封装tabbar时发现图片显示不出来,检查了下我的图片确实放在assets文件夹下。
检查了下绑定的路径写错没
tabbar: [
{ tabbarImg: "@/assets/img/tabbar/首页.svg", tabbarText: "首页" },
{ tabbarImg: "@/assets/img/tabbar/分类.svg", tabbarText: "分类" },
{ tabbarImg: "@/assets/img/tabbar/购物车.svg", tabbarText: "购物车" },
{ tabbarImg: "@/assets/img/tabbar/我的.svg", tabbarText: "我的" },
]
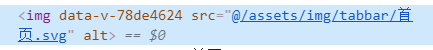
检查没问题,就去网页F12看了下图片路径:
路径还含有@,原封不动,肯定找不到图片。
查阅资料后,得知需要require或者import导入,才能获得动态路径。
import xx from ‘xxxx’ 导入时还要定一个变量来使用,不如require来的快。
tabbar: [
{ tabbarImg: require("@/assets/img/tabbar/首页.svg"), tabbarText: "首页" },
{ tabbarImg: require("@/assets/img/tabbar/分类.svg"), tabbarText: "分类" },
{ tabbarImg: require("@/assets/img/tabbar/购物车.svg"), tabbarText: "购物车" },
{ tabbarImg: require("@/assets/img/tabbar/我的.svg"), tabbarText: "我的" },
]
Ps:如果用的是网络地址可以直接写,不用require。
修改后图片显示正常~~
来源:CSDN
作者:胖胖a
链接:https://blog.csdn.net/qq_44812132/article/details/104901104