简单说明
- 1.easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
- 2.easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
- 3.使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
- 4.easyui是个完美支持HTML5网页的完整框架。
- 5.easyui节省您网页开发的时间和规模。
- 6.easyui很简单但功能强大的。
EasyUI的下载
官网地址:http://www.jeasyui.com/download/v19.php
点击下载(免费即可):
EasyUI的测试(在这为大家总结了7种EasyUI的使用方法,还有5种在明天将会推出)
拖拽功能/进度条/菜单按钮/各种按钮(增删改查等等)/弹出框/创建表格/树形结构*
EasyUI的执行需要依赖jQuery
故JS引入;
<!--引入jquery的js,EasyUI的执行需要依赖于jQuery -->
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<!--easyUI的js主文件 -->
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<!--国际化的js文件 -->
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<!--引入easyUI的样式 -->
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
拖拽
<body>
<div class="easyui-draggable">拖动DIV</div>
<div class="easyui-draggable">测试div</div>
</body>
进度条
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-进度条</title>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
$(function(){
$("#b").click(function(){
onload();
})
/*采用递归的方法实现进度条刷新 */
var i = 0;
function onload(){
$('#p').progressbar({ value:i++});
if(i<=100){
/*延时加载,到了指定的时间,则执行函数,时间
单位是毫秒*/
setTimeout(function(){
onload();
}, 1)
}
}
})
</script>
</head>
<body>
<div id="p" class="easyui-progressbar" style="width:400px;"></div>
<input id="b" type="button" value="加载"/>
</body>
</html>

菜单按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-3-菜单按钮</title>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
$(function(){
//菜单是默认影藏的,使其进行展现
$('#mm').menu('show', {
left: 200, //左侧位置
top: 100 //顶部位置
});
})
function menuHandler(item){
alert("添加点击事件做想做的事情,其中item表示点击的菜单项");
alert(item.text); //输出点击项的文本内容
}
</script>
</head>
<body>
<h1>Easy-UI的菜单项</h1>
<!--引入class属性easyui-menu 调用Easy_UId的Css样式进行展现 宽度定义为200px -->
<div id="mm" class="easyui-menu" style="width: 200px;" data-options="onClick:menuHandler">
<!--定义div标签 定义第一个菜单元素新建 -->
<div>新建</div>
<!--定义第二个菜单元素 并且定义了二级菜单 -->
<div>
<!--二级菜单的名称 -->
<span>打开</span>
<!--二级菜单的具体内容 定义宽度为150px -->
<div style="width: 150px;">
<div>
<b>Word</b>
</div>
<div>Excel</div>
<div>PowerPoint</div>
<div>自定义选项</div>
</div>
</div>
<!--定义第三个菜单 并且为其左侧添加图标 icon-save为可变的随意更换 -->
<div data-options="iconCls:'icon-save'")">保存</div>
<!--定义菜单分离器 -->
<div class="menu-sep"></div>
<!--定义第四个菜单 -->
<div>
<span>自定义</span>
<div style="width:150px;">
<div data-options="name:'返回',iconCls:'icon-blank'">返回</div>
<div data-options="name:'新增',iconCls:'icon-add'">新增</div>
<div data-options="iconCls:'icon-edit'">编辑</div>
<div data-options="iconCls:'icon-clear'">清空</div>
<div data-options="iconCls:'icon-remove'">移动</div>
</div>
</div>
<!--定义第五个菜单 退出 -->
<div>退出</div>
</div>
</body>
</html>

按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-4-按钮</title>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
$(function(){
//为按钮添加点击事件
$("#btn1").bind("click",function(){
alert("点击事件添加成功");
});
})
</script>
</head>
<body>
<h1>Easy-UI按钮</h1>
<!--该页面中主要展现 不同的按钮格式 -->
<a id="btn1" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-back'">返回</a>
<a id="btn2" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">新增</a>
<a id="btn3" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'">编辑</a>
<a id="btn4" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-clear'">清空</a>
<a id="btn5" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'">移除</a>
<br>
<a id="btn6" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-save'">保存</a>
<a id="btn7" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cut'">剪切</a>
<a id="btn8" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-ok'">ok</a>
<a id="btn9" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-no'">no</a>
<a id="btn10" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'">取消</a>
<br>
<a id="btn11" href="#" class="easyui-linkbutton" data-options="iconCls:'reload'">重载</a>
<a id="btn12" href="#" class="easyui-linkbutton" data-options="iconCls:'search'">查询</a>
<a id="btn13" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-print'">打印</a>
<a id="btn14" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help'">帮助</a>
<a id="btn15" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-undo'">取消</a>
<br>
</body>
</html>

