首先删除index/log/utils文件夹
还有app.json/app.js/app.wxss

会出现报错,未找到app.json文件

然后新建自己的app.js/app.json/app.wxss
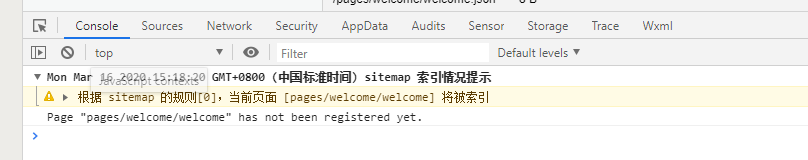
现在的报错是

先不管它,等下再说
在pages目录下新建一个welcome目录
在welcome目录下新建page,快速新建4种页面
然后你会发现无法创建,大概是因为现在页面处于报错状态吧
那就一个一个创建好了

那为啥会报错呢,我们去官方文档找答案
在帮助-开发者文档,打开


选择文档的框架-配置

看,写的明明白白
所以我们乖乖在app.json中加入
{
"pages": [
"pages/welcome/welcome"
]
}
现在的报错是:

理由是:welcome.json是可以不创建的,但是一旦创建之后,不能全部为空,必须加上花括号

刚才的错误就消失了,这是现在的控制台

另外,在welcome.js中其实也不能为空白,需要加上
Page({
})

其实这些并不需要手写,只是为了帮助大家理解所以我们最开始把所有文件都删了
大家创建的时候可以不删除那些自动生成的文件,就没这么麻烦了哈
在welcome.wxml中添加代码
<view> <text>hello</text> </view>

wxml是用来编写页面骨架的文件
在小程序中<view>的功能基本等同于<div>,主要用来作为容器或者分割文档
<image>显示图片
<text>显示文本(当然要显示文本并不一定需要text标签,不要标签也是可以显示的)
小程序里面是有button组件的,但是如果有特殊需求,可以不使用button组件,可以用view+text完成按钮的效果
新建目录images
复制好你准备好的图片素材
然后在images文件夹上,右键-硬盘打开,把图片黏贴进去

可以看到图片已同步(我又凑不要脸的放头像了哈哈哈)

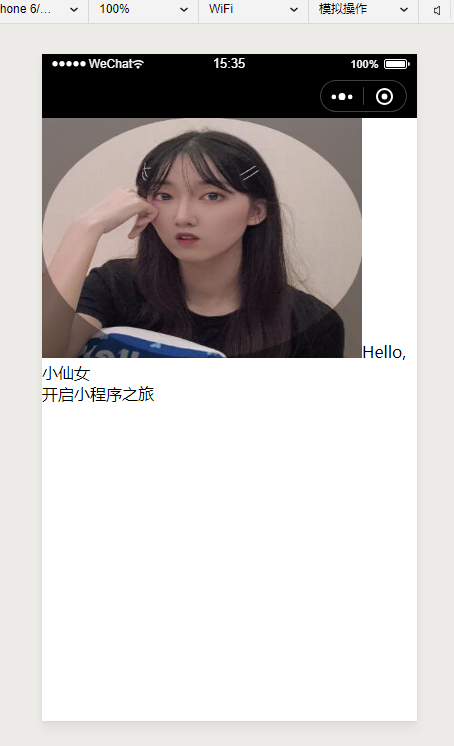
修改welcome.wxml代码
<view>
<!-- /开始表示绝对路径的根目录 -->
<image src="/images/logo.jpg"></image>
<text>Hello, 小仙女</text>
<view>
<text>开启小程序之旅</text>
</view>
</view>

可以看到图片是变形的,这是因为没有设置样式的情况下,图片默认尺寸是300*225px
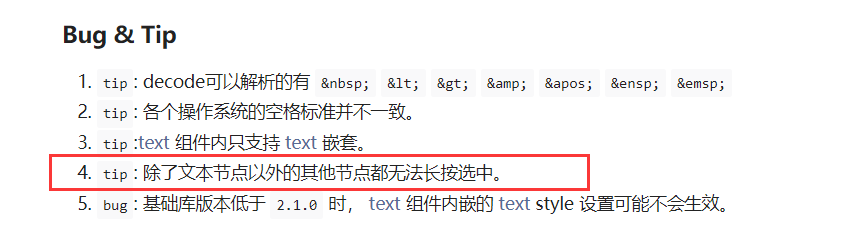
在官方文档-组件-text组件,可以看到很多属性

