
一:引入方式
{#1 直接编写#}
<script>
alert('hello yuan')
</script>
{#2 导入文件#}
<script src="hello.js"></script>

1.声明变量时不用声明变量类型. 全都使用var关键字;
var valuable; var name="yn", age=20, job="lecturer";
2.函数声明
funciton method_name(){}
function add() {
}
var x=16;
var y=18;
alert(x+y);
3.声明变量时 可以不用var. 如果不用var 那么它是全局变量
4. 注释 支持多行注释和单行注释. /* */ //
5.JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符



- 数字类型(Number)
- 字符串(String)
- 布尔型(Boolean)
- true/false
- Null & Undefined
Undefined 类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null 类型
如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
数据类型转换
数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
NaN:not a number
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
函数typeof :查询数值当前类型
(string / number / boolean / object )
例如typeof("test"+3) "string"
例如typeof(null) "object "
例如typeof(true+1) "number"
例如typeof(true-false) "number"

递增(++) 、递减(--)
console.log(i++);先输出在加 console.log(--i);先减在输出;
NaN参与的所有的比较都是false,除了!=
NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined
逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
赋值运算符
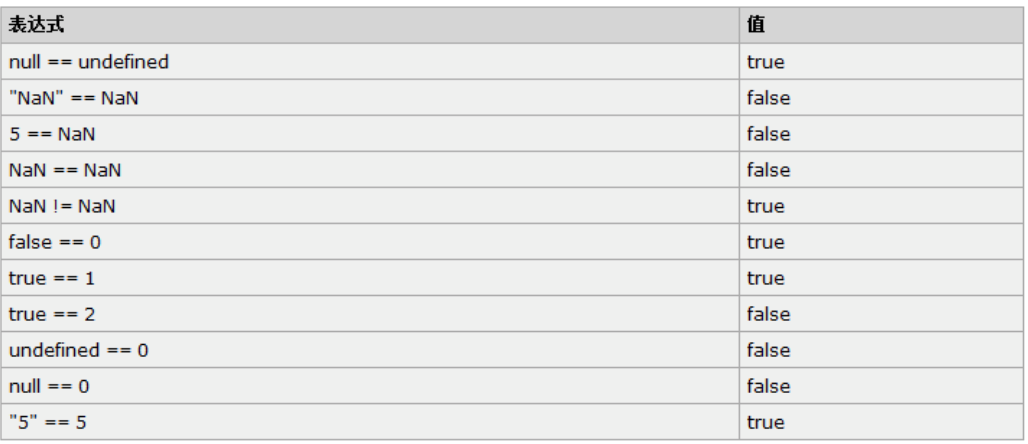
等性运算符
执行类型转换的规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

关系运算符
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
一:if-else控制语句
if (表达式){
语句1;
......
}else if(){
语句2;
.....
}else{}
二:switch 选择控制语句
switch (x) {
case "monday":alert("星期一");break;
case "tuseday":alert("星期二");break;
case "wesday":alert("星期三");break;
case "thursday":alert("星期四");break;
default:alert("空");
}
三:for 循环控制语句
循环方式一:
for(var i=0;i<10;i++){
document.write("number"+i);
document.write("<br>")
}
循环方式二:
list=["alex","tom","jim"];
for(i in list){
document.write(list[i]);
document.write("<br>")
}

1 doms=document.getElementsByTagName("p");
2 for (var i=0;i<doms.length;i++){
3 console.log(i) ; // 0 1 2
4 //console.log(doms[i])
5 }
6 #valueable.length:获取变量长度
7 #document.getElementsByTagName("p"):获取指定元素标签

try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error('xxxx')

11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
内置对象的分类


自动创建字符串对象:
var str1="hello world"; alert(str1.length);
调用字符串的对象属性或方法时自动创建对象,用完就丢弃
手工创建字符串对象:
var str1= new String("hello word");
alert(str1.length);
alert(str1.substr(1,3));
采用new创建字符串对象str1,全局有效

