd.ms-excel xls;
....以下省略....
这里形如text/html格式的字符串就是用来说明数据类型的,/前的是主类型,/之后的是该主类型下的子类型。详细的类型定义在RFC2046中。Nginx通过服务器端文件的后缀名来判断这个文件属于什么类型,再将该数据类型写入HTTP头部的Content-Type字段中,发送给客户端。
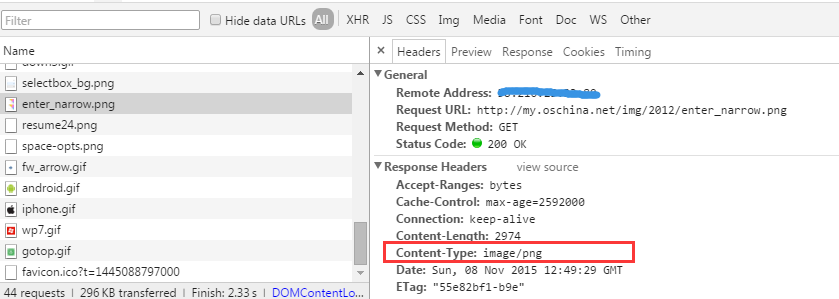
比如,当我们打开OSC的一个页面,看到一个PNG格式的图片的时候,Nginx是这样发送格式信息的:
- 服务器上有enter_narrow.png这个文件,后缀名是png;
- 根据mime.types,这个文件的数据类型应该是image/png;
- 将
Content-Type的值设置为image/png,然后发送给客户端。
我们在Chrome浏览器中可以看到这个文件返回的头部信息正如上文所写的一样:

这就是mime.types的作用,小伙伴们了解了吗?
来源:oschina
链接:https://my.oschina.net/u/617866/blog/527797
