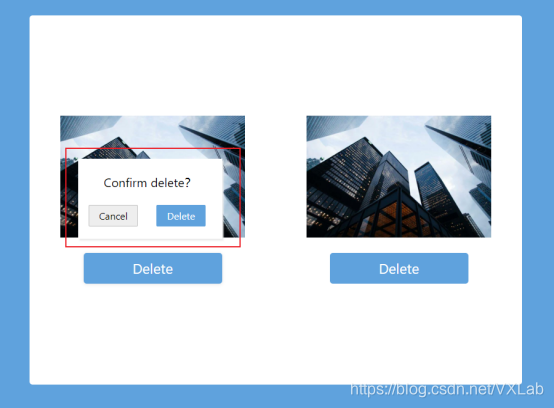
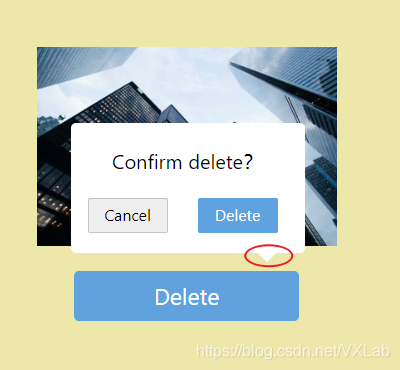
之前的帖子已经详细说了如何实现弹窗,但是还有一种气泡确认框也是案例中经常会使用到的,今天在这里做一下补充。气泡确认框是目标对象的操作需要用户进一步的确认时,在目标对象附近弹出浮层提示,询问用户。和之前弹窗帖子中 confirm 弹窗的全屏居中模态对话框相比,交互形式更轻量。
1.组件结构
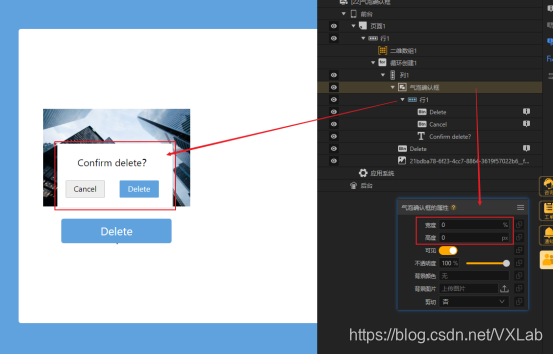
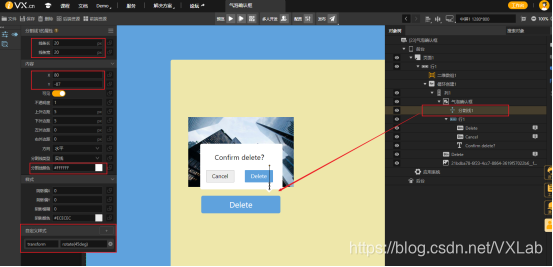
Demo中循环创建的列一共有三个组成部分,图片组件,删除按钮组件和一个绝对定位容器。
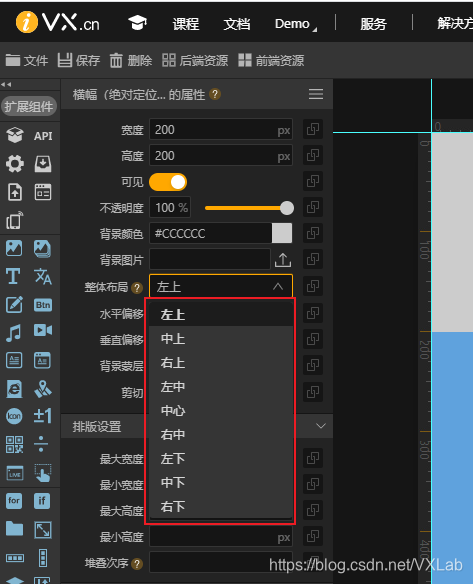
与弹窗采用横幅组件不同,气泡确认框是用绝对定位容器来实现的。这是由于横幅的布局属性只能选择在案例中的大致位置,虽然也可以通过水平偏移和垂直偏移进行微调,但很明显在需要满足“目标对象附近弹出”这个特性要求下,横幅并不合适。
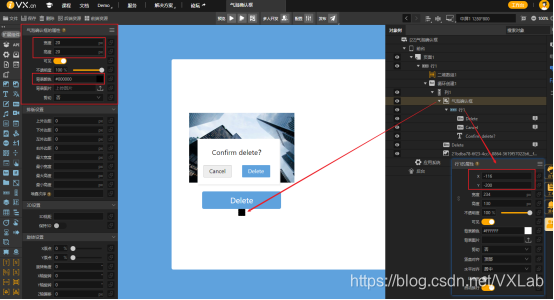
这里再提及一下绝对定位容器的特点,绝对定位容器内组件的位置只与它在绝对定位容器下的的坐标有关(绝对定位容器的左上角是(0,0)),所以我们可以不受行列的束缚,把行1拖到我们觉得合适的地方。当然,本文讲的是气泡确认框,所以我们就把行1放在按钮Delete旁边好了。(这里给绝对定位容器设置一个大小和背景颜色方便观察。黑色的小块就是绝对定位容器)
2.逻辑结构
气泡确认框在逻辑结构上与弹窗是基本一样的,例如demo中,点击Delete按钮,气泡确认框显示。点击cancel按钮则气泡确认框重新隐藏,操作取消。点击气泡确认框中的Delete按钮则从二维数组中删除当前组件对应的那一行数据。注意demo中是使用了循环创建,其数据来源就是二维数组,二维数组有多少行,循环创建就会创建多少个for容器下的行1,而当二维数组中的一行数据被删除,for容器下对应的那个行1也就会消失,自然也就包括行1下面的所有子组件,因此没有写让气泡确认框重新隐藏的动作,如果是其它类型的操作是要记得写上的。
3.气泡框的小尖角
为了让这个气泡确认框更像一个气泡,我这里做了一个小改进,给气泡确认框加上了一个小尖角。这里使用了分割线组件,用行,列,绝对定位容器或者图片也都可以,不过之前的帖子也有提及,分割线占用的资源会少很多。
在绝对定位容器下添加好分割线组件后先将分割线的宽高设置好,使之变成一个小正方形,并设置颜色与气泡确认框一致。然后给分割线组件添加一个自定义的CSS样式,这个的作用是让分割线旋转45°。最后调整分割线的XY坐标就可以的到最终的效果啦。
总结
弹窗的样式实在是多种多样,不可能有教程去详细的涵盖每一种,所以对我们来说最重要的就是活学活用。毕竟再怎么繁复的案例也必然有其核心的案例逻辑,我们要做的其实就是围绕这个逻辑把一个个组件和事件添加进去,而这个过程中自然也要求我们能对各种组件进行灵活的使用,在这方面希望大家能够相互学习共同进步。
来源:51CTO
作者:iVX研究所
链接:https://blog.51cto.com/14556317/2479427