JS操作DOM元素代码的编写
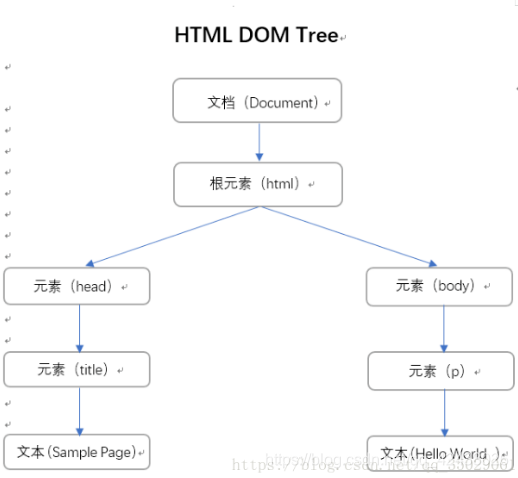
DOM树
传统的html文档顺序是:document->html->(head,body)
根据 DOM,HTML 文档中的每个成分都是一个节点。
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
一、document对象(DOM核心对象)
1、dom属性
title 返回或设置当前文档的标题
URL 返回当前文档的url
bgColor 设置文档的背景色
fgColor 设置文档的前景色(设置文字颜色)
alert(document.title)
document.title="HelloWorld";
alert(document.URL)
alert(location.href)
document.bgColor="red";
document.fgColor="blue";
2.dom获取节点方法
getElementById() 返回拥有指定id的(第一个)对象的引用
getElementsByTagName() 返回带有指定标签名的对象的集合
getElementsByName() 返回带有指定name指定名称的对象的集合,主要是适用于表单
getElementsByClassName() 返回带有指定classname指定名称的对象的集合
write() 缺点 1.浪费内存 2.逻辑性不强。一般通过节点之间的关系属性获取节点
var div1=document.getElementById("one");
var div2=document.getElementsByTagName("div");
var div3=document.getElementsByName("name1");
var div4=document.getElementsByClassName("className");
二、节点三属性:
文档中的每个成分都是一个节点.(包括文本也是节点),节点三个属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
节点的属性
a. nodeName(节点名称)
元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
b. nodeValue(节点值)
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
1、innerHTML可以作为获取文本的方法也可以作为修改文本内容的方法
element.innerHTML 会直接返回element节点下所有的HTML化的文本内容
document.body.innerHTML //返回"<div>文本</div><div>文本</div>";
同样逆向的:
document.body.innerHTM="<div>文本</div><div></div>"会生成
!注意 innerHTML方法只能作用于元素节点调用;文本节点并不能使用这个方法返回undefined!
2、nodeValue是一个HTML DOM的对象属性;
同样的 可以通过 nodeValue设置节点的文本内容也可以直接返回文本内容
直接用节点对象调用就都可以:
document.getElementsByTagName(div)[0].childNodes[0].nodeValue //返回“文本”
另外 nodeValue 属性并不只存在于文本节点下 元素节点和属性节点对象也都具有nodeValue属性
3、textContent
与innerHTML方法类似会返回对象节点下所有的文本内容
但是区别为 textContent返回的内容只有去HTML化的文本节点的内容 如上例:
document.body.textContent //返回"文本文本"
!注意在DOM中标签换行产生的空白字符会计入DOM中作为文本节点
另外IE8以前不支持textContent属性
4、innerText方法
与textContent方法类似 并且和innerHTML一样也是作用于元素节点上
但是浏览器对于这两种方法解析空白字符的机制不一样;不是很常用
类似的还有outText outHTML等类似操作文本相关的方法,不是很常用不介绍了;
c. nodeType(节点类型) : nodeType 属性可返回节点的类型。
节点类型 节点名字 节点值
nodeType(数值) nodeName nodeValue
元素节点 1 标签名 null
属性节点 2 属性名 属性值
文本节点 3 #text 文本
注释节点 8 #comment 注释的文字
文档节点 9 #document null
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>节点属性</title>
</head>
<body>
<ul>
<li>javascript</li>
<li>HTML/CSS</li>
<li>jQuery</li>
</ul>
<script type="text/javascript">
var one = document.getElementsByTagName("li");
for(var i = 0; i < one.length; i++) {
document.write("节点名称:" + one[i].nodeName + "<br/>");
document.write("节点的值:" + one[i].nodeValue + "<br/>");
document.write("节点类型:" + one[i].nodeType + "<br/>");
}
</script>
</body>
</html>
节点名称:LI
节点的值:null
节点类型:1
节点名称:LI
节点的值:null
节点类型:1
节点名称:LI
节点的值:null
节点类型:1
三、 节点的关系属性
对象.parentNode 获得父节点的引用
对象.childNodes 获得子节点的集合
对象.firstChild 获得第一个子节点
对象.lastChild 获得第一个子节点
对象.nextSibling 获得下一个兄弟节点的引用
对象.previousSibling 获得上一个兄弟节点的引用
缺点:兼容性不好。
通过一些属性可以来遍历节点树:
1、parentNode//获取所选节点的父节点
var son= document.getElementById("son");
document.write(son.parentNode);
2、childNodes //获取所选节点的子节点们
var father= document.getElementById("father");
document.write(father.childNodes );
3、firstChild //firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
var father= document.getElementById("father");
document.write(father.firstChild );
4、lastChild //lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
var father= document.getElementById("father");
document.write(father.lastChild );
5、nextSibling //获取所选节点的后一个兄弟节点 列表中最后一个节点的nextSibling属性值为null
var son= document.getElementById("son");
document.write(son.nextSibling );
6、previousSibling //获取所选节点的前一兄弟节点 列表中第一个节点的previousSibling属性值为null
var son= document.getElementById("son");
document.write(son.previousSibling );
来源:CSDN
作者:qq_42438026
链接:https://blog.csdn.net/qq_42438026/article/details/104876574