接下来来写样式
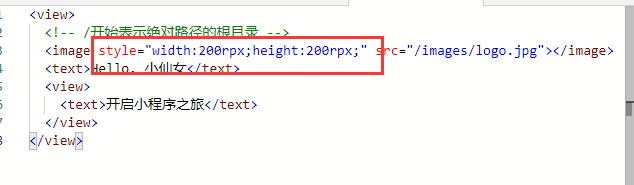
可以直接在组件上写style样式,跟html里面是一样一样的
给图片添加样式width:200px;height:200px;
发现图片比想象的要大大大很多
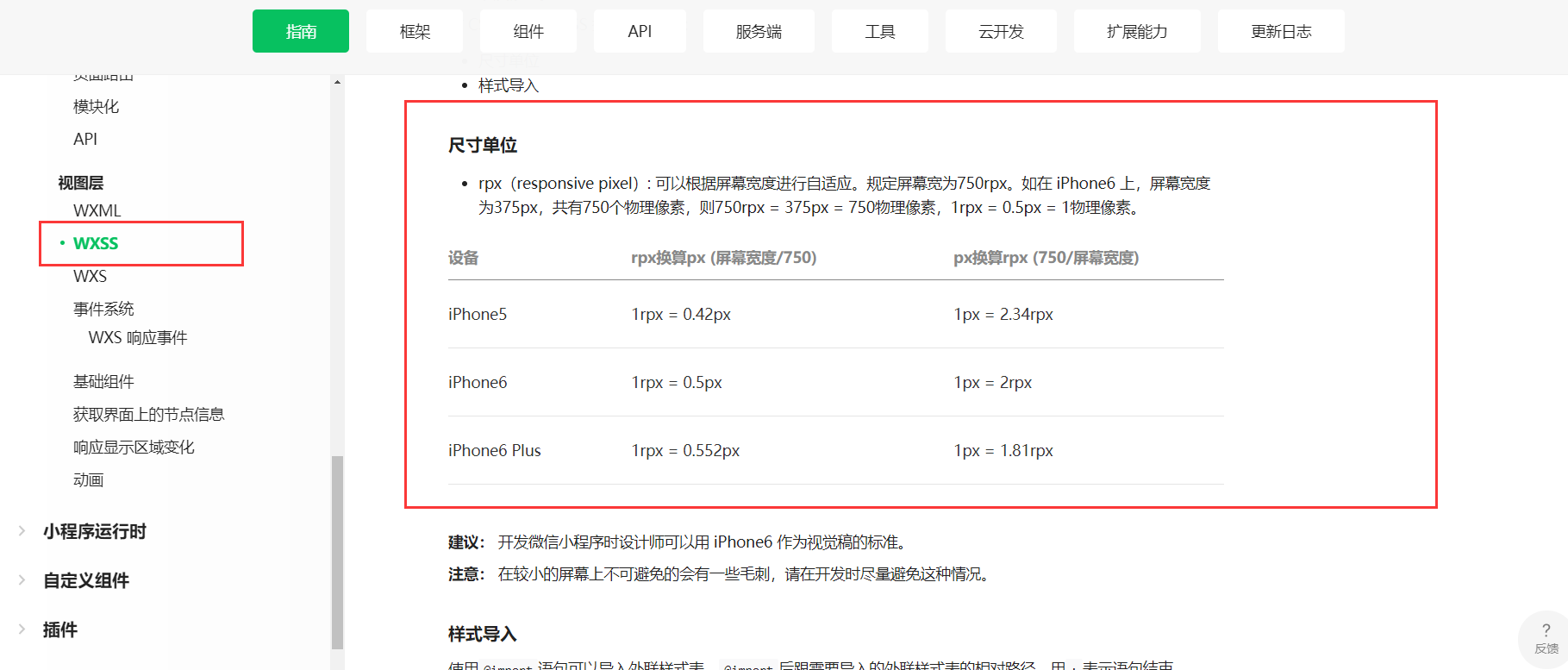
因此,需要把单位px改成rpx!!!