String对象的方法(2)—— 大小写转换

1 var str1="AbcdEfgh"; 2 var str2=str1.toLowerCase();#全部变为小写 3 var str3=str1.toUpperCase();#全部变为大写 4 alert(str2); 5 //结果为"abcdefgh" 6 alert(str3); 7 //结果为"ABCDEFGH"
String对象的方法(3) —— 获取指定字符

书写格式 x.charAt(index) x.charCodeAt(index) 使用注解 x代表字符串对象 index代表字符位置 index从0开始编号 charAt返回index位置的字符 charCodeAt返回index位置的Unicode编码 ---------------------- var str1="welcome to the world of JS! 苑昊"; var str2=str1.charAt(28); var str3=str1.charCodeAt(28); alert(str2); //结果为"苑" alert(str3); //结果为33489
String对象的方法(4)—— 查询字符串

//书写格式
//
//x.indexOf(findstr,index)
//x.lastIndexOf(findstr)
//-------------------------------------
var str1="welcome to the world of JS!";
var str2=str1.indexOf("l");
var str3=str1.lastIndexOf("l");
alert(str2);
//结果为2
alert(str3);
//结果为18
//-------*********************************************************-------
//书写格式
//
//x.match(regexp)
//
//x.search(regexp)
//
//使用注解
//
//x代表字符串对象
//
//regexp代表正则表达式或字符串
//
//match返回匹配字符串的数组,如果没有匹配则返回null
//
//search返回匹配字符串的首字符位置索引
//-------------------------------------
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]);
//结果为"world"
alert(str3);
//结果为15
String对象的方法(5) ——子字符串处理
截取子字符串

1 //截取子字符串 2 // 3 //书写格式 4 // 5 //x.substr(start, length) 6 // 7 //x.substring(start, end) 8 // 9 //使用注解 10 // 11 //x代表字符串对象 12 // 13 //start表示开始位置 14 // 15 //length表示截取长度 16 // 17 //end是结束位置加1 18 // 19 //第一个字符位置为0 20 21 22 var str1="abcdefgh"; 23 var str2=str1.substr(2,4); 24 var str3=str1.substring(2,4); 25 alert(str2); 26 //结果为"cdef" 27 alert(str3); 28 //结果为"cd" 29 30 //-------*********************************************************------- 31 //x.slice(start, end) 32 33 34 var str1="abcdefgh"; 35 var str2=str1.slice(2,4); 36 var str3=str1.slice(4); 37 var str4=str1.slice(2,-1); 38 var str5=str1.slice(-3,-1); 39 alert(str2); 40 //结果为"cd" 41 alert(str3); 42 //结果为"efgh" 43 alert(str4); 44 //结果为"cdefg" 45 alert(str5); 46 //结果为"fg"
替换子字符串

1 //x.replace(findstr,tostr)
2
3 var str1="abcdefgh";
4 var str2=str1.replace("cd","aaa");
5 alert(str2);
6 //结果为"abaaaefgh"
分割字符串

1 var str1="一,二,三,四,五,六,日";
2
3 var strArray=str1.split(",");
4
5 alert(strArray[1]);
6 //结果为"二"
连接字符串

var str1="abcd";
var str2=str1.concat("efgh");
alert(str2);
//结果为"abcdefgh"

创建一维数组

创建方式1: var a=[1,2,3]; 创建方式2: new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。 new Array(size);//if 1个参数且为数字,即代表size,not content new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同
创建二维数组

var cnweek=new Array(7);
for (var i=0;i<=6;i++){
cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday";
Array对象的属性
获取数组元素个数:array.length
Array对象的方法


数据变为字符串方法:join()

var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1);
//结果为"1-2-3-4-5-6-7"
连接数组-concat方法

//连接数组-concat方法 // //x.concat(value,...) var a = [1,2,3]; var b=a.concat(4,5) ; alert(a.toString()); //返回结果为1,2,3 alert(b.toString()); //返回结果为1,2,3,4,5
数组排序-reverse sort

