1、HTML5新增标签


HTML5代码
<!-- 整个文档的头部或者某个区块的头部 通常可以用来包含logo 搜索框 标题-->
<header>这里是头部区</header>
<!--整个文档的底部或者某个区块的底部 如包含友情链接、版权等 -->
<footer>这里是页脚区</footer>
<!--导航(链接组) 如:主导航、页内导航、分页-->
<nav>
<a>首页</a>
<a>关于我们</a>
<a>联系我们</a>
</nav>
<!-- 独立完整的内容 如:文章(博文) 一条完整的评论、回复-->
<article>这里是一个有完整含义的内容区</article>
<!-- 文档中的区块、节 如:章节 通常包含一个标题 标签 -->
<section>
<h2>标题一</h2>
<p>内容区域</p>
</section>
<section>
<h2>标题二</h2>
<p>内容区域</p>
</section>
<!--侧边栏 与文档或某个区块相关的附属信息 -->
<aside>这里是侧边栏</aside>
<!-- 可以为标题或者子标题进行分组,通常与h1-h6组合使用 -->
<hgroup>
<h1>主标题</h1>
<h2>副标题</h2>
</hgroup>
<!-- 被主体内容所引用的相对独立完整的内容 例:文章页引用的图片、图表、代码块 -->
<figure>
<figcaption>figure的标题</figcaption>
</figure>
<!-- 标记 默认黄色背景 -->
<p>今天天气<mark>晴朗</mark></p>
<!-- 日期时间 -->
<p>现在是上午<time>10:37</time></p>
2、标签改写
1 <style>
2 *{
3 margin: 0;
4 padding: 0;
5 }
6 .wrap{
7 overflow:hidden;
8 width: 520px;
9 background-color: #f1f1f1;
10 padding: 0 10px 10px;
11 font:18px/32px Atial;
12 color:#fff;
13 text-align:center;
14 /* height: 50px; */
15 }
16 #header,#nav,#article,#sidebar,#footer,#bb{
17 background-color: #595959;
18 -webkit-boder-radius:5px;
19 -moz-border-radius:5px;
20 border-radius:5px;
21 margin-top:8px;
22 }
23 .main:after{
24 content:'';
25 display: block;
26 clear:both;
27 }
28 #article{
29 float:left;
30 width: 317px;
31 height: 130px;
32 }
33 .section{
34 height: 80px;
35 background-color: #3b3b3b;
36 }
37 #sidebar{
38 float: right;
39 width: 195px;
40 height: 60px;
41 }
42 #bb{
43 float:right;
44 width: 195px;
45 height: 60px;
46 }
47 </style>
<div class="wrap">
<div id="header">header</div>
<div id="nav">nav</div>
<div class="main">
<div id="article">
article
<div class="section">section</div>
</div>
<div id="sidebar">aside</div>
<div id="bb">bb</div>
</div>
<div id="footer">footer</div>
</div>

1 <style>
2 .wrap{
3 overflow: hidden;
4 width: 520px;
5 background: #f1f1f1;
6 padding: 0 10px 10px;
7 font: 18px/32px Arial;
8 color: #fff;
9 text-align: center;
10 }
11 #header, #nav, #article, #sidebar, #footer{
12 background: #595959;
13 -webkit-border-radius: 5px;
14 -moz-border-radius: 5px; /*前缀作用:兼容处理 此处为火狐浏览器*/
15 border-radius: 5px; /*圆角边框*/
16 margin-top: 8px;
17 }
18 .main:after{
19 content: '';
20 display: block;
21 clear: both;
22 }
23 #article{
24 float: left;
25 width: 317px;
26 height: 130px;
27 }
28 .section{
29 height: 80px;
30 background: #3b3b3b;
31 margin: 0 8px;
32 }
33 #sidebar{
34 float: right;
35 width: 195px;
36 height: 130px;
37 }
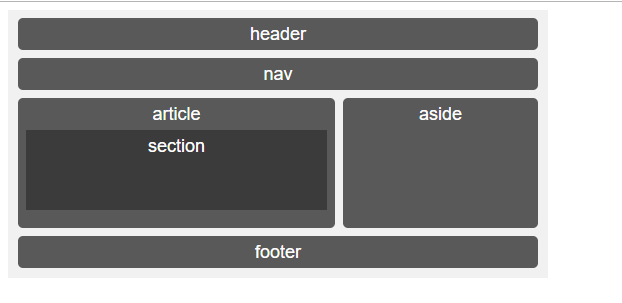
<div class="wrap">
<header id="header">header</header>
<nav id="nav">nav</nav>
<div class="main">
<article id="article">
article
<section class="section">section</section>
</article>
<aside id="sidebar">aside</aside>
</div>
<footer id="footer">footer</footer>
</div>