弹出框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-5-弹出框</title>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
$(function(){
$("#btn1").bind("click",function(){
$("#win1").window({
title:"弹出框",
width:400,
height:400,
modal:true //这是一个模式窗口,只能点击弹出框,不允许点击别处
})
})
$("#btn3").click(function(){
alert("关闭");
$("#win2").window("close");
});
/*定义退出消息框 */
$("#btn4").click(function(){
$.messager.confirm('退出','你确定要退出吗',function(r){
if (r){
alert("确认退出");
}
});
})
/*定义消息提示框 */
$.messager.show({
title:'My Title',
msg:'蛋蛋都胖成一个球了,圆圆的',
timeout:5000,
height:200,
width:300,
showType:'slide'
});
})
</script>
</head>
<body>
<h1>Easy-弹出窗口</h1>
<!--主要展现弹出框 -->
<a id="btn1" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">搜索</a>
<div id="win1"></div>
<!--定义弹出窗口 -->
<div id="win2" class="easyui-window" title="My Window" style="width:600px;height:400px" data-options="iconCls:'icon-save',modal:true">
我是一个窗口
<a id="btn3" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-back'">关闭</a>
</div>
<div style="float: right">
<a id="btn4" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'">退出系统</a>
</div>
</body>
</html>

创建表格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-6-创建表格</title>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
/*通过js创建表格 */
$(function(){
$("#table3").datagrid({
/*定义工具栏 */
toolbar: [{
iconCls: 'icon-edit',
handler: function(){alert("点击工具栏")}
},'-',{
iconCls: 'icon-help',
handler: function(){alert('帮助工具栏')}
},'-',{
iconCls: 'icon-save',
handler: function(){alert('保存工具栏')}
}],
columns:[[
{field:'itemIds',checkbox:true},
{field:'itemId',title:'商品Id',width:100},
{field:'itemName',title:'商品名称',width:100},
{field:'itemDesc',title:'商品描述',width:100,align:'right'}
]],
fitColumns:true, //自动适应
url:"datagrid_item.json", //请求数据的地址
method:"get", //提交方式
striped:true, //有条纹的行
nowrap:true, //提高加载性能
loadMsg:"正在加载", //加载数据时打印
pagination:true, //分页加载
rownumbers:true, //显示行号
//singleSelect:true, //只允许选中一行数据
})
})
</script>
</head>
<body>
<h1>Easy-表格数据1</h1>
<div>
<table class="easyui-datagrid" style="width:400px;height:250px">
<thead>
<tr>
<th data-options="field:'code'">Code</th>
<th data-options="field:'name'">Name</th>
<th data-options="field:'price'">Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>name1</td>
<td>2323</td>
</tr>
<tr>
<td>002</td>
<td>name2</td>
<td>4612</td>
</tr>
<tr>
<td>003</td>
<td>name3</td>
<td>4612</td>
</tr>
</tbody>
</table>
</div>
<hr/>
<h1>通过数据请求创建表格</h1>
<div>
定义表格,并且通过url访问json数据, fitColumns:true表示自动适应,singleSelect:true 表示选中单个
<table class="easyui-datagrid" style="width:500px;height:300px" data-options="url:'datagrid_data.json',method:'get',fitColumns:true,singleSelect:true,pagination:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
</div>
<hr/>
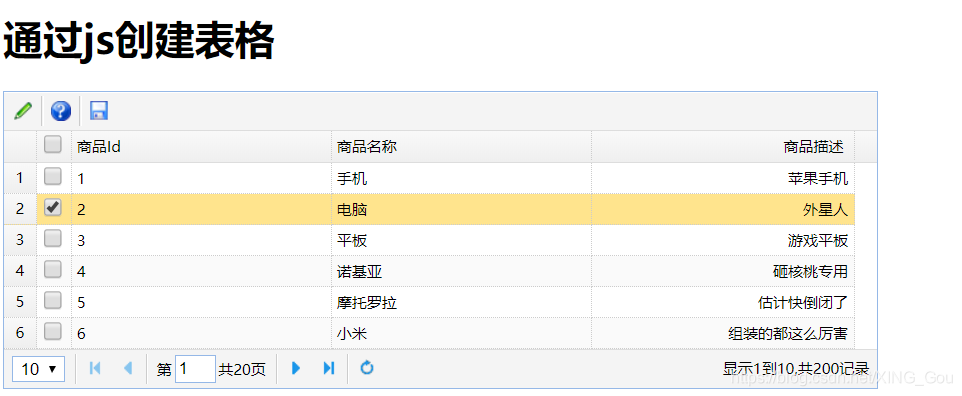
<h1>通过js创建表格</h1>
<table id="table3" style="width:700px">
</table>
</body>
</html>
datagrid_data.json
{
"total":2000,
"rows":[
{"code":"A","name":"果汁","price":"20"},
{"code":"B","name":"汉堡","price":"30"},
{"code":"C","name":"鸡柳","price":"40"},
{"code":"D","name":"可乐","price":"50"},
{"code":"E","name":"薯条","price":"10"},
{"code":"F","name":"麦旋风","price":"20"},
{"code":"G","name":"套餐","price":"100"}
]
}
datagrid_item.json
{
"total":200,
"rows":[
{"itemId":"1","itemName":"手机","itemDesc":"苹果手机"},
{"itemId":"2","itemName":"电脑","itemDesc":"外星人"},
{"itemId":"3","itemName":"平板","itemDesc":"游戏平板"},
{"itemId":"4","itemName":"诺基亚","itemDesc":"砸核桃专用"},
{"itemId":"5","itemName":"摩托罗拉","itemDesc":"估计快倒闭了"},
{"itemId":"6","itemName":"小米","itemDesc":"组装的都这么厉害"}
]
}



