我们先看下$.fn.data()的使用,这个和$.data()是不一样的,前者是和某个jquery对象相关,后者则是全局方法。主要有data()和removeData()这2个实例方法。通过下面的例子和执行结果可以看到:$.fn.data()和$.fn.removeData()跟$.data的使用方式没有什么差别。
// 支持任何数据类型
2. $( "body" ).data( "name", "xx" );
3. $( "body" ).data( "sex", "male" );
4. $( "body" ).data( "foo", 100 );
5. $( "body" ).data( "object", {myType: "test", count: 40 } );
6. $( "body" ).data("array", [ 1, 2, 3 ]);
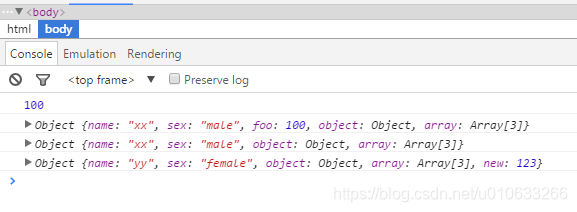
7. // data()获取单个属性console.log($( "body" ).data( "foo" ));
8. // 获取所有属性console.log($( "body" ).data());
9. // 删除属性$( "body" ).removeData("foo");console.log($( "body" ).data());
10. // 批量修改属性$( "body" ).data({"new" : 123, "name":"yy", "sex" : "female"});console.log($( "body" ).data());

接着我们看下:jquery数据缓存方案与HTML5中data-的关系。如果html元素有自定义属性data-,那么调用$.fn.data()的时候会获取这些属性的值。
1. <div id="one" data-role="page" data-last-value="43" data-hidden="true" data-options='{"name":"John"}'></div>
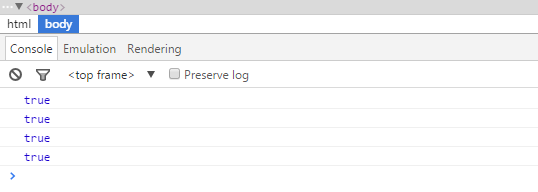
2. <script> console.log($("#one").data("role" ) === "page");
3. console.log($("#one").data("lastValue" ) === 43);
4. console.log($("#one").data("hidden" ) === true);
5. console.log($("#one").data("options" ).name === "John");
6. </script>

- 可以看到:jQuery获取data-*属性的时候,会自动进行数据类型转换,支持数字、对象和数组等类型。如果我们不想做这种自动类型转换,那么可以使用attr()函数获取原始值。
<div id="one" data-role="page" data-last-value="43" data-hidden="true" data-options='{"name":"John"}'></div>
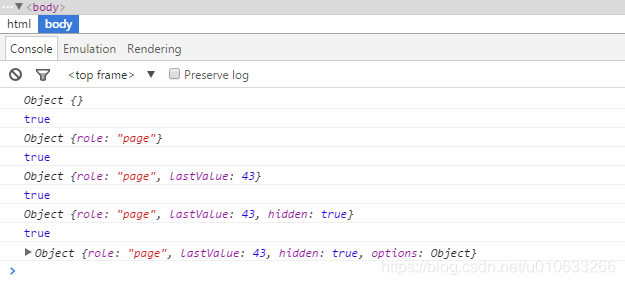
<script> var domOne = $("#one")[0]; console.log($.data(domOne));
console.log($("#one").data("role" ) === "page"); console.log($.data(domOne));
console.log($("#one").data("lastValue" ) === 43); console.log($.data(domOne)); console.log($("#one").data("hidden" ) === true); console.log($.data(domOne)); console.log($("#one").data("options" ).name === "John"); console.log($.data(domOne));
</script>

通过代码1的执行结果,可以得出2点结论:
1.HTML5中的data-*属性,会被jQuery附加到HTMLElement对象上,这就是为什么我们可以通过$.data()获取HTML5自定义属性值的原因。
2.jQuery获取data-*是懒惰的、按需的。如果代码中没有使用这些HTML5自定义属性,那么jQuery是不会附加这些属性到HTMLElement对象上的。
代码2:
view plaincopy to clipboardprint?
1. <div id="one" data-role="page" data-last-value="43" data-hidden="true" data-options='{"name":"John"}'></div>
2. <script> var domOne = $("#one")[0];
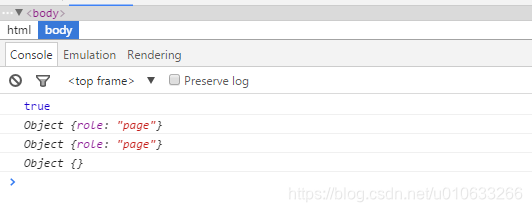
3. console.log($("#one").data("role" ) === "page");
4. console.log($.data(domOne));
5. console.log($.data($("#one")[0]));
6. console.log($.data($("#one")));</script>

