学过JavaScript的小伙伴应该都知道正则表达式,它简直让我们又爱又恨。
首先正则表达式是什么?
正则表达式的概念
正则表达式(regular expression)是一个描述字符模式的对象。ECMAScript 的 RegExp 类,表示正则表达式,而 String 和 正则表达式都定义了进行强大的【模式匹配】和【文本检索】与【替换】的函数。
它可以简单地操作字符串,并完成一系列的操作,可以省下我们大量的时间和代码,这边是我们对它爱了的原因。
例如:如果正常操作字符串,找出字符串中的数字,需要将字符串遍历,并一一比较每一个字符,将是数字的字符拿出来,比较麻烦;而是用正则表达式只需要一句语句就可以实现。
var arr = str.match(/\d+/g);
//str为要查找的字符串
正则表达式的创建
说到创建,那肯定就是字面量方式和构造函数方式了,我们学过的数组、对象、字符串等等都是有这两种方式创建的。
字面量方式:
var reg1 = /hello/ig;
构造函数方式
var reg2 = new RegExp("hello","ig");
我们一般常用的是使用字面量创建正则表达式,构造函数创建方式不常用。
正则表达式的使用
正则的方法
test方法:用来检测字符串是否符合正则的标准
- 语法:正则.test(字符串)
- 返回值为布尔类型
- test可以检测字符串是否包含正则表达式的内容
- 如果检测字符串是否为某个字符串,可以在规则前加^,在规则后加$,表示开头和结尾之间的内容
var str = "abcdefg";
var reg1 = /cd/;
var reg2 = /abcdefgh/;
var reg3 = /^cd$/;
console.log(reg1.test(str));//true
console.log(reg2.test(str));//true
console.log(reg3.test(str));//false
