在很多中小型的网站开发公司来讲,承担网站建设后的日常维护是极为重要的一部分工作;也为了后续的其他产品的推广积攒更好的客户关系;网站维护的现状绝大多数都是内容维护,功能维护及新增频率会少很多,针对于此现状,公司从成本和效率的角度考虑,此岗位会优先安排一些能熟练使用目前产品的工作人员对于技术要求并不是绝对必要的;如果后续真的有需要涉及技术的调整,临时分配技术人员介入即可;
本文也是针对这些前端基础比较薄弱的维护同学特意提供一个横幅(包括单图和多图轮播)展示效果,效果多样,功能齐全,使用简单灵活。凭借你卓越的C/V大法(Ctrl + C / Ctrl + V)功底,拿来就可以使用;
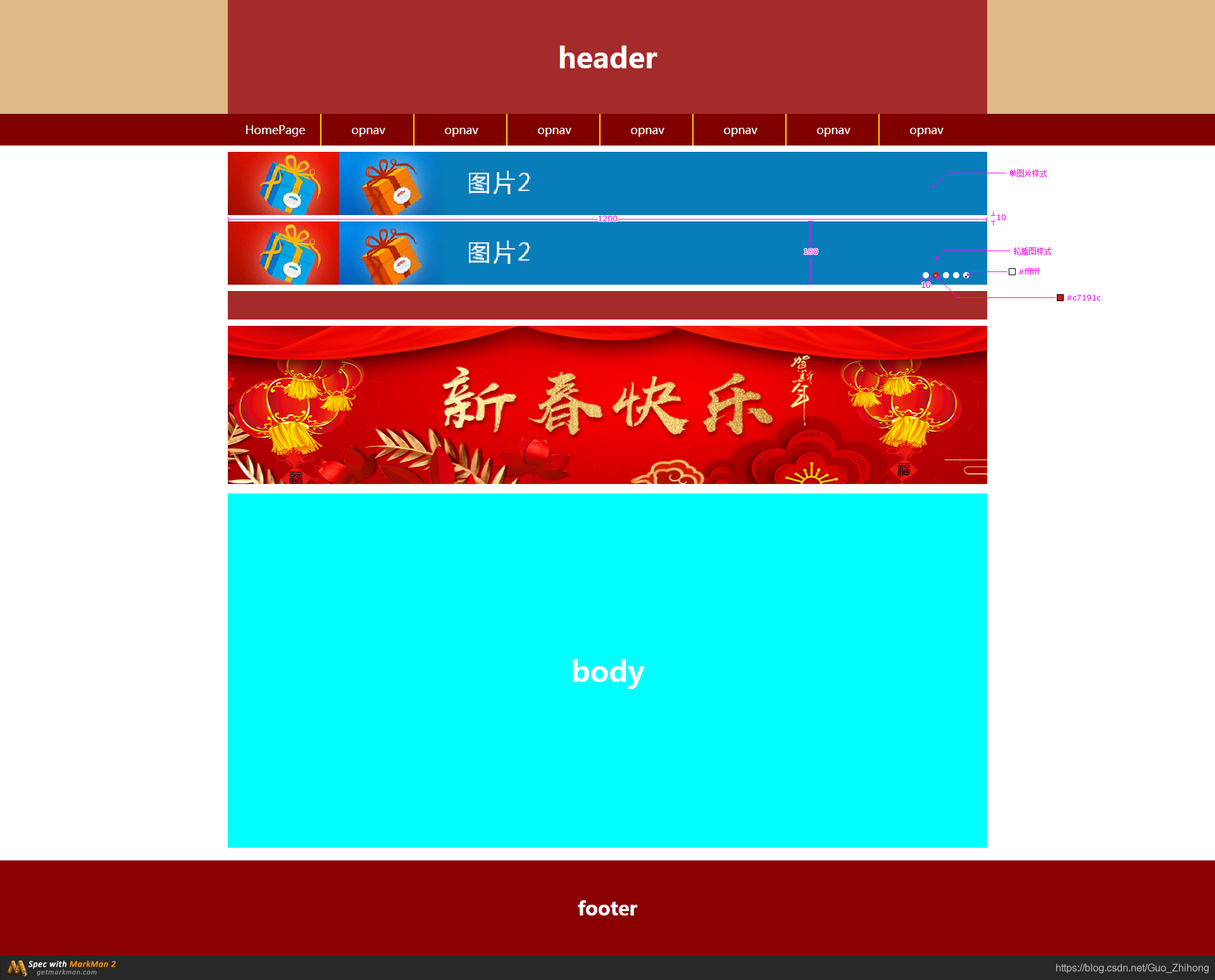
- 本案例使用一套样式,提供俩种不同的展示方式即单图展示和多图轮播。
* CSS样式代码
<style>
.ea-clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.wlghp-slider-box{
width: 1200px;
height: 100px;
margin: 10px auto;
overflow: hidden;
position: relative;
}
.wlghp-slider-box .wlghp-slider-hd{
position: absolute;
height: 10px;
bottom: 10px;
right: 22px;
z-index: 99;
}
.wlghp-slider-box .wlghp-slider-hd ul{
height: 10px;
text-align: left;
}
.wlghp-slider-box .wlghp-slider-hd ul li{
display: inline-block;
width: 10px;
height: 10px;
margin-right: 6px;
border-radius: 50%;
background-color: #fff;
cursor: pointer;
vertical-align: top;
}
.wlghp-slider-box .wlghp-slider-hd ul li:hover{
background-color: #C7191C;
}
.wlghp-slider-box .wlghp-slider-hd ul li.on{
background-color: #C7191C;
}
.wlghp-slider-box .wlghp-slider-bd{
width: 1200px;
height: 100px;
overflow: hidden;
}
.wlghp-slider-box .wlghp-slider-bd ul{
height: 100px;
}
.wlghp-slider-box .wlghp-slider-bd ul li{
float: left;
width: 1200px;
height: 100px;
}
.wlghp-slider-box .wlghp-slider-bd ul li a{
display: block;
width: 100%;
height: 100%;
}
</style>
* HTM页面布局代码
<!--单图模式直接复制此代码即可-->
<div class="wlghp-slider-box">
<div class="wlghp-slider-bd">
<ul class="ea-clearfix">
<li>
<a href="javascript:void(0);" target="_blank">
<img src="images/gzh_002.jpg" width="1200" height="100" />
</a>
</li>
</ul>
</div>
</div>
<!--滚动列表 | 滚动模式直接复制使用以下代码即可-->
<div class="wlghp-slider-box sliderattr">
<div class="wlghp-slider-hd"><ul></ul></div>
<div class="wlghp-slider-bd">
<ul class="ea-clearfix">
<li>
<a href="javascript:void(0);" target="_blank">
<img src="images/gzh_002.jpg" width="1200" height="100" />
</a>
</li>
</ul>
</div>
</div>
<script>
//滚动切换js
jQuery(".sliderattr").slide({titCell:".wlghp-slider-hd ul", mainCell:".wlghp-slider-bd ul", autoPage:"<li></li>", effect:"leftLoop",autoPlay:"true"});
</script>
- 注意要引入功能依赖的JavaScript库以及引入顺序,具体说明请参看代码说明部分。
* 代码说明
* 最终效果图
来源:CSDN
作者:「已注销」
链接:https://blog.csdn.net/Guo_Zhihong/article/details/104817526