六、表单
1.简介
表单是一个包含若干个表单元素的区域,用于获取琐类型的用户数据
表单元素是允许用户在表单输入信息的元素,如文本框、密码框、单选按钮、复选框、下拉列表、按钮等
2.表单结构
2.1表单语法
1
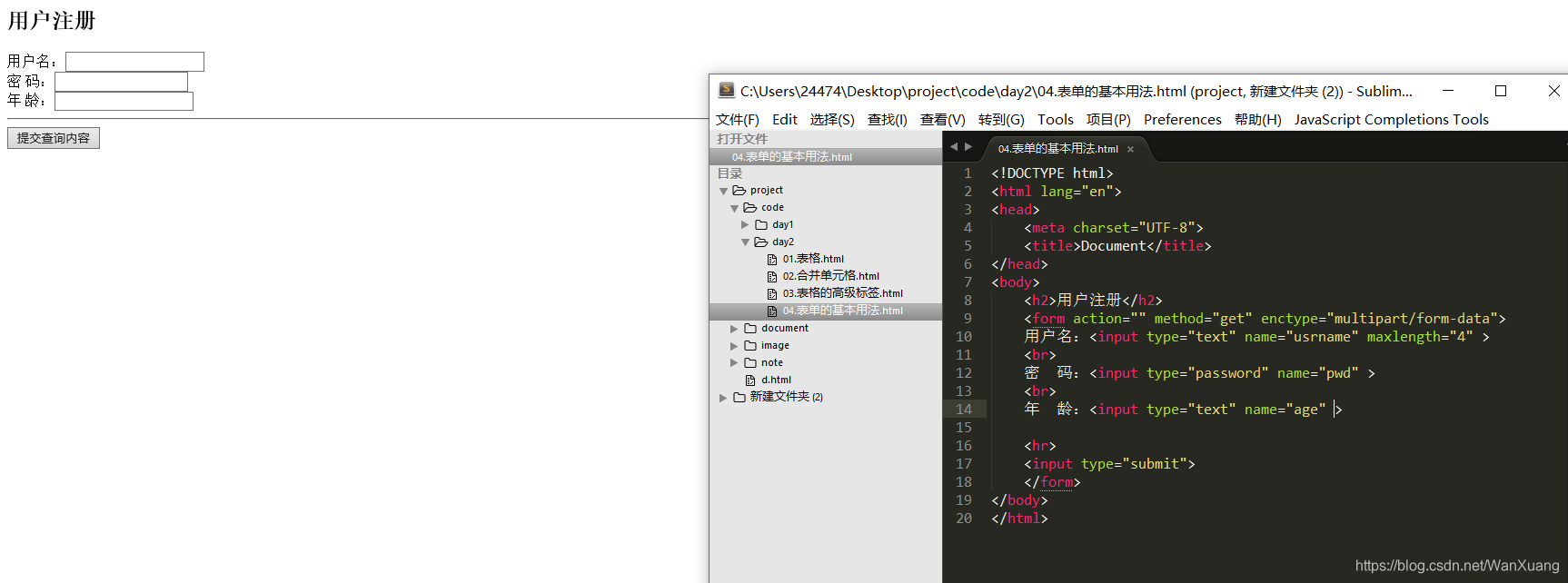
2.2form标签
用来定义表单,可以包含多个表单元素
常用属性:
action:提交数据给谁处理,即处理数据的程序,默认为当前页面 method:提交数据的方式或方法,取值:get(默认),post get和post的区别: get:以查询字符串的形式提交,在地址栏中能看到,长度有限制,不安全 post以表单数据组的形式进行提交,在地址栏中看不到,长度无限制,安全 enctype(encode type)编码类型:提交数据的编码,取值:application/X-www-form-urlencoded(默 认)、multipart/form-data(文件上传)
3.表单元素
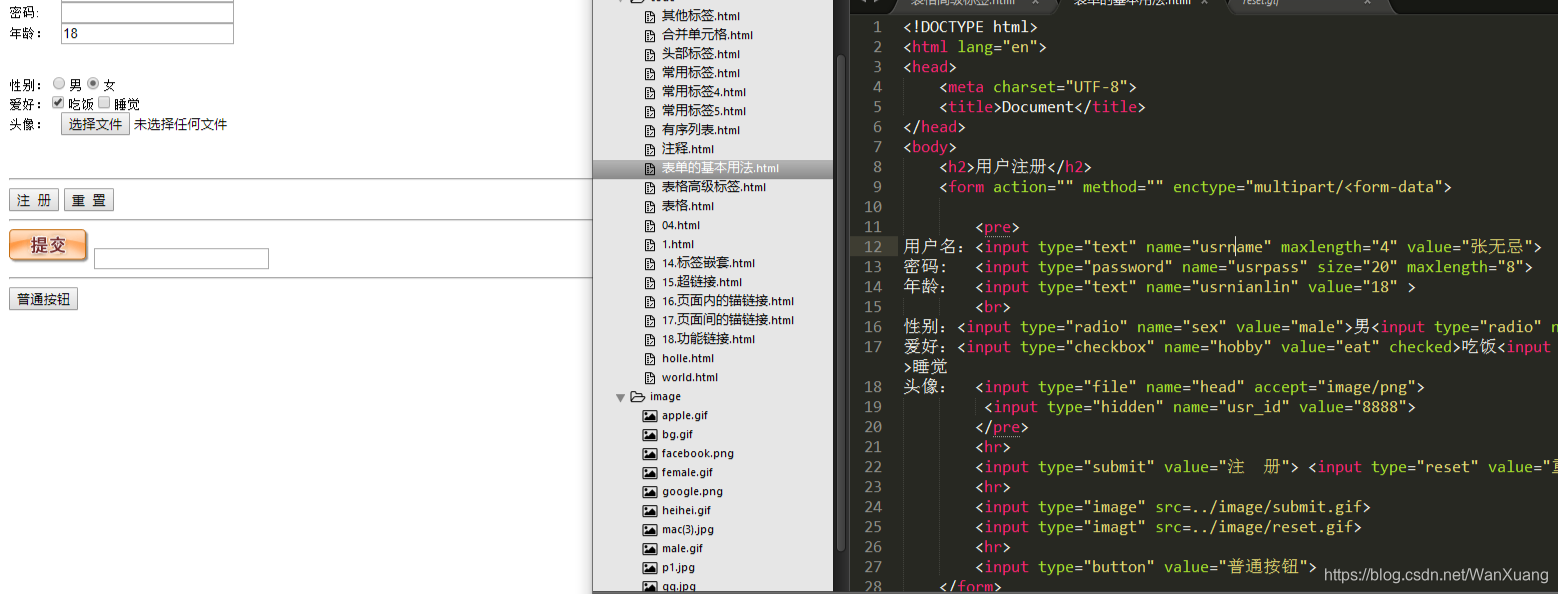
大多数的表单元素都是使用 标签来定义的,通过设置属性type来定义不同的表单元素
1
| 表单元素的类型 | 含义 | 说明 |
|---|---|---|
| text | 单行文本框 | 省略时默认就是text |
| password | 密码框 | 输入的数据是以点号显示,安全 |