exec :利用正则规则,在字符串之中进行匹配,并把匹配的结果返回回来
- 语法:正则.exec(字符串)
- 返回数组[要匹配的字符串,下标,在哪个字符串里匹配,组]
var str = "abcdefg";
var reg1 = /cd/;
console.log(reg1.test(str));//["cd",index:2,input:"abcdefg",groups:"undefined"]
字符串的方法
search:查找字符串中是否有满足正则条件的内容,相当于加强版的indexOf
- 语法:字符串.search(正则)
- 返回值:有的话返回满足条件的索引,没有返回-1
var str = "abcdefg";
var reg1 = /cd/;
var reg2 = /hi/;
console.log(str.search(reg1));//2
console.log(str.search(reg2));//-1
match:在字符串之中匹配符合规则的内容, 然后装进一个新数组里
- 语法:字符串.match(正则)
- 返回值 :
如果只匹配了一个内容,那么返回数组[要匹配的字符串,下标,在哪个字符串里匹配,组],如果match匹配到了多个内容,那么这个时候直接返回匹配的字符串 - g:搜索全局,不加g,match之后搜索一个,效果和exec相同
var str = "abcdefgcdefgcde";
var reg1 = /cd/;
var reg2 = /cd/g;
console.log(str.match(reg1));//["cd",index:2,input:"abcdefg",groups:"undefined"]
console.log(str.match(reg2));["cd","cd","cd"]
replace:是将字符串中满足正则条件的字符串换掉
- 语法:字符串.replace(正则,要替换的字符串)
- 返回值:替换后的字符串
var str = "abcdefgcdefgcde";
