jquery使用
jQuery的官网地址: https://jquery.com/,官网即可下载最新版本。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
<script>
$(function () {
$('div').hide()
})
</script>
</body>
</html>
JQ对象和DOM对象相互转换
DOM对象转换为JQ对象
- var jQueryObject = $(DOM)
JQ对象转换为DOM对象
- jQuery对象[索引值]
- jQuery对象.get(索引值)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.min.js"></script>
</head>
<body>
<video src="mov.mp4" muted></video>
<script>
// DOM对象转换为jq对象
var myvideo = document.querySelector('video');
var jQueryObject = $(myvideo); // 把DOM对象转换为 jQuery 对象
// JQ对象转换为DOM对象,两种方式
// 1. jq对象[索引值]
$('video')[0].play();
// 2. jQuery对象.get(索引值)
$('video').get(0).play()
</script>
</body>
</html>
jQuery选择器
基础选择器
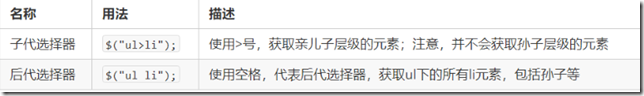
$('选择器')层级选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div>1</div>
<div class="nav">2</div>
<p>3</p>
<ol>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ol>
<ul>
<li>ul1</li>
<li>ul2</li>
<li>ul3</li>
</ul>
<script>
$(function () {
console.log('div');
console.log('.nav');
console.log('ul li'); // 层级选择器
})
</script>
</body>
</html>
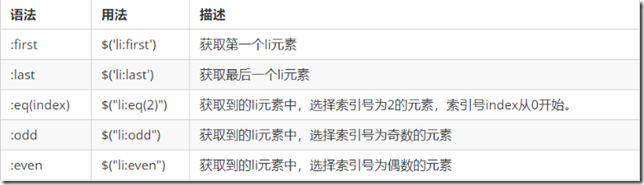
筛选选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.min.js"></script>
</head>
<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function () {
$('ul li:first').css('color', 'red');
$('ul li:last').css('color', 'red');
$('ul li:eq(2)').css('color', 'blue');
$('ol li:odd').css('color', 'blue');
$('ol li:even').css('color', 'red');
})
</script>
</body>
</html>
筛选找其他节点
来源:https://www.cnblogs.com/py-web/p/12518292.html