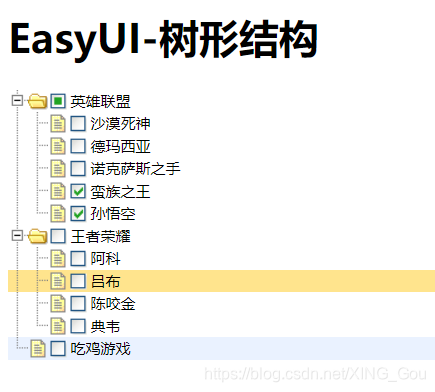
树形结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyUI-7-树形结构</title>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css"
href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<script type="text/javascript">
/*通过js创建树形结构 */
$(function(){
$("#tree").tree({
url:"tree.json", //加载远程JSON数据
method:"get", //请求方式 POST
animate:true, //表示显示折叠端口动画效果
checkbox:true, //表述复选框
lines:true, //表示显示连接线
dnd:true, //是否拖拽
onClick:function(node){ //添加点击事件
//控制台
console.info(node);
}
});
})
</script>
</head>
<body>
<h1>EasyUI-树形结构</h1>
<ul id="tree"></ul>
</body>
</html>
tree.json
[
{
"id":"1",
"text":"英雄联盟",
"iconCls":"icon-save",
"children":[
{
"id":"4",
"text":"沙漠死神"
},{
"id":"5",
"text":"德玛西亚"
},{
"id":"6",
"text":"诺克萨斯之手"
},
{
"id":"7",
"text":"蛮族之王"
},
{
"id":"8",
"text":"孙悟空"
}
],
"state":"open"
},{
"id":"2",
"text":"王者荣耀",
"children":[
{
"id":"10",
"text":"阿科"
},{
"id":"11",
"text":"吕布"
},{
"id":"12",
"text":"陈咬金"
},{
"id":"13",
"text":"典韦"
}
],
"state":"closed"
},
{
"id":"3",
"text":"吃鸡游戏",
"iconCls":"icon-save"
}
]

来源:oschina
链接:https://my.oschina.net/u/4115134/blog/3196145
