引言
今天看到文章:https://segmentfault.com/a/1190000015944548 。专门研究一下ngTemplateOutlet用法!!!!
在我遇到的情况中,有两种时候会用到ngTemplateOutlet。
1、比如弹窗组件要自定义标题或页脚的内容。 弹窗组件不能在自己的内容中写死标题和页面的内容,
它们可以在页面上使用组件时, 动态向指定组件内占位传入“一些内容”,组件会插入到它想要的地方!
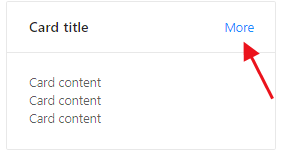
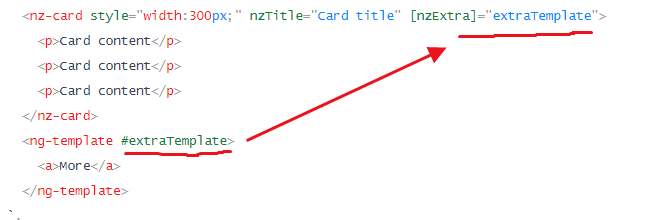
比如ng-zorro中,大量这样用法,https://ng.ant.design/components/card/zh#components-card-demo-simple

2、递归组件使用时,要用到ngTemplateOutlet 来切换节点上的组件。
比如要定义菜单组件,涉及到两类组件,1是叶子菜单项,2是文件夹菜单项。
下图是看zorro的ISSUE中的一个截图, 其写法我不知道对不对。 递归组件的标准实践待确认!!!

下面我就这两个情况,实践讨论一下!
一、如何组件自定义输入内容
来源:oschina
链接:https://my.oschina.net/u/1540190/blog/3198073