var reg1 = /cd/;
var reg2 = /cd/g;
console.log(str.replace(reg1,""));//abefgcdefgcde
console.log(str.replace(reg2,""));//abefgefge
console.log(str.replace(reg2,"*"));//ab*efg*efg*e
正则表达式的组成
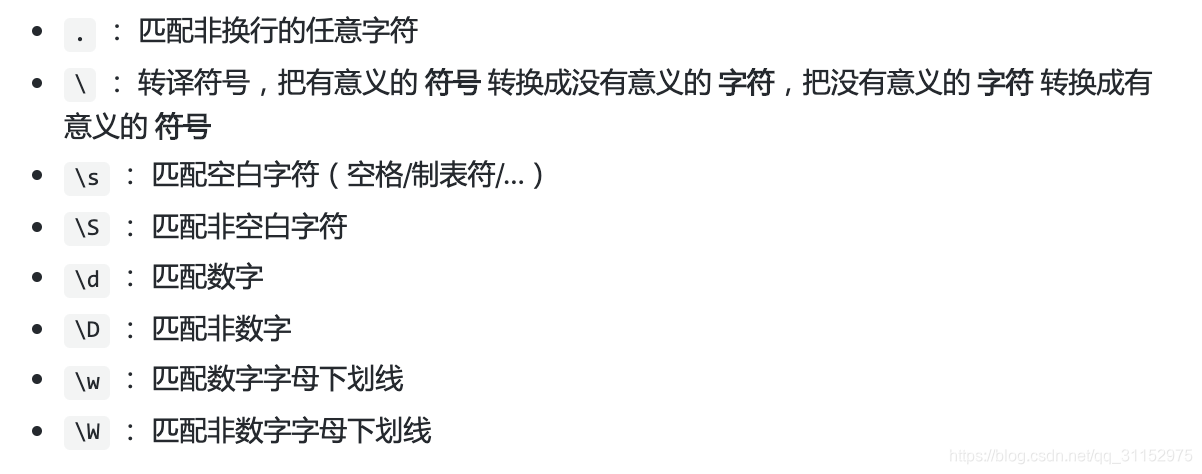
元字符
- 正则表达式元字符是包含特殊含义的字符。它们有一些特殊功能,可以控制匹配模式的方式。
var reg = /[abcdef]/;
- 无论元字符里有多少内容,只能表示一位的多种情况
- 元字符存在简写情况,比如/\w/表示数字字母下划线,相当于/[a-zA-Z0-9_]/

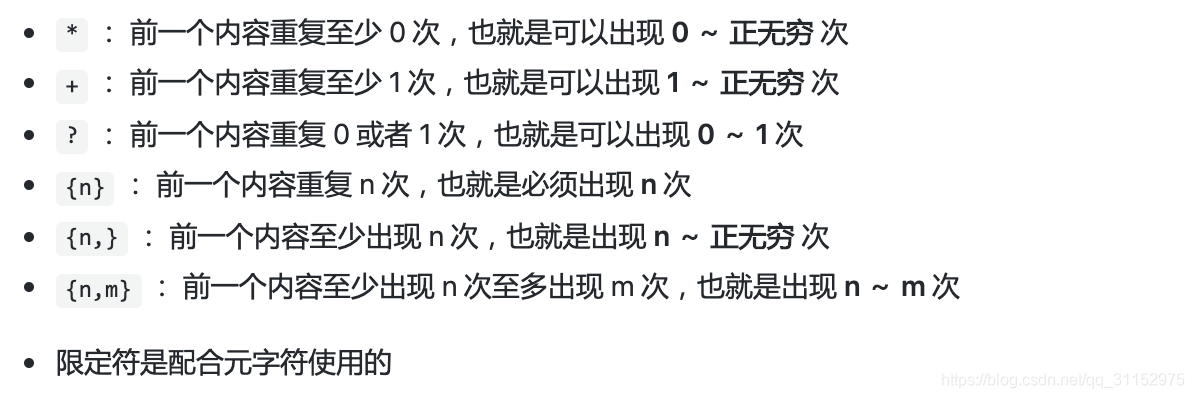
限定符
- 我们又称之为量词,表示数量

var reg = /[\d]{4,10}/;//表示数字0-9一共4-10位
边界符
^:表示开头
$:表示结尾
边界符是限定字符串的开始和结束的
var reg3 = /^cd$/;//表示从c开始到d结束
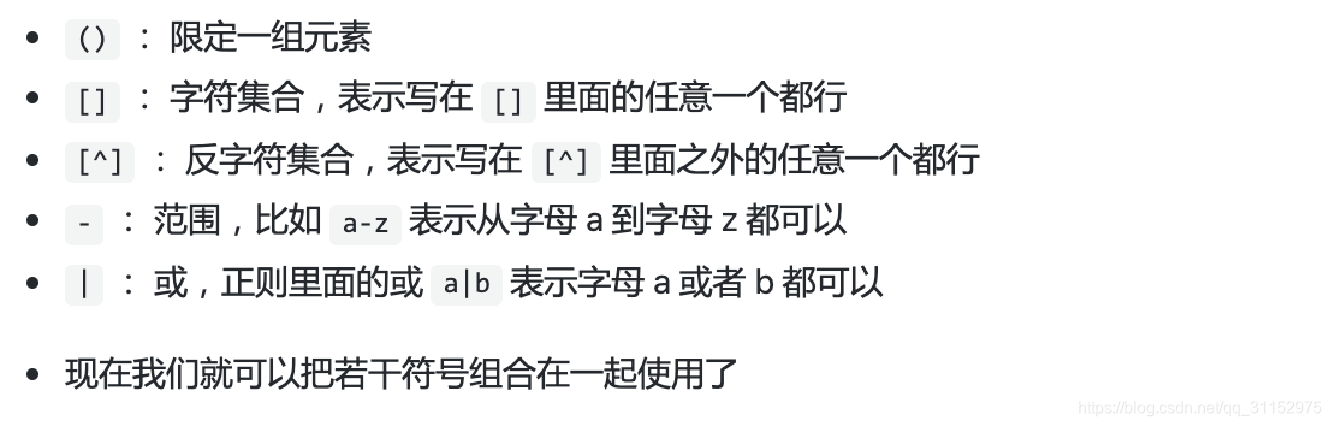
特殊符号

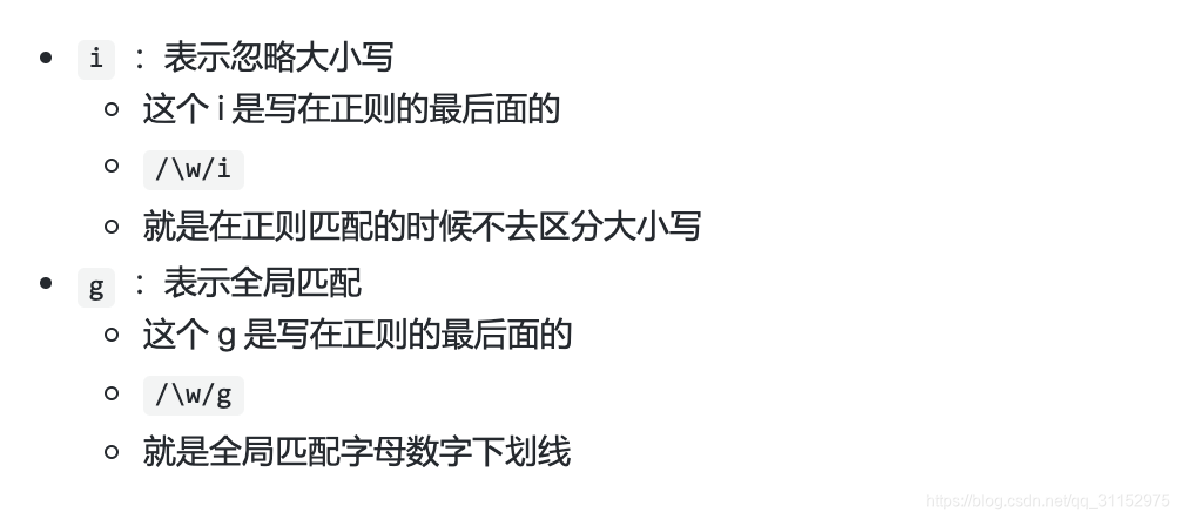
标示符
我们又称之为修饰符,用来修饰规则
正则的应用



看到这里,是不是突然明白了对正则的恨?
正则它可以简化我的代码,但是使得逻辑更加紧凑,是不是写正则写地头昏脑涨?
别看它挺复杂,只要我们明白了逻辑,勤加练习,正则还不是得乖乖成为我们手中的利器?
那么学好正则,从我做起!
来源:CSDN
作者:秋风入我怀
链接:https://blog.csdn.net/qq_31152975/article/details/104881882