今天要给大家分享的经验是关于如何使用ivx创建一个通知的,通知就是悬浮出现在页面角落,显示全局的通知提醒消息,常用于:较为复杂的通知内容;带有交互的通知,给出用户下一步的行动点;系统主动推送。我依然使用官网来给大家进行分析:
1.我们先总体分析一下这个demo的结构:
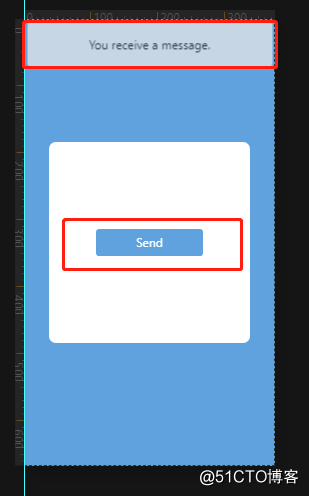
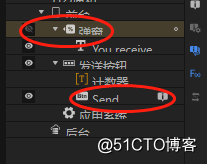
这个demo的结构很简单,只有一个触发事件使用的按钮,和一个作为通知的横幅,横幅组件是一种特殊的定位工具,其可在滚动页面中处于固定位置而不随页面滚动。
2.先创建好满足需求的组件,也就是一个用来触发通告显示按钮,和触发后显示通知的顶部横幅,然后在横幅下创建好自己想要通知的内容就行了,这里这个内容是可以按自己的需求更改的,另外要注意记得预览前先将横幅隐藏,因为刚开始没有触发的时候通告是不显示的。
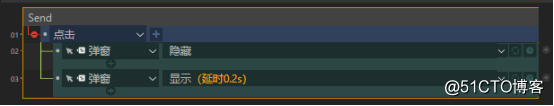
3.接下里我们看看这个触发通告的按钮的事件
因为,我们把通告的内容全部放在弹窗横幅下面的,所以,让通告显示只需要让弹窗横幅显示就行了,这里设置延迟是为了让用户看出变化,这样在弹窗显示的时候再点击的时候会有重新显示的视觉效果,这种设置常适用于登录按钮密码输入错误是发出通知的情况。
另外要给大家分享的经验是关于如何使用ivx创建一个全局提示的,全局通告类似于通知,但是信息内容常用于提示用户的操作反馈,且该提示内容会在延迟时间后自动消失,且一般不可与之交互。我依然使用官网来给大家进行分析:
1.我们先总体分析一下这个demo的结构:

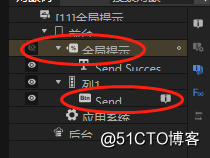
这个demo的结构很简单,只有一个触发事件使用的按钮,和一个作为全局提示的横幅,横幅组件是一种特殊的定位工具,其可在滚动页面中处于固定位置而不随页面滚动。
2.先创建好满足需求的组件,也就是一个用来触发全局提示显示按钮,和触发后显示全局提示的顶部横幅,然后在横幅下创建好自己想要提示的内容就行了,这里这个内容是可以按自己的需求更改的,另外要注意记得预览前先将横幅隐藏,因为刚开始没有触发的时候全局提示是不显示的。
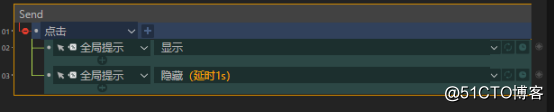
3.接下里我们看看这个触发全局提示的按钮的事件
因为,我们把全局提示的内容全部放在弹窗横幅下面的,所以,让通告显示只需要让弹窗横幅显示就行了,这里在隐藏时设置延迟,并且从图2可以看出,当全局通告的横幅显示时,是会遮挡按钮的,所以在这1秒的显示时间内,用户是不能再次触发这个按钮的,常用于强制警告提示的场景,比如手机验证注册时提示该手机号已注册。
总结:全局提示和通知有很多共同点也有不同的地方,主要在于通知显示后不会隐藏,而全局提示会,并且全局提示显示时不能立即触发按钮,而通知可以。根据这2个特点可以将他们作用在不同的更适合的环境,所以需要熟练地运用。希望这次分享也能给大家带来帮助。
来源:51CTO
作者:iVX研究所
链接:https://blog.51cto.com/14556317/2479479