2、HTML5兼容
使用JavaScript新增元素的方法解决
使用谷歌提供的HTML5shiv.js解决兼容性问题
3、标签兼容处理
1 <script>
2 document.createElement("header");
3 document.createElement("footer");
4 </script>
5 <style>
6 /*创建元素后,默认内联显示*/
7 header,nav,aside,article,footer,section{
8 display:block;
9 }
10 .wrap{
11 overflow: hidden;
12 width: 520px;
13 background: #f1f1f1;
14 padding: 0 10px 10px;
15 font: 18px/32px Arial;
16 color: #fff;
17 text-align: center;
18 }
19 #header, #nav, #article, #sidebar, #footer{
20 background: #595959;
21 -webkit-border-radius: 5px;
22 -moz-border-radius: 5px;
23 border-radius: 5px;
24 margin-top: 8px;
25 }
26 .main:after{
27 content: '';
28 display: block;
29 clear: both;
30 }
31 #article{
32 float: left;
33 width: 317px;
34 height: 130px;
35 }
36 .section{
37 height: 80px;
38 background: #3b3b3b;
39 margin: 0 8px;
40 }
41 #sidebar{
42 float: right;
43 width: 195px;
44 height: 130px;
45 }
46 </style>
<div class="wrap">
<header id="header">header</header>
<nav id="nav">nav</nav>
<div class="main">
<article id="article">
article
<section class="section">section</section>
</article>
<aside id="sidebar">aside</aside>
</div>
<footer id="footer">footer</footer>
</div>
通过开头引入的js文件识别header和footer

4、HTML5已移除的元素

5、新增的多媒体标签
<!--
audio 音频
ie9以下不支持
允许在audio插入内容,用于显示在不支持的浏览器
属性:
src 要播放的音频的URL
controls 显示播放控件
loop 循环播放
muted 静音
MP3\Ogg\Wav
格式 MIME-type 浏览器支持情况(最新)
MP3 audio/mpeg IE9+、chrome、firefox、safari5+、opera10+
Ogg audio/ogg chrome、firefox、opera10+
Wav audio/wav chrome、firefox、safari5+、opera10+
audio允许使用source引入多个资源路径,默认播放浏览器可识别的第一个格式
source 媒介元素,可以链接不同的文件,浏览器使用第一个可识别的格式
-->
<audio controls muted loop>
<source src="videoAudio/biubiubiu.ogg" type="audio/ogg">
<source src="videoAudio/hanmai.mp3" type="audio/mpeg">
您的浏览器不支持audio元素播放音频
</audio>

6、新增的其他标签
<!--
video 视频
ie9以下不支持
允许在video插入内容,用于显示在不支持的浏览器
属性:
src 要播放的视频的URL
controls 显示播放控件
loop 循环播放
muted 静音
height 播放器的高度
width 播放器的宽度
poster 预览图片
MP4 \WebM\ogg
格式 MIME-type 浏览器支持情况(最新)
MP4 video/mp4 IE 、chrome、firefox、safari、opera25+
WebM video/webm chrome、firefox、opera
Ogg video/ogg chrome、firefox、opera
video允许使用source引入多个资源路径,默认播放浏览器可识别的第一个格式
source 媒介元素,可以链接不同的文件,浏览器使用第一个可识别的格式
-->
<!--<video src="videoAudio/butterfly.ogg" width="400" height="400" controls="controls" loop="loop" poster="pic.png"></video>-->
<video controls width="400" poster="pic.png">
<source src="videoAudio/butterfly.ogg" type="video/ogg">
<source src="videoAudio/movie.mp4" type="video/mp4">
您的浏览器不支持video元素播放视频
</video>

