码云项目页:https://gitee.com/scooplolwiki/toh-0
此教程讲解Angular的文件架构,(查看源代码)查看应用程序。
创建应用
开始,创建名为angular_tour_of_heroes的项目,使用WebStorm或者命令行和GitHub项目:angular-examples/quickstart ,更多介绍查看安装开发页中的创建启动项目。
运行应用,并使它持续运行
从IDE或命令行中启动应用,正如安装开发页运行应用部分所述。
你可能将在本教程之外更改应用,当你准备查看更改时,重新加载浏览器窗口,将会重新加载应用,当保存更改时,pub工具将检测更改和提供新的应用。
Angular 应用基础
Angular应用由组件组成,组件是由控制屏幕局部的一个html模板和组件类的组合,开始应用有一个显示简单字符串的组件组成。
lib/app_component.dart
import 'package:angular/angular.dart';
@Component(
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>',
)
class AppComponent {
var name = 'Angular';
}
每一个组件都以@Component注解开始,用以描述HTML模板和组件类如何一起工作。
selector属性告诉Angular在index.html中的用户自定义标签<my-app>里面显示组件。
web/index.html (inside <body>)
<my-app>Loading...</my-app>
template属性在<h1>标题里定义了一个消息,消息以“Hello”开始,以“{{name}}”结束,这是Angular的插值绑定表达式。运行时,Angular将“{{name}}”替换为组件属性name的值。
启动程序代码
此程序包含以下文件
lib/app_component.dart
import 'package:angular/angular.dart';
@Component(
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>',
)
class AppComponent {
var name = 'Angular';
}test/app_test.dart
@Tags(const ['aot'])
@TestOn('browser')
import 'package:angular/angular.dart';
import 'package:angular_test/angular_test.dart';
import 'package:test/test.dart';
import 'package:angular_tour_of_heroes/app_component.dart';
@AngularEntrypoint()
void main() {
final testBed = new NgTestBed<AppComponent>();
NgTestFixture<AppComponent> fixture;
setUp(() async {
fixture = await testBed.create();
});
tearDown(disposeAnyRunningTest);
test('Default greeting', () {
expect(fixture.text, 'Hello Angular');
});
test('Greet world', () async {
await fixture.update((c) => c.name = 'World');
expect(fixture.text, 'Hello World');
});
test('Greet world HTML', () {
final html = fixture.rootElement.innerHtml;
expect(html, '<h1>Hello Angular</h1>');
});
}
web/main.dart
import 'package:angular/angular.dart';
import 'package:angular_tour_of_heroes/app_component.dart';
void main() {
bootstrap(AppComponent);
}
web/index.html
<!DOCTYPE html>
<html>
<head>
<script>
// WARNING: DO NOT set the <base href> like this in production!
// Details: https://webdev.dartlang.org/angular/guide/router
(function () {
var m = document.location.pathname.match(/^(\/[-\w]+)+\/web($|\/)/);
document.write('<base href="' + (m ? m[0] : '/') + '" />');
}());
</script>
<title>Angular Tour of Heroes</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<link rel="icon" type="image/png" href="favicon.png">
<script defer src="main.dart" type="application/dart"></script>
<script defer src="packages/browser/dart.js"></script>
</head>
<body>
<my-app>Loading...</my-app>
</body>
</html>
web/styles.css
@import url(https://fonts.googleapis.com/css?family=Roboto);
@import url(https://fonts.googleapis.com/css?family=Material+Icons);
/* Master Styles */
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
h2, h3 {
color: #444;
font-family: Arial, Helvetica, sans-serif;
font-weight: lighter;
}
body {
margin: 2em;
}
web/pubspec.yaml
name: angular_tour_of_heroes
description: Tour of Heroes
version: 0.0.1
environment:
sdk: '>=1.24.0 <2.0.0'
dependencies:
angular: ^4.0.0
dev_dependencies:
angular_test: ^1.0.0
browser: ^0.10.0
dart_to_js_script_rewriter: ^1.0.1
test: ^0.12.21
transformers:
- angular:
entry_points:
- web/main.dart
- test/**_test.dart
- test/pub_serve:
$include: test/**_test.dart
- dart_to_js_script_rewriter
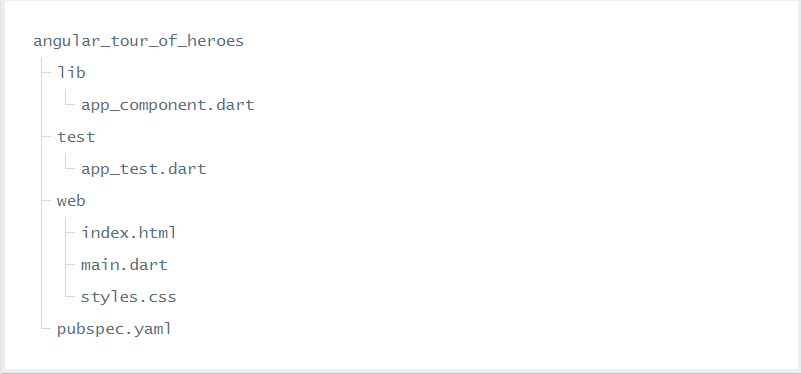
这些文件的组织如下:

本文档中的所有示例至少具有这些核心文件。 每个文件具有独特的作用,随着应用程序的发展而独立发展。
| File | Purpose |
|---|---|
| lib/app_component.dart | 定义<my-app>,随着应用程序的发展将成嵌套树的根组件 |
| test/app_test.dart | 定义AppConponent测试,当本教程未介绍测试时,您可以从测试页面中了解如何测试“英雄之旅”应用程序。 |
| web/main.dart | 驱动应用程序在浏览器中运行。 |
| web/index.html | 在<body>里包含<my-app>标签,应用程序运行的地方 |
| web/styles.css | 涵盖应用程序使用的一组样式 |
| pubspec.yaml | 描述此Dart包(应用程序)的文件及其依赖关系。 例如,它将angular和browser 包指定为依赖关系以及angular编译器。 注意:dart_to_js_script_rewriter编译器(如果存在)必须在编译器列表中的angular之后。 如果顺序错误,angular模板将不起作用。 |
下一步是什么
在下一个教程页面中,您将修改起始应用程序以显示更有趣的数据,并允许用户编辑该数据。
来源:oschina
链接:https://my.oschina.net/u/3647851/blog/1553096