更加可以证实:data-*是被绑定到HTMLElement对象上的,而不是jQuery封装后的对象上。
代码3:
view plaincopy to clipboardprint?
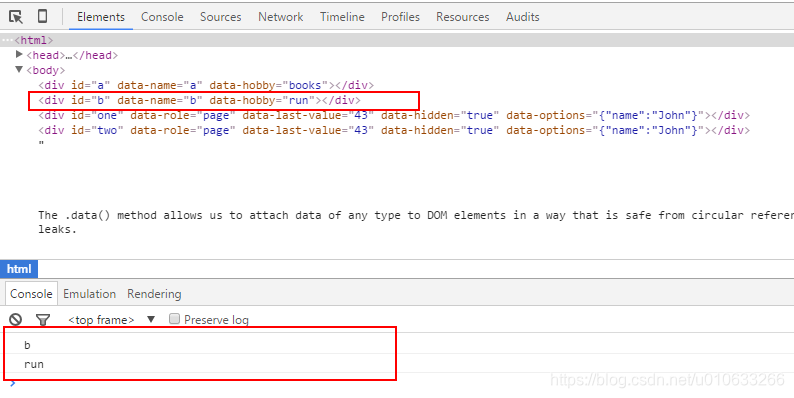
1. <div id="b" data-name="b" data-hobby="swim"></div>
2. <script>
3. // 试图使用jQuery修改name属性
4. $("#b").data("name","newb");
5. // 使用DOM修改
6. $("#b")[0].dataset.hobby = "run";
7. console.log(document.getElementById("b").dataset.name);
8. console.log(document.getElementById("b").dataset.hobby);</script>

可以看到:使用jQuery修改属性只是在内存中的操作,并不会刷新dom。但是通过js中的dataset修改时候,会刷新DOM,这是两者最大的不同。
代码4:
view plaincopy to clipboardprint?
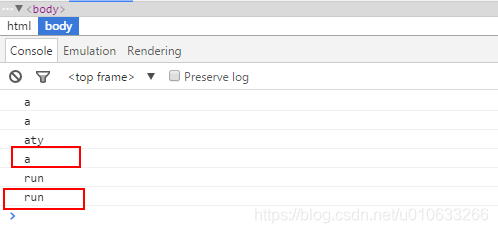
1. <div id="a" data-name="a" data-hobby="books"></div>
2. <script>
3. var domA = document.getElementById("a");
4. console.log(domA.dataset.name);//a
5. console.log($("#a").data("name"));//a
6. // 修改name
7. domA.dataset.name = "aty";
8. console.log(domA.dataset.name);//aty
9. console.log($("#a").data("name"));//结果是a,不是我们期望的aty
10. // 修改hobby
11. domA.dataset.hobby = "run";
12. console.log(domA.dataset.hobby);//run
13. console.log($("#a").data("hobby"));//run
14. </script>

这里需要特别注意:jQuery只会在第一次访问data-的时候,将属性值加载到内存中;之后就和data-无关了。The data-attributes are pulled in the first time the data property is accessed and then are no longer accessed or mutated (all data values are then stored internally in jQuery)。也就是说:data-*属性只是起初始化的作用。
至此:jQuery数据缓存和HTML5 data-属性介绍完毕,简单总结下比较关键的几点:
1.jQuery读取data-会自动做数据类型转换,如果不想要这种转换只能使用attr()去获取原始的属性值。
2.jQuery读取data-属性是懒惰的、按需的,只有真正使用这些属性的时候,jQuery才会将其加载到内存。
3.jQuery修改属性值,都是在内存中进行的,并不会修改 DOM。
4.data-会被jQuery绑定到HTMLElement对象上,而不是jQuery封装后的对象上。
5.最重要的一点:jQuery只会在data-*第一次被访问的时候将其加载到内存,之后再也不会重新读取了。
来源:https://www.cnblogs.com/both-eyes/p/10093456.html