最近在写一个WPF客户端的一个小程序,其中有个小需求如下:
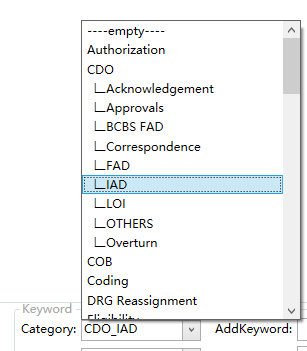
- 展示下拉列表里面有树形结构
- 点击下拉子项时同时显示父级和子级文本
也就是说在DisplayMember 中有两种显示方式
- 下拉列表显示时,显示的是DisplayMember 的值
- 点击选中子项时,需要计算子级和父级的文本并进行拼接,然后显示在combox 中
一开始没有多想就想应该直接设置combox.Text 不就可以搞定了么,问题很简单的嘛!于是就设置了下
发现不起作用!最后查了msdn 说是combox 的 IsEditable=true 时 设置下拉框的Text才有效,于是就启用了IsEditable,运行调试发现仍然没有卵用!!
问题来了,怎么搞?那换个思路,重写Combox ? 我觉得太麻烦,就没有往这方面想,毕竟界面用的没有几个下拉框。那有没有什么先简单的方式呢?
我的思路:
使用Textbox做高宽统一放置在Combox的上方,漏出下拉框的下拉箭头,把Textbox做成透明层(这里不是界面透明,是事件穿透哦),把Combox 与Textbox 分组为一组Gird中 做好高宽自动同步拉伸,注意在控件命名的时候最好有规律哦,后面要用到的。
xaml如下:
<Grid Margin="62,4,220,33">
<ComboBox x:Name="cmbCategoryAdd1"/>
<TextBox IsReadOnly="True" x:Name="txtcmbCategoryAdd1" Text="" Margin="0,0,18,0"/>
</Grid>
显示如下
选择: 未选择:
未选择:
有没有感觉很逼真,其实上方是Textbox,好吧,现在要把Textbox 做成透明层代码如下:
TextBox text = window.GetControlByName<TextBox>("txt" + comboBox.Name);
text.Text = comboBox.GetComboxSelectedValue();
text.IsHitTestVisible = false;//设置文本框为透明层
这就把Textbox 设置为透明层啦!下面来做下拉框选中以后改变Textbox 的值:
//下拉框选择变化时发生
comboBox.SelectionChanged+=new SelectionChangedEventHandler((sender, args) =>
{
TextBox text2 = window.GetControlByName<TextBox>("txt" + comboBox.Name);
text2.Text = comboBox.GetComboxSelectedValue();
});
代码里的window就是当前窗口(this),GetControlByName 也贴出来
#region 根据控件名称,查找控件
/// <summary>
/// 根据控件名称,查找控件
/// </summary>
public static T GetControlByName<T>(this Window obj, string elementName) where T : FrameworkElement
{
return ((T)obj.FindName(elementName));
}
#endregion
现在查看下效果

嗯,不错,效果还是很满意的,没有重写Combox,这样放置个透明Textbox 简单两句代码就可以实现啦。小东西,目的是为了培养自己写博客的习惯。
来源:https://www.cnblogs.com/nodes/p/8681969.html