使用vue-element-admin框架调用后端接口及跨域问题
webpack+vue-cil 中proxyTable配置接口地址代理
webpack开发配置API代理解决跨域问题-devServer
实例
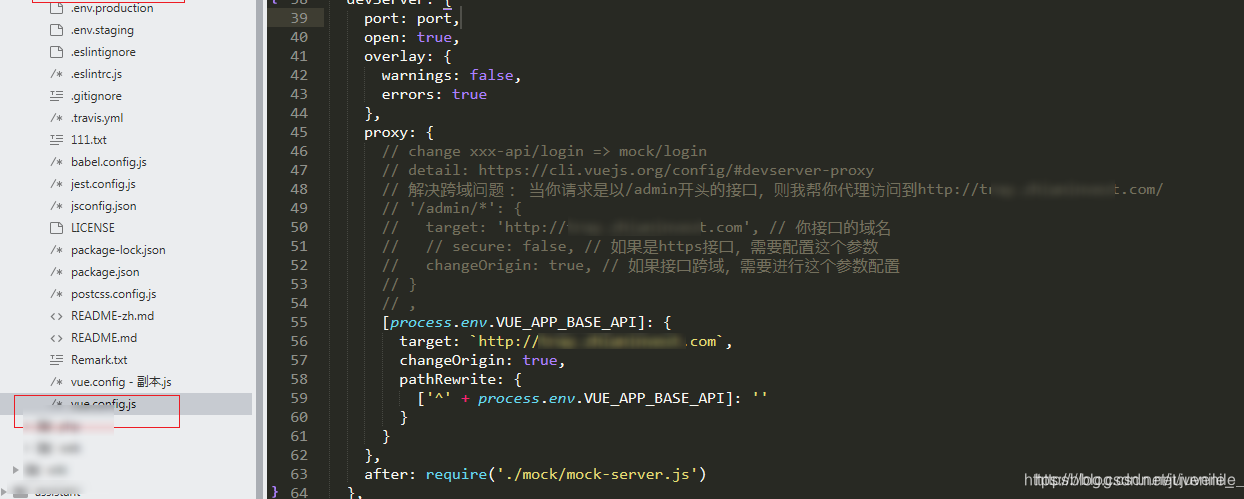
把访问的接口改为线上的地址(xxx.com)
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
// change xxx-api/login => mock/login
// detail: https://cli.vuejs.org/config/#devserver-proxy
// 解决跨域问题: 当你请求是以/admin开头的接口,则我帮你代理访问到 http://test.hello.com/
// '/admin/*': {
// target: 'http://test.hello.com', // 你接口的域名
// // secure: false, // 如果是https接口,需要配置这个参数
// changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
// }
// ,
[process.env.VUE_APP_BASE_API]: {
target: `http://test.hello.com`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
after: require('./mock/mock-server.js')
},
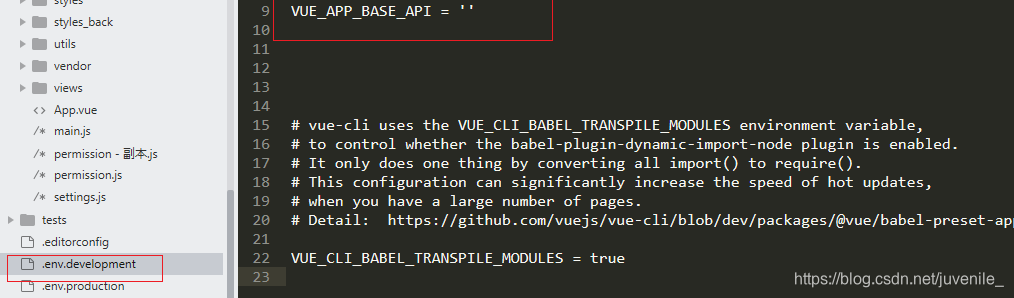
.env.development文件
VUE_APP_BASE_API = ''


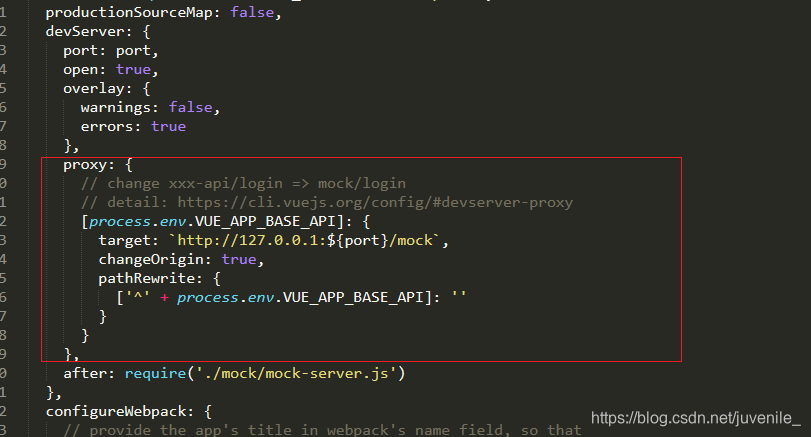
把访问的接口改为本地开发的虚拟主机地址(xxx.local)
vue.config.js文件
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
// change xxx-api/login => mock/login
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: {
target: `http://127.0.0.1:${port}/mock`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
after: require('./mock/mock-server.js')
},
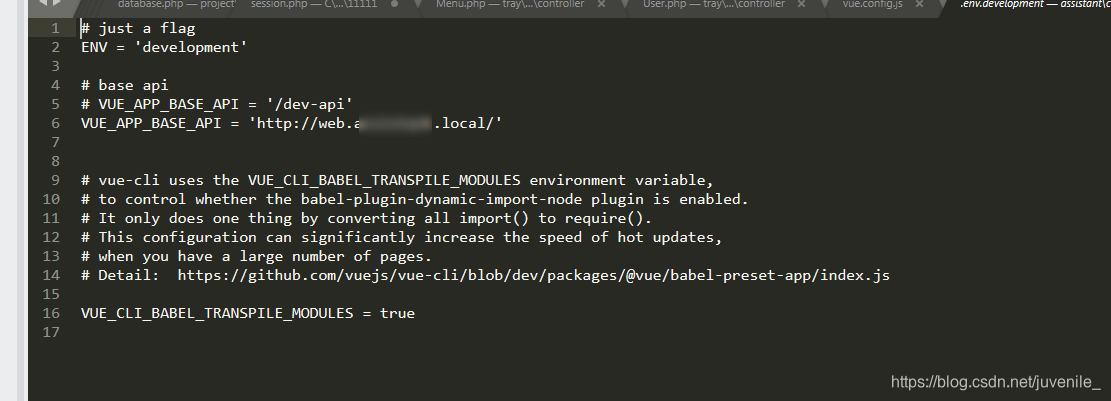
.env.development文件
VUE_APP_BASE_API = 'http://web.test.local/'


来源:CSDN
作者:juvenile_
链接:https://blog.csdn.net/juvenile_/article/details/104835379