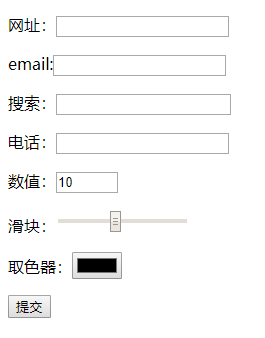
7、HTML5新增的表单元素
url,Email,number,range,color。。。。。
<form action="#">
<!-- url输入域
提交时默认进行格式验证,输入不合法弹出提示且无法提交;移动端:.com 键盘变化-->
<p>网址:<input type="url" name="userurl"/></p>
<!--email域
提交时默认进行格式验证,输入不合法弹出提示且无法提交;移动端:@ 键盘变化 -->
<p>email:<input type="email" name="usere"/></p>
<p>搜索:<input type="search"/></p><!--搜索域-->
<!--电话号码输入域 移动端:数字键盘变化 -->
<p>电话:<input type="tel"/></p>
<!--数值输入域
value 初始值
min最小值
max最大值
step步长(合法输入间隔)
-->
<p>数值:<input type="number" value="10" min="0" max="20" step="2"/></p>
<!-- 一定范围内的数值输入域(滑块) -->
<p>滑块:<input type="range" value="5" min="1" max="10" step="1"/></p>
<p>取色器:<input type="color" /></p><!--取色器-->
<input type="submit">
</form>

<form action="#">
<!--时间日期选择器-->
<input type="date"/><br/><br/>
<!-- 手动输入一个日期和时间-->
<input type="datetime"/><br/><br/>
<!--本地时间:选择年、月、日、 小时、分钟-->
<input type="datetime-local"/><br/><br/>
<!--选择年、月-->
<input type="month"/><br/><br/>
<!--选择 小时、分钟-->
<input type="time"/><br/><br/>
<!--选择年、周-->
<input type="week"/><br/><br/>
<!-- 选项列表-->
<input id="myCar" list="cars"/>
<datalist id="cars">
<option value="WEB"></option>
<option value="ASD"></option>
</datalist>
</form>

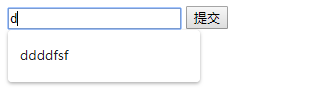
<form action="#">
<!--
自动完成
autocomplete="on" 开启 用户输入时显示选项列表
off 关闭 用户输入时不显示列表选项
-->
<input type="text" name="usere" autocomplete="on"/>
<input type="submit" value="提交"/>
</form>

<form action="#">
<!--
autofocus
自动获取焦点(页面加载完成后,指定某个表单元素处于获取焦点状态)
-->
用户名: <input type="text"/>
密码: <input type="text" autofocus>
<input type="submit" value="提交"/>
</form>

<!--
form 规定表单元素所归属的表单
form="form标签的id"
-->
<form action="#" id="form1">
<input type="text" name="username"/>
</form>
<input type="reset" form="form1">

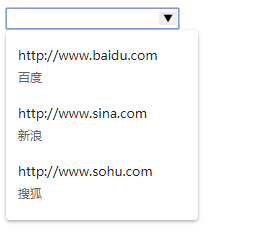
<form action="#">
<input type="url" list="urlList" name="weblink">
<datalist id="urlList">
<option label="百度" value="http://www.baidu.com"></option>
<option label="新浪" value="http://www.sina.com"></option>
<option label="搜狐" value="http://www.sohu.com"></option>
</datalist>
</form>

<form action="#">
<!--
multiple 允许多个值,适用于: email file
-->
<input type="email" name="usere" multiple/>
<input type="file" multiple/>
<input type="submit"value="提交">
</form>

<form action="#">
<!--
pattern 模式验证(正则验证), 提交时进行表单验证
pattern="[0-9]" //只允许输入0-9的数字
-->
<input type="text" name="usere" pattern="[0-9]"/>
<input type="submit" value="提交">
</form>

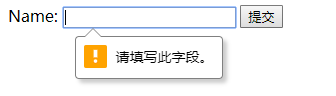
<form action="#">
<!--
required 不能为空,提交时进行表单验证,不能为空
-->
Name: <input type="text" name="username" required/>
<input type="submit" value="提交">
</form>

<form action="#">
<!--
max 属性规定输入域所允许的最大值。
min 属性规定输入域所允许的最小值。
step 属性为输入域规定合法的数字间隔
-->
<input type="number" max="100" min="0" value="50"/>
<!--
placeholder 输入提示占位符
-->
<input type="text" placeholder="请您输入">
<input type="submit" value="提交"/>
</form>

来源:https://www.cnblogs.com/qianfur/p/12482437.html