| radio | 单选按钮 | 只能选择其中一个 |
| checkbox | 复选框 | 可以同时选择多个 |
| submit | 提交按钮 | 提交表单数据 |
| reset | 重置按钮 | 重置表单元素为初始值 |
| image | 图像按钮 | 可以使用图片作为一个按钮,也具有提交的功能 |
| button | 普通按钮 | 默认无功能 |
| file | 文件选择器 | 选择要上传的文件 |
| hidden | 隐藏域 | 在页面不显示,但是会提交,可以用来存储数据 |
3.1单行文本框
常用属性:
·name名称,很重要,如果没有定义name属性,则该表单元素的数据是无法提交的
·value初始值
·size显示宽度
·maxlength:大字符数,默认是没有限制
·readonly只读:readonly=“readonly”,可简写readonly,即只写属性名
·disabled禁用:disabled=“disabled”, 可简写disabled完全禁用
表单元素被提交的两个条件,1.有name属性2.非disabled
3.2 单选按钮
常用属性:
·name名称:多个radio的name属性必须相同,才能实现互斥(单选)
·value值
·checked:是否被选中,两种状态,选中,未选中 checked=“checked” 简写 checked
3.3 复选框
常用属性与单选按钮radio类似
3.4 文件选择器
常用属性:
·name:名称
·accept设置可选择的文件类型,用来限制上传的文件类型
使用MIME格式字符串对资源类型进行限制
常见的MIME类型:
·纯文本:text/plain text/xml text/html
· 图像:image/png image/jpeg image/gif
4.特殊表单元素
| 表单元素 | 含 义 | 说 明 |
|---|---|---|
| select | 下拉列表 | |
| option | 列表选项 | |
| optgroup | 选项组 | 用来对option进行分组 |
| textarea | 文本域/多行文本框 | 用来创建一个多行文本框 |
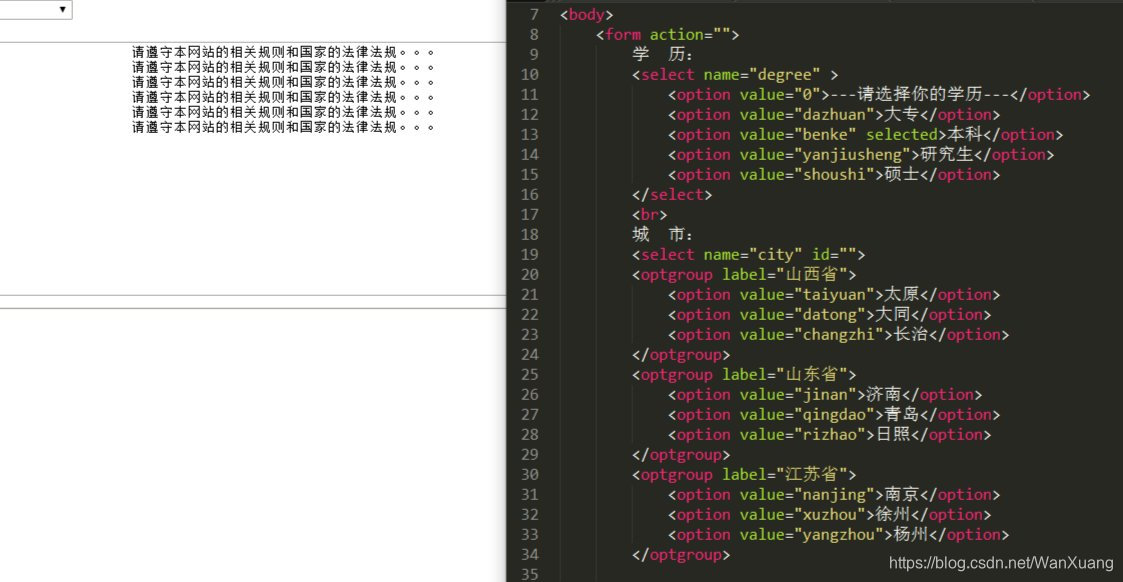
4.1下拉列表
select常用属性:
·name名称
·size行数,同时显示多个选项
·multiple允许同时选择多个
option常用属性:
·value选项值
·selected设置默认选中项
optgroup常用属性:
·label分组的标签
4.2文本域
·name名称
·rows行数
·cols列数


来源:CSDN
作者:WanXuang
链接:https://blog.csdn.net/WanXuang/article/details/104845413