bootstrap-multiselect.js多选下拉框默认值设置
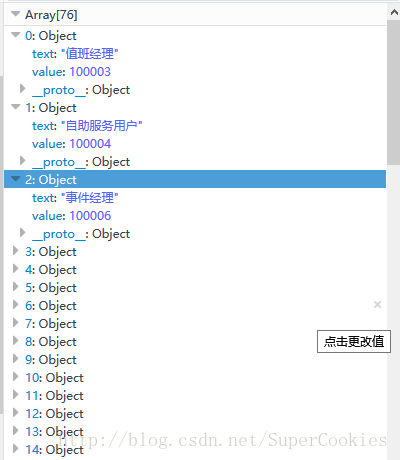
一、案例数据格式 
二、HTML代码
<select id="msgRoles" multiple="multiple" class="validate[required]"></select>
- 1
三、原始数据加载方法
//复选下拉框
function loadMultiSelect(id, data) {
var html = '';
for (var i = 0; i < data.length; i++) {
html += "<option value='" + data[i].value + "'>" + data[i].text+ "</option>";
}
$("#" + id).html(html);
}
四、重写数据加载方法(可判断初始化默认选中数据)
jQueryAjaxAsync("/systemRoleAction/roleListbox",null, function(res) {
var Data = JSON.parse(res);
console.log(Data)
//注释了原有加载下拉框的方法
// loadMultiSelect("msgRoles", Data);
var myMap = new Map();
for(var j=0;j<Data.length;j++){
//塞入键值对
myMap.set(Data[j].text,Data[j].value);
}
console.log(myMap);
var mm=[];
myMap.forEach(function(value, key) {
//此部分应该获取后台初始选中的值,进行判断,给其加上selected:true属性
if(value==100003 || value==100004){//写死的数据
mm.push({label:key,value:value,selected:true})
}else {
mm.push({label:key,value:value});
}
})
console.log(mm);
$("#msgRoles").multiselect('dataprovider', mm);
$("#msgRoles").multiselect({
buttonWidth : '30%',
maxHeight : 150
});
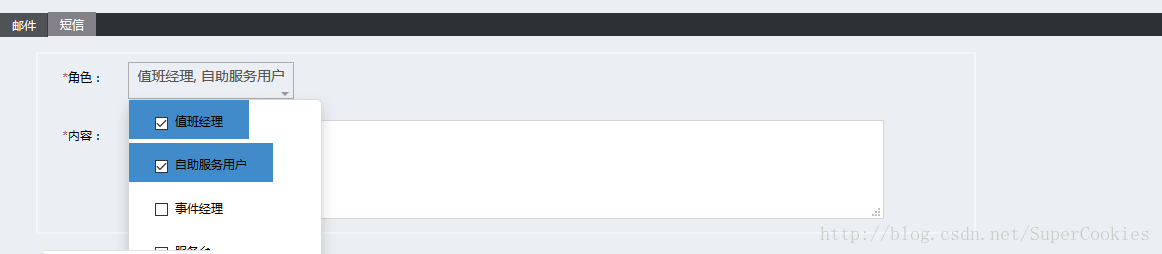
$('#msgRoles').multiselect('refresh');五、案例图

来源:https://www.cnblogs.com/telwanggs/p/8609511.html