rpx是小程序设计出来,让宽高能随着设备的变化进行响应
注意一个知识点:如果你需要实现200px的效果,样式要么就设置200rpx,要么就设置100px!!!
(这个2倍关系前提是iphone6设备,否则是其他的换算关系)

其实我们并不建议直接把样式写在标签上,最好是写在wxss里
当然不是所有的css语法都可用,大家尝试之后大概心里就有数了
小程序在windows默认字体是微软雅黑,mac上是苹方字体
最好不要太纠结字体,因为取决于小程序的运行系统
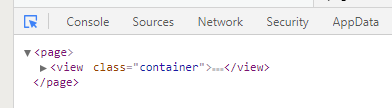
如何设置全页面背景色:
查看调试器的页面结构

放代码:
welcome.wxml
<view class="container">
<!-- /开始表示绝对路径的根目录 -->
<image class="user-avatar" src="/images/logo.jpg"></image>
<text class="user-name">Hello, 小仙女</text>
<view class="moto-container">
<text class="moto">开启小程序之旅</text>
</view>
</view>
welcome.wxss
page{
background:#b3d4db;
;
height:100%;
}
/* flex弹性盒子模型 */
.container{
display: flex;
flex-direction:column;
align-items:center;
}
.user-avatar{
width:200rpx;
height:200rpx;
border-radius:50%;
margin-top:160rpx;
}
.user-name{
font-size:32rpx;
font-weight:bold;
margin-top:40rpx;
}
.moto-container{
border:1px solid rgb(75,108,132);
width:200rpx;
height:80rpx;
text-align: center;
line-height:80rpx;
border-radius:5px;
margin-top:200rpx;
}
.moto{
font-size:22rpx;
font-weight:bold;
color:rgb(75,108,132);
}
关于字体的设置可以写在全局样式里 app.wxss
text{
font-family: "Microsoft Yahei";
}
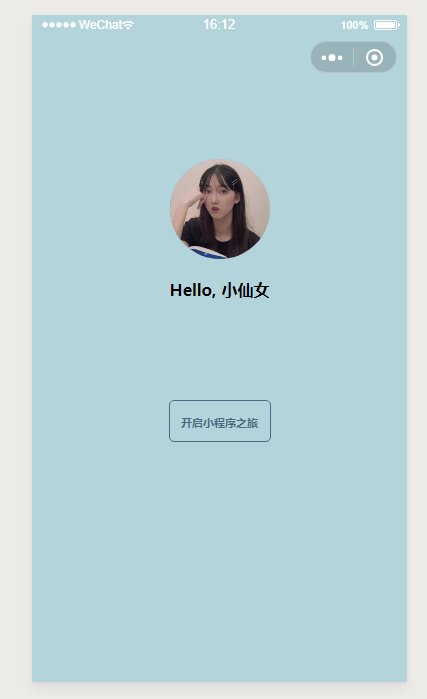
现在效果图

修改顶部这块的背景颜色

在app.json中添加
{
"pages": [
"pages/welcome/welcome"
],
"window":{
"navigationBarBackgroundColor":"rgb(170,204,216)"
}
}
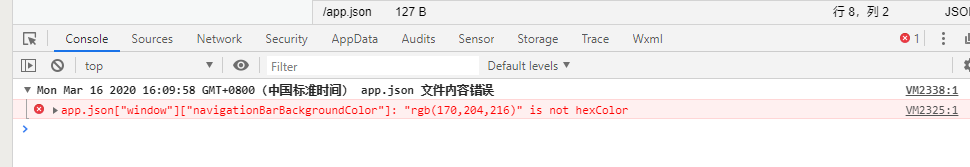
报错了……

原来官网说只支持十六进制,好吧,改
{
"pages": [
"pages/welcome/welcome"
],
"window":{
"navigationBarBackgroundColor":"#b3d4db"
}
}
效果图

补充:文字里加 \n 会有换行的效果
来源:https://www.cnblogs.com/chenyingying0/p/12504603.html