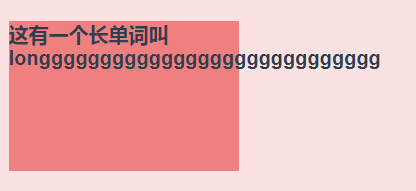
<div class="longW">这有一个长单词叫 longggggggggggggggggggggggggggg </div>

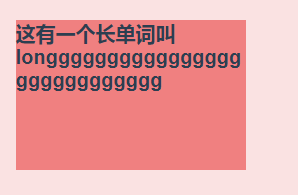
1、设置 word-wrap:break-word
它会首先尝试挪到下一行,看看下一行的宽度够不够,放不下的话就在下一行进行单词内的强制断句

word-wrap 决定是否允许单词内断句
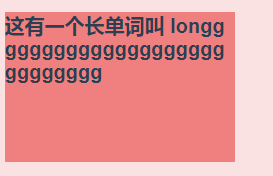
2、设置 word-break:break-all
它断句的方式非常粗暴,word-break:break-all不会尝试把长单词挪到下一行,而是直接进行单词内的断句,当这一行放不下的时候就直接强制断句。如果想更节省空间,那就用word-break:break-all。

word-break 决定用什么方式来断句
来源:CSDN
作者:五花漏
链接:https://blog.csdn.net/qq_37024887/article/details/104820868