//x.reverse()
//x.sort()
var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"];
arr1.reverse(); //颠倒数组元素
alert(arr1.toString());
//结果为444,111,12,32
arr1.sort(); //排序数组元素
alert(arr1.toString());
//结果为111,12,32,444
//------------------------------
arr=[1,5,2,100];
//arr.sort();
//alert(arr);
//如果就想按着数字比较呢?
arr.sort(intSort);
alert(arr);
function IntSort(a,b){
return a-b;
}
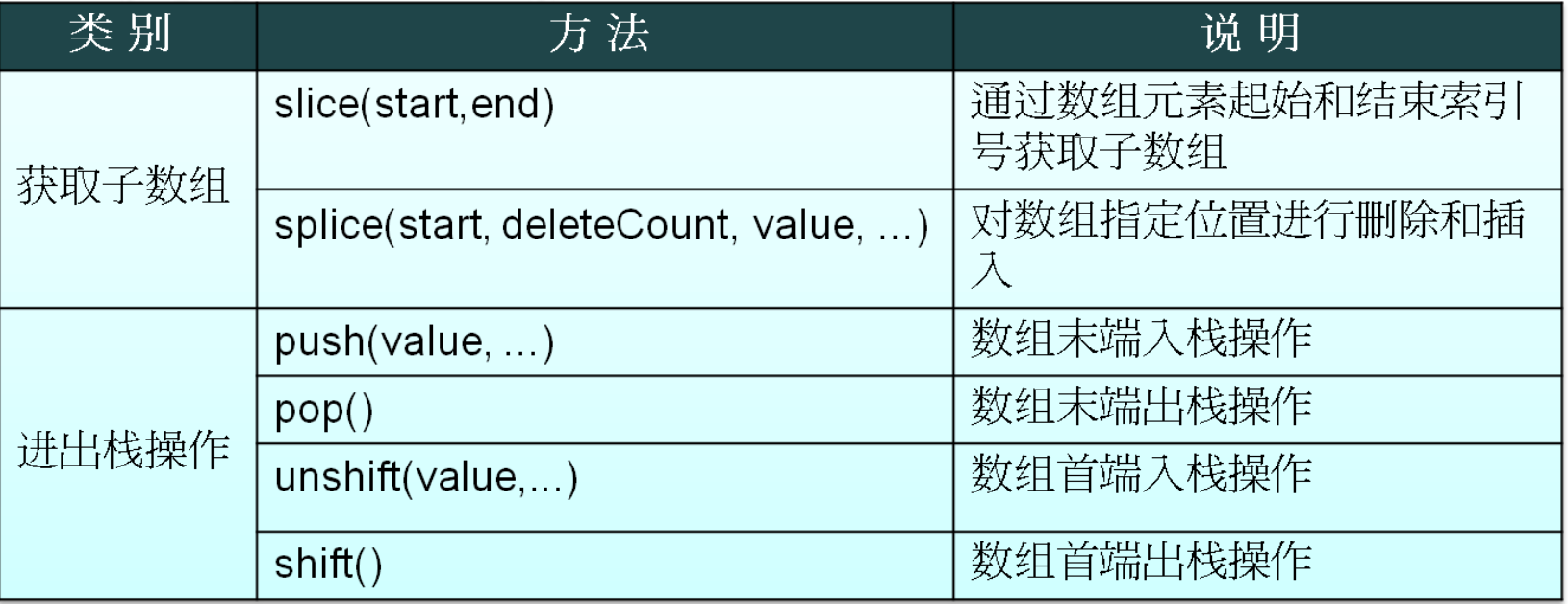
数组切片-slice

var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); var arr4=arr1.slice(2,-1);
删除子数组

//x. splice(start, deleteCount, value, ...) // //使用注解 // //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a = [1,2,3,4,5,6,7,8]; a.splice(1,2); //a变为 [1,4,5,6,7,8] alert(a.toString()); a.splice(1,1); //a变为[1,5,6,7,8] alert(a.toString()); a.splice(1,0,2,3); //a变为[1,2,3,5,6,7,8] alert(a.toString());
数组的进出栈操作(1)

//x.push(value, ...) 压栈 //x.pop() 弹栈 var arr1=[1,2,3]; arr1.push(4,5); alert(arr1); //结果为"1,2,3,4,5" arr1.push([6,7]); alert(arr1) //结果为"1,2,3,4,5,6,7" arr1.pop(); alert(arr1); //结果为"1,2,3,4,5"
数组的进出栈操作(2)

//x.unshift(value,...) //x.shift() //与pop和push相反实在前面进行增和删 var arr1=[1,2,3]; arr1.unshift(4,5); alert(arr1); //结果为"4,5,1,2,3" arr1. unshift([6,7]); alert(arr1); //结果为"6,7,4,5,1,2,3" arr1.shift(); alert(arr1); //结果为"4,5,1,2,3"

函数的定义:
function 函数名 (参数){ 函数体;
return 返回值;#默认返回null
}
Function 对象的 length 属性
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用
alert(void(fun1(1,2)))#返回函数参数长度
函数的内置对象arguments
argument用于接收不定长度参数

function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
alert(result)
}
nxAdd(1,2,3,4,5)
匿名函数
// 匿名函数的应用
(function(){
alert("tony");
} )()
(function(arg){
console.log(arg);
})('123'

作用域
js的作用域和py相似,if while等控制语句并没有自己作用域;而函数是有自己的作用域的;
嵌套函数的作用域:

var city = 'beijing';
function func(){
var city = 'shanghai';
function inner(){
var city = 'shenzhen';
console.log(city);
}
inner();
}
func();

var city = 'beijing';
function Bar(){
console.log(city);
}
function func(){
var city = 'shanghai';
return Bar;
}
var ret = func();
ret(); //beijing
闭包:

var city = 'beijing';
function func(){
var city = "shanghai";
function inner(){
// var city = "langfang";
console.log(city);
}
return inner;
}
var ret = func();
ret();

BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。使 JavaScript 有能力与浏览器“对话”

window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.


1 alert() 显示带有一段消息和一个确认按钮的警告框。 2 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 3 prompt() 显示可提示用户输入的对话框。 4 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 5 close() 关闭浏览器窗口。 6 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 7 clearInterval() 取消由 setInterval() 设置的 timeout。 8 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 9 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。 10 scrollTo() 把内容滚动到指定的坐标。
setinterval和clearinterval

1 <script>
2 /* var x=confirm("hellow");
3 console.log(x);*///返回true or false
4 /*返回本文内容或null
5 var m =prompt();
6 console.log(m)*/
7 //open("http://www.baidu.com")打开新的浏览器窗口
8 function begin() {
9 if(clock==undefined) {
10 show();
11 clock = setInterval(show, 1000);//每隔多少秒执行函数
12 }
13 }
14 function show() {
15 var time=new Date().toLocaleString();
16 var temp=document.getElementById("id1");
17 temp.value=time;
18 }
19 function end() {
20 clearInterval(clock);//清楚设置
21 clock=undefined;
22 }
23 </script>
settimeout和cleartimeout

1 function f(){
2 alert("hellow")
3 }
4 var x=setTimeout(f,100)
5 clearTimeout(x)

History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问
length 返回浏览器历史列表中的 URL 数量
History对象方法
back() 加载 history 列表中的前一个 URL。 forward() 加载 history 列表中的下一个 URL。 go() 加载 history 列表中的某个具体页面。

1 history1: 2 <a href="history2.html">clickme</a> 3 <!--<button onclick="history.forward()">前进</button>--> 4 <button onclick="history.go(1)">go</button> 5 history2: 6 <!--<button onclick="history.back()">返回</button>--> 7 <button onclick="history.go(-1)">gob</button>

Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL) location.reload()刷新 location.replace(newURL)//注意与assign的区别,assign是以链接的形式
来源:https://www.cnblogs.com/Mr-l/p/10619121.html
