不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件,与其相对应的是mouseout
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件,与其相对应的是mouseleave
一、以下这个例子能很好的帮助我们理解mouseover和mouseenter的区别:
1 <html>
2 <head>
3 <script type="text/javascript" src="/jquery/jquery.js"></script>
4 <script type="text/javascript">
5 x=0;
6 y=0;
7 $(document).ready(function(){
8 $("div.over").mouseover(function(){
9 $(".over span").text(x+=1);
10 });
11 $("div.enter").mouseenter(function(){
12 $(".enter span").text(y+=1);
13 });
14 });
15 </script>
16 </head>
17 <body>
18 <div class="over" style="background-color:lightgray;padding:20px;width:40%;float:left">
19 <h2 style="background-color:white;">被触发的 Mouseover 事件:<span></span></h2>
20 </div>
21
22 <div class="enter" style="background-color:lightgray;padding:20px;width:40%;float:right">
23 <h2 style="background-color:white;">被触发的 Mouseenter 事件:<span></span></h2>
24 </div>
25 </body>
26 </html>
1、 $("div.over").mouseover,当鼠标进入<div></div>标签时会计数加1,当鼠标进入<h2></h2>标签时依然继续计数。<h2>是<div>的子元素
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。
2、 $("div.over").mouseenter,当鼠标进入<div></div>标签时会计数加1,当鼠标进入<h2></h2>标签时就不会再继续计数了。<h2>是<div>的子元素
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。
二、以下这个例子能很好帮助我们理解mouseout和mouseleave的区别:
1 <html>
2 <head>
3 <script type="text/javascript" src="/jquery/jquery.js"></script>
4 <script type="text/javascript">
5 x=0;
6 y=0;
7 $(document).ready(function(){
8 $("div.out").mouseout(function(){
9 $(".out span").text(x+=1);
10 });
11 $("div.leave").mouseleave(function(){
12 $(".leave span").text(y+=1);
13 });
14 });
15 </script>
16 </head>
17 <body>
18 <div class="out" style="background-color:lightgray;padding:20px;width:40%;float:left">
19 <h2 style="background-color:white;">被触发的 Mouseout 事件:<span></span></h2>
20 </div>
21 <div class="leave" style="background-color:lightgray;padding:20px;width:40%;float:right">
22 <h2 style="background-color:white;">被触发的 Mouseleave 事件:<span></span></h2>
23 </div>
24 </body>
25 </html>
1、 $("div.over").mouseout,当鼠标离开<div></div>标签时会计数加1,当鼠标离开<h2></h2>标签时依然继续计数。<h2>是<div>的子元素
不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
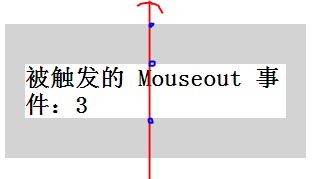
如下图所示,鼠标沿着红色方向划过,经过三个蓝点位置会触发mouseout事件。

2、 $("div.over").mouseleave,当鼠标离开<div></div>标签时会计数加1,当鼠标离开<h2></h2>标签时就不会再继续计数了。<h2>是<div>的子元素
只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
如下图所示,鼠标沿着红色方向划过,经过蓝点位置会触发mouseleave事件。

来源:https://www.cnblogs.com/qianlihorse